選択パターン

人間は日々の生活の中で様々なオブジェクトを手にとります。UIデザインにおいてもオブジェクト選択は名詞→動詞の起点になる重要な操作です。選択をうまく用いることで全体をシンプルに保つことができます。
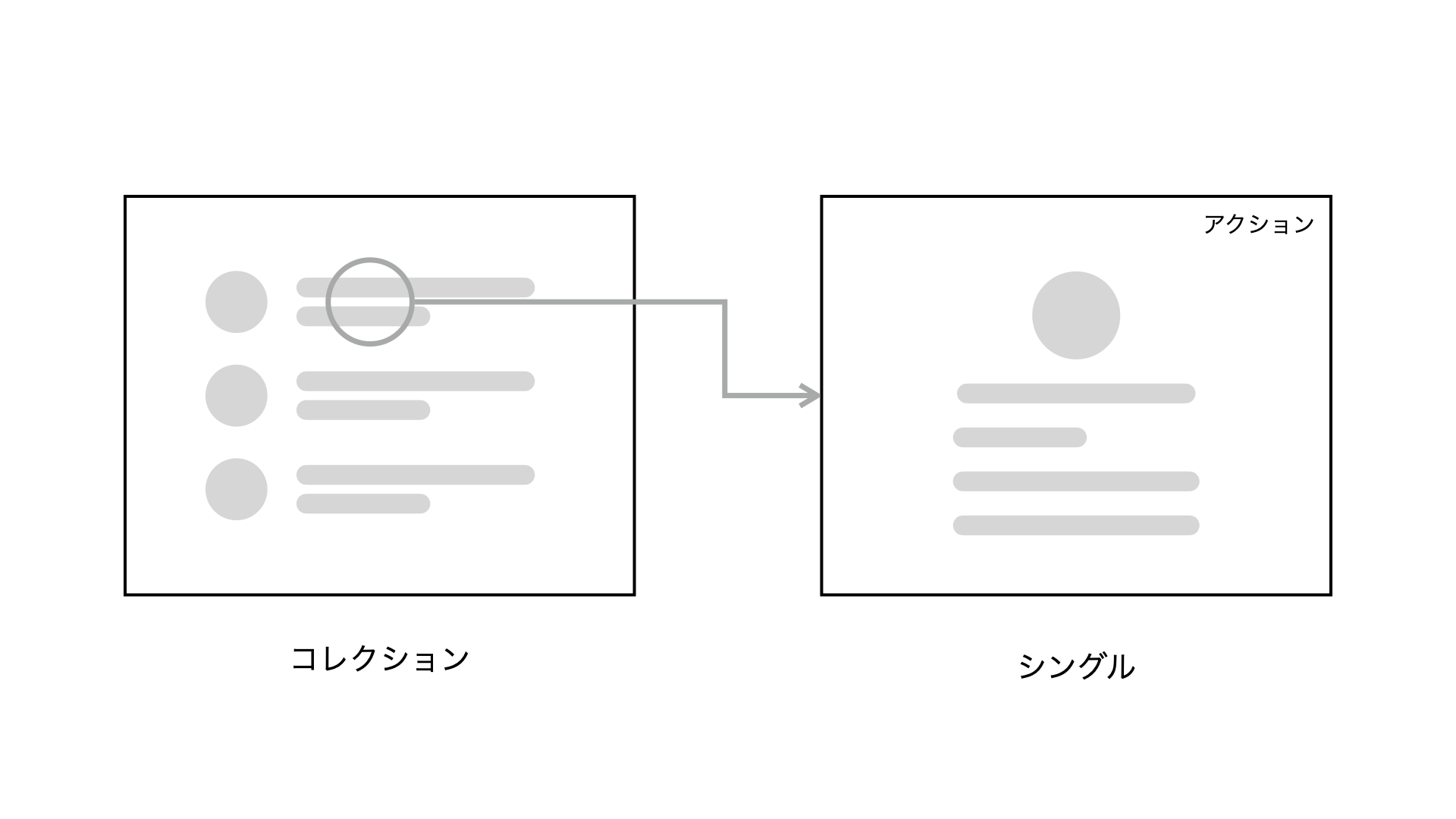
ドリルダウン
コレクションからシングルを表示する操作がそのままオブジェクトを選択する操作になります。ユーザーは表示するだけの時もあれば、必要に応じてアクションを選択することもあります。

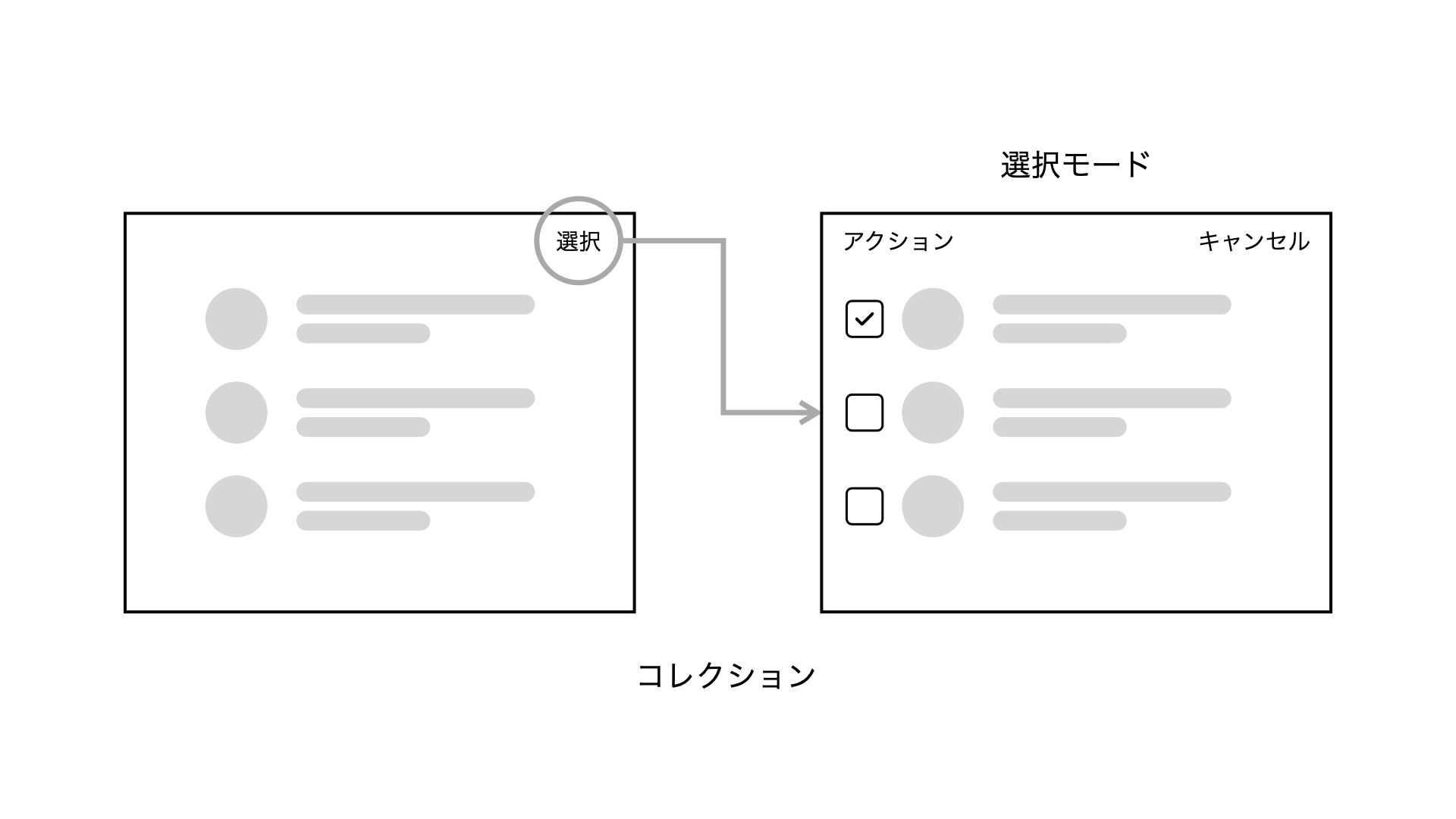
モーダル選択
コレクションから選択モードに入り、そのモード内で選択を行います。

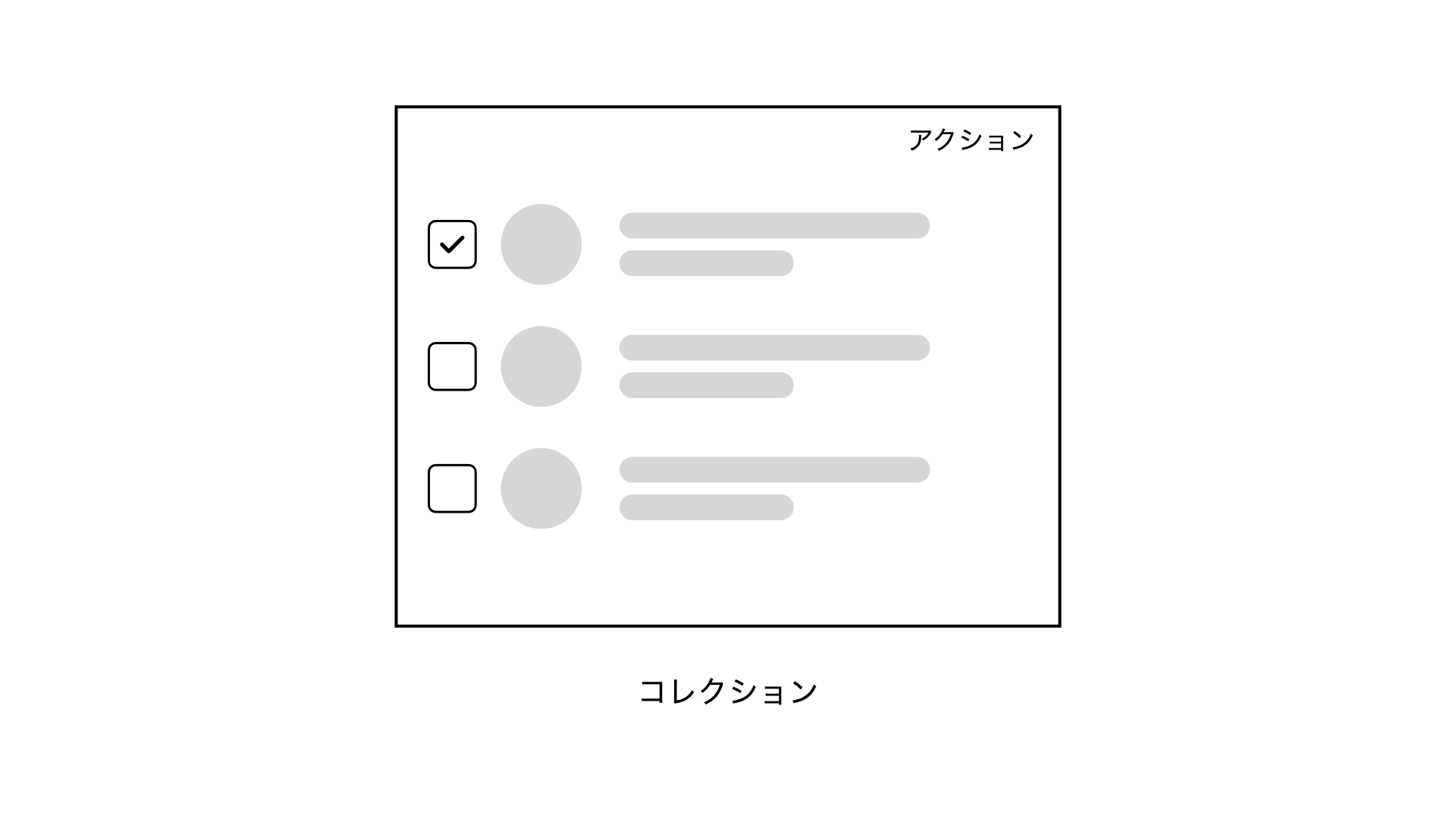
モードレス選択
コレクションで選択を行います。チェクボックスをクリックするなどでオブジェクトの選択を行います。(ほかにもクリックで選択、ダブルクリックでシングルを表示するパターンや、チェックボックスの代わりにセル全体のクリックで選択、項目名プロパティのクリックでシングルを表示するパターンなどがあります。

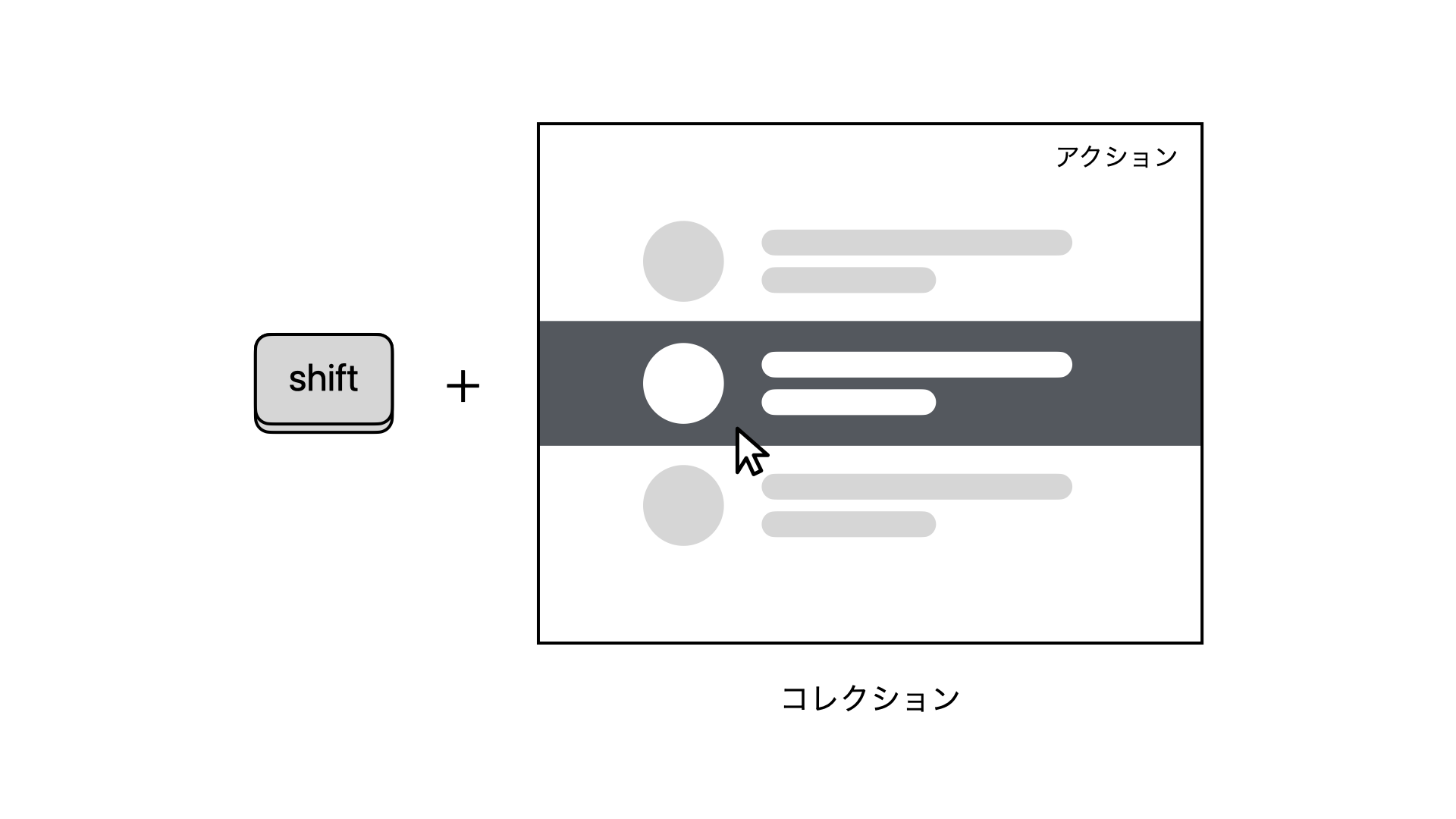
スプリングモード選択
スプリング式の擬似モードを用います。修飾キーを押し続けている間だけ選択モードに入ります。修飾キーを推した状態でクリックすると項目が選択されます。(修飾キーを離した後も選択状態は維持されます。)

例
例えばゲームのUIを改善する際に選択パターンを用いることができます。

最近のゲーム機はゲーム中のスクリーンショットを他者と共有しやすいようになっていて、デバイス内に多くの画像が保存されます。
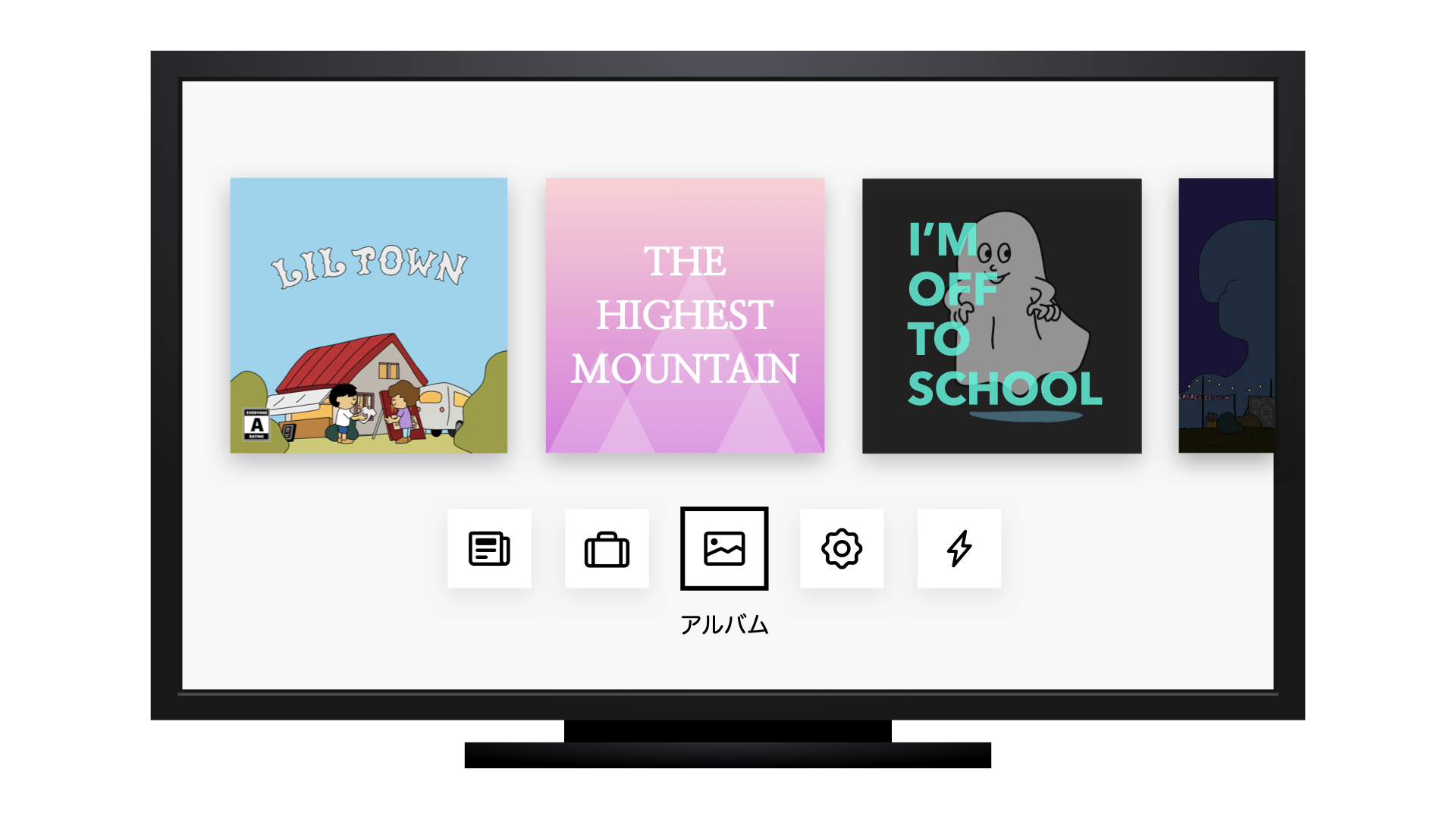
ここでは「複数枚のスクリーンショットをモバイルデバイスへ共有する」操作を検討してみます。改善前の手順は次のようになっています。

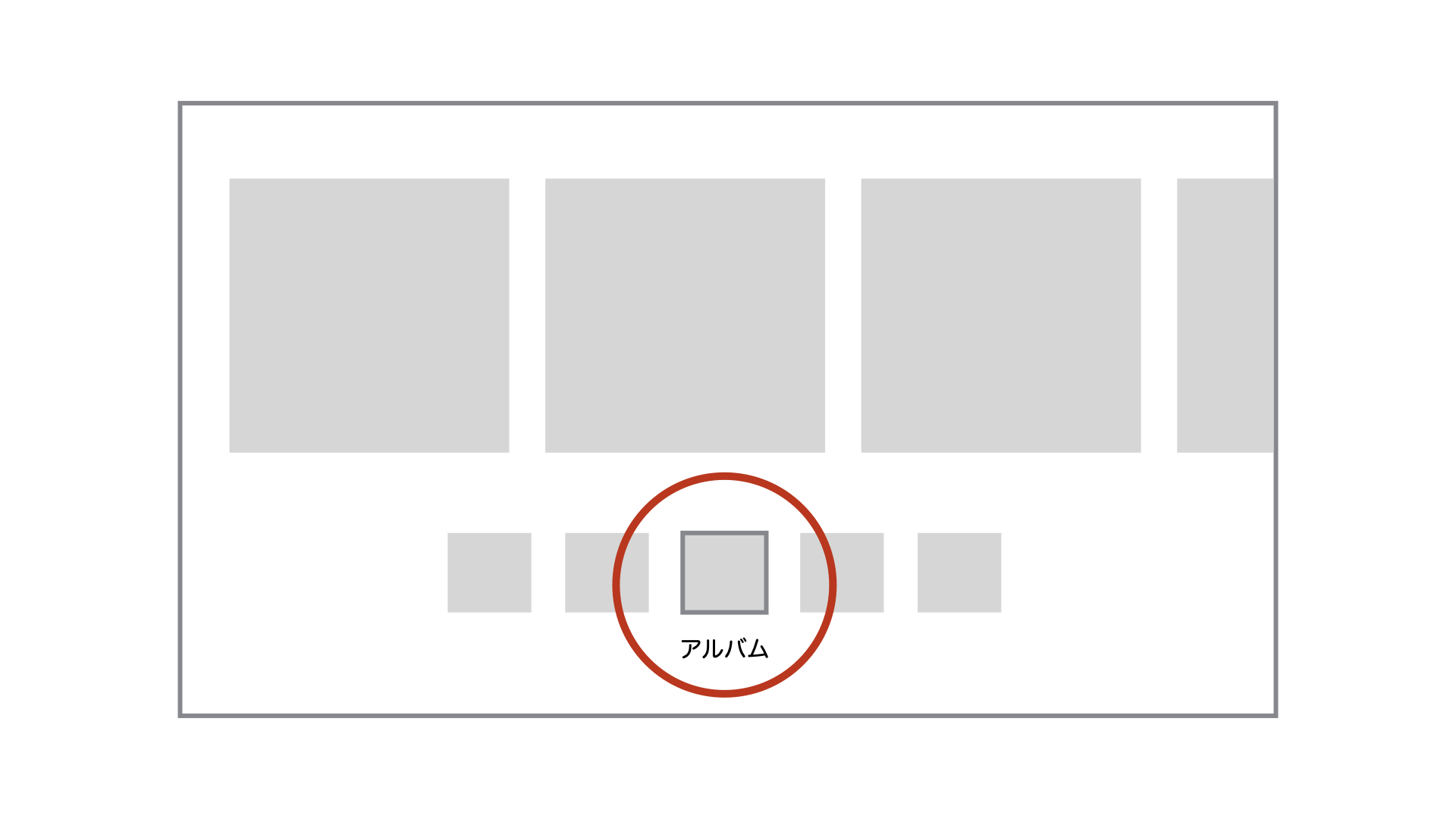
メニューから[アルバム]を選択するとゲームのスクリーンショットが複数表示されます。

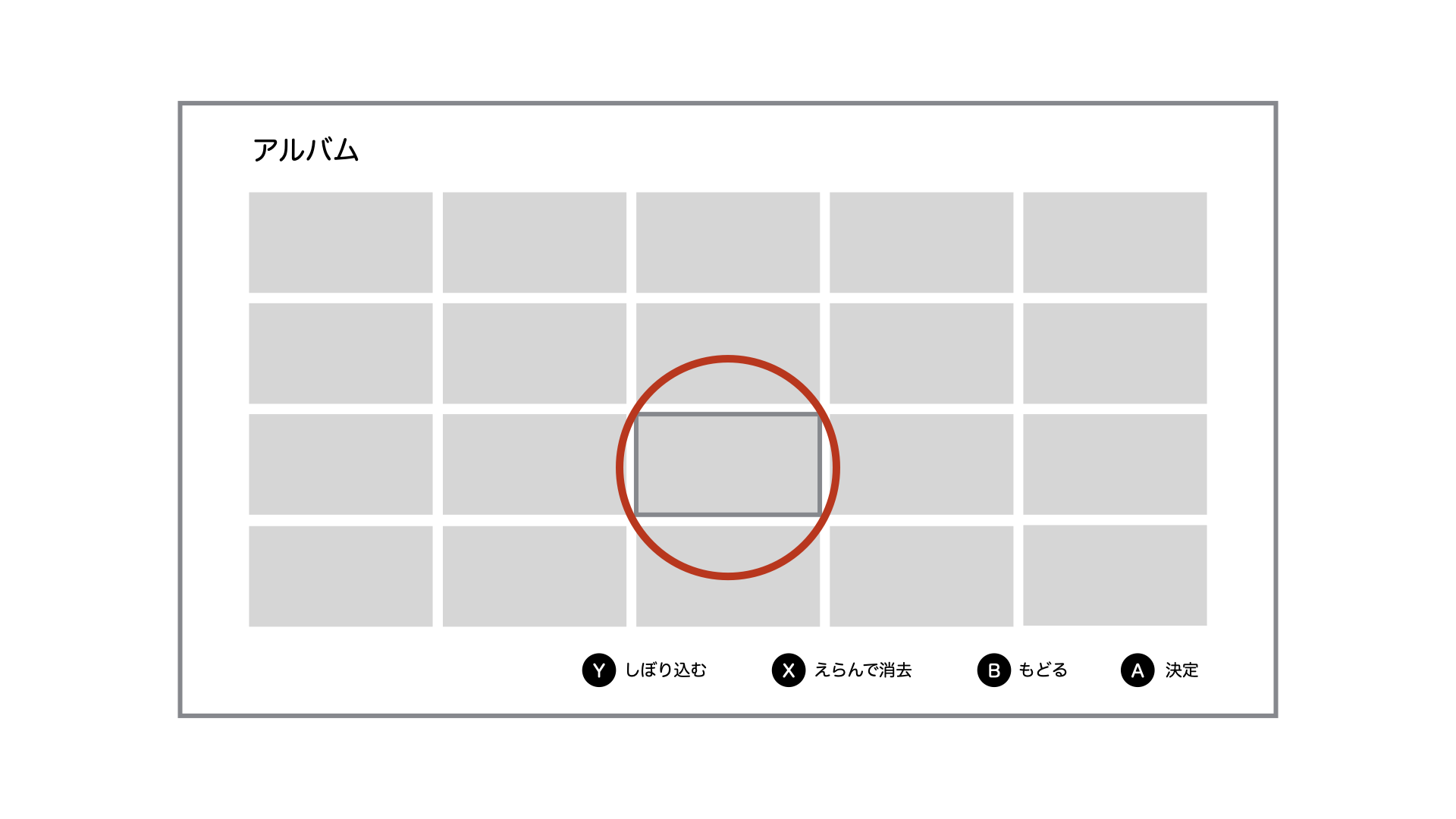
スクリーンショットを一枚選びます。複数枚を共有したい場合でもここではまず一枚だけ選ばなければいけません。

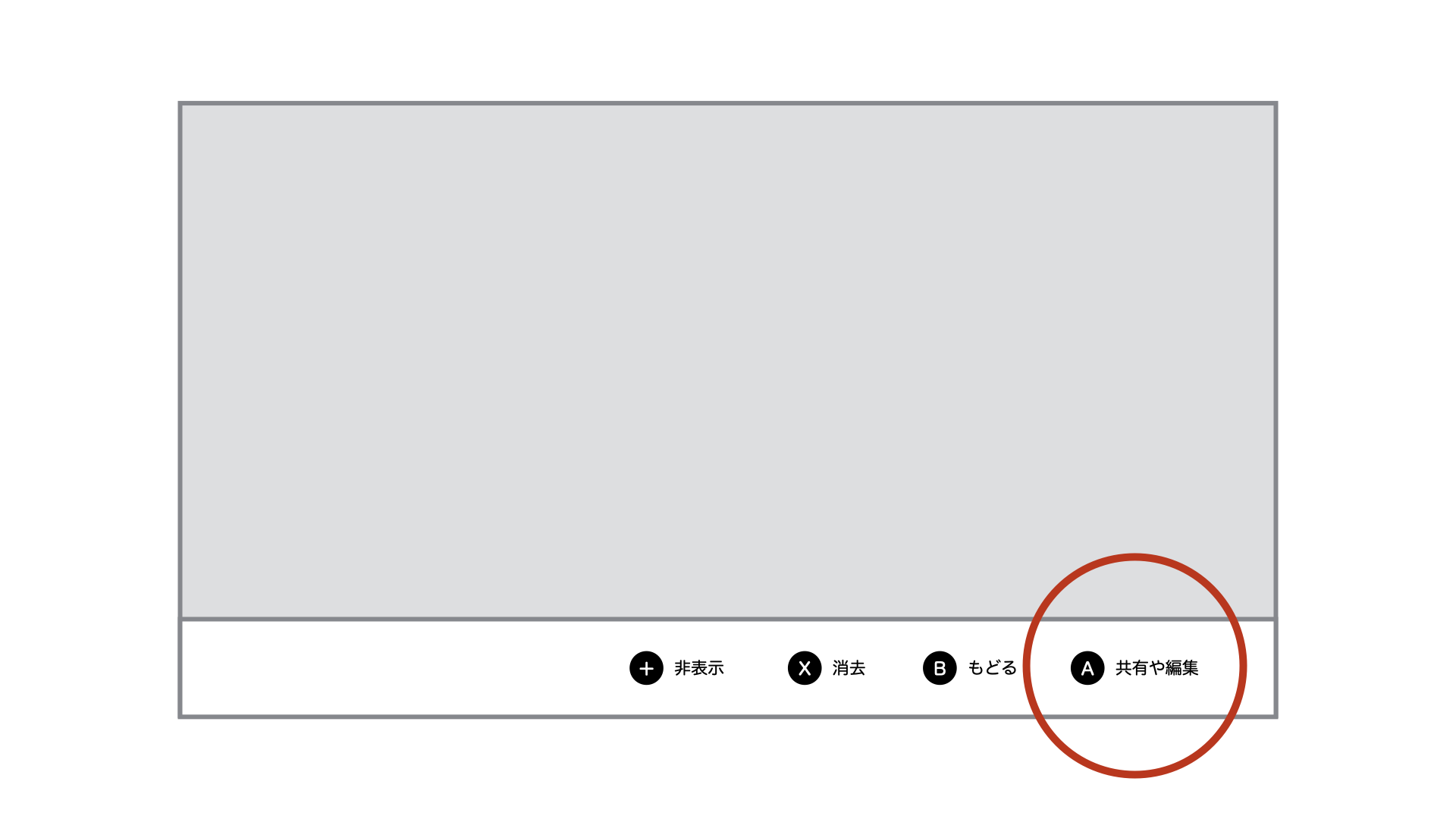
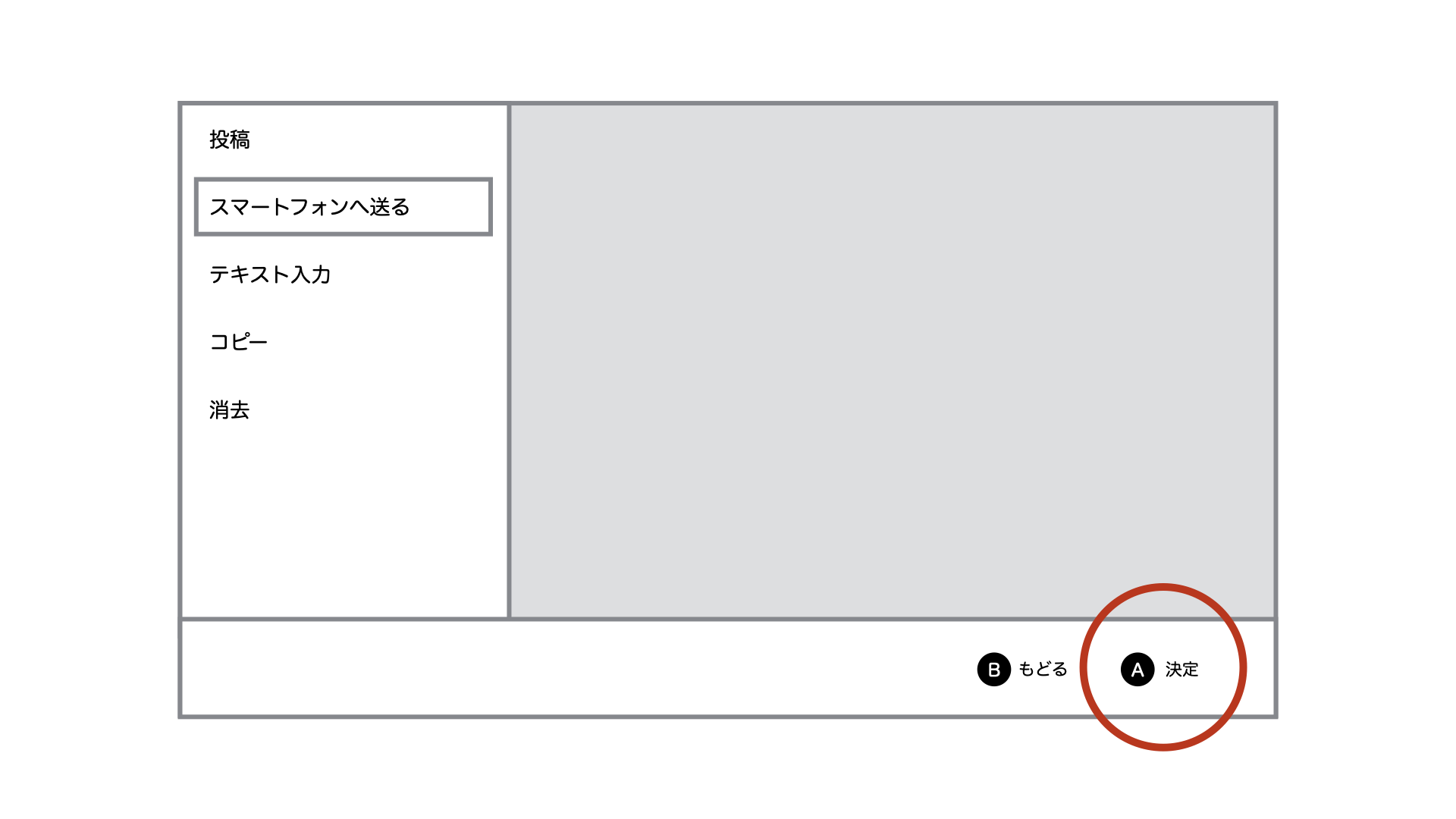
選択したスクリーンショットの詳細画面で[共有や編集]を選択します。

共有方法を選択します。

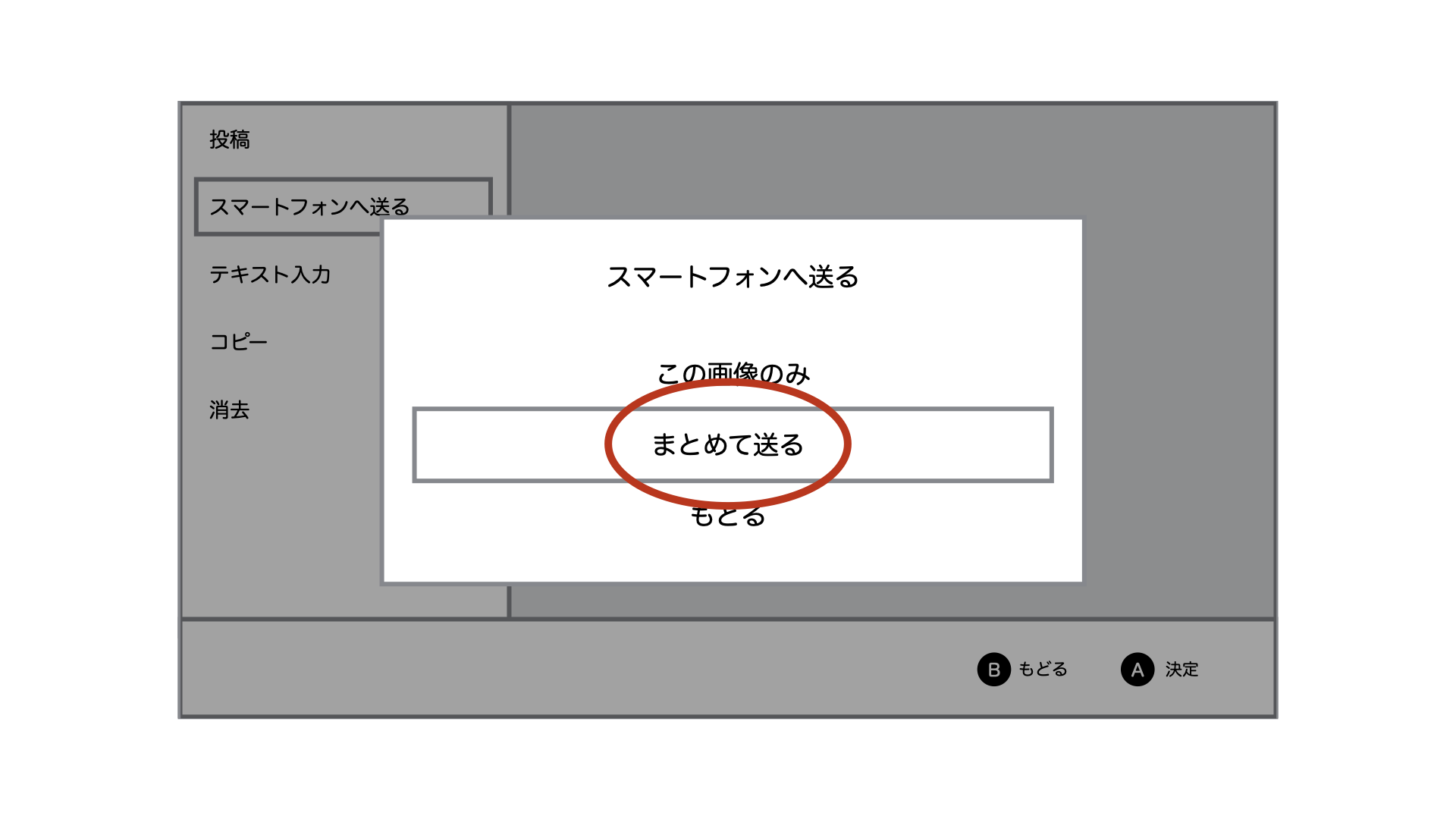
どのように画像を送るのかを選択します。

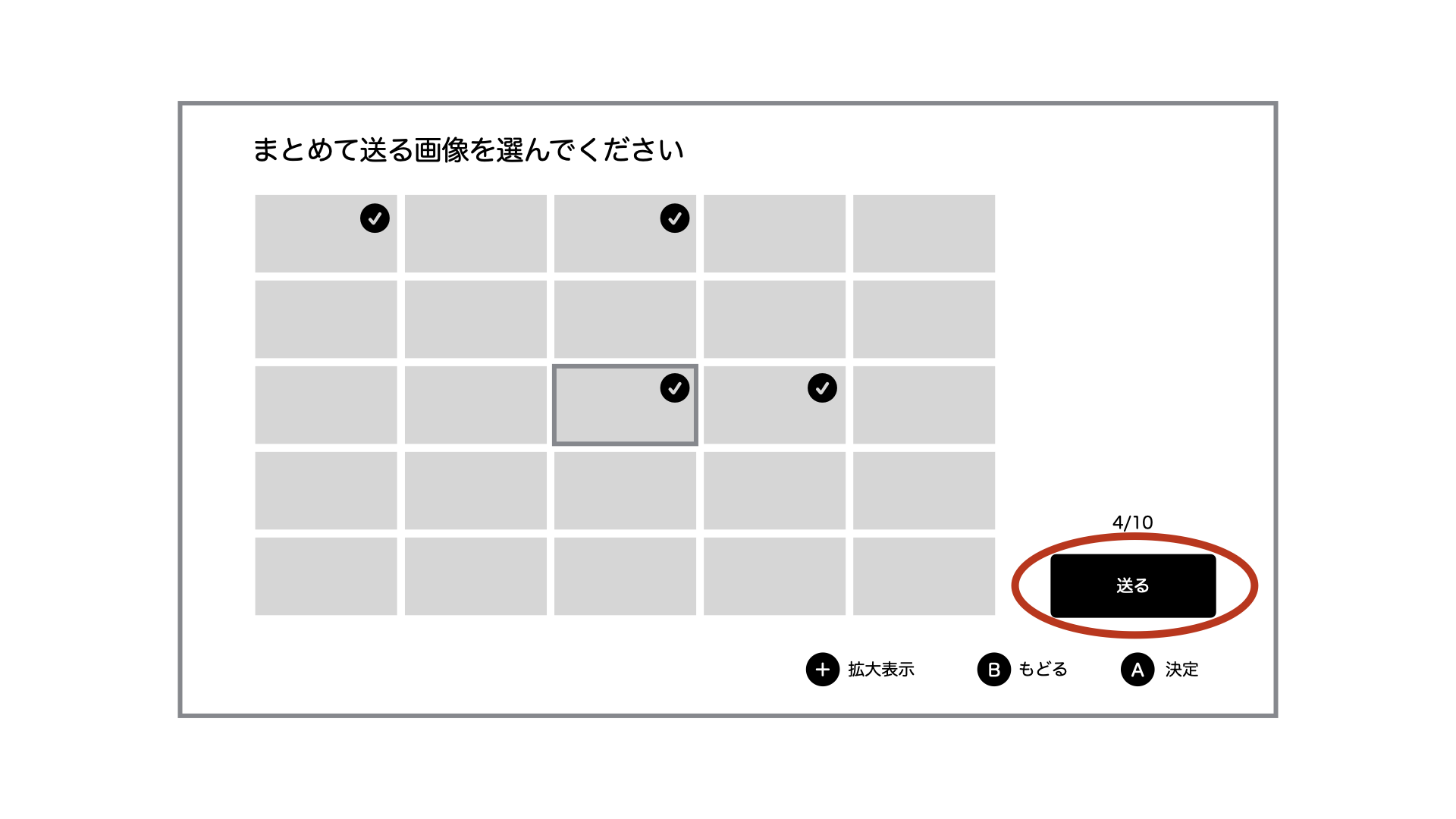
画像を複数枚選択し、[送る]を選択します。

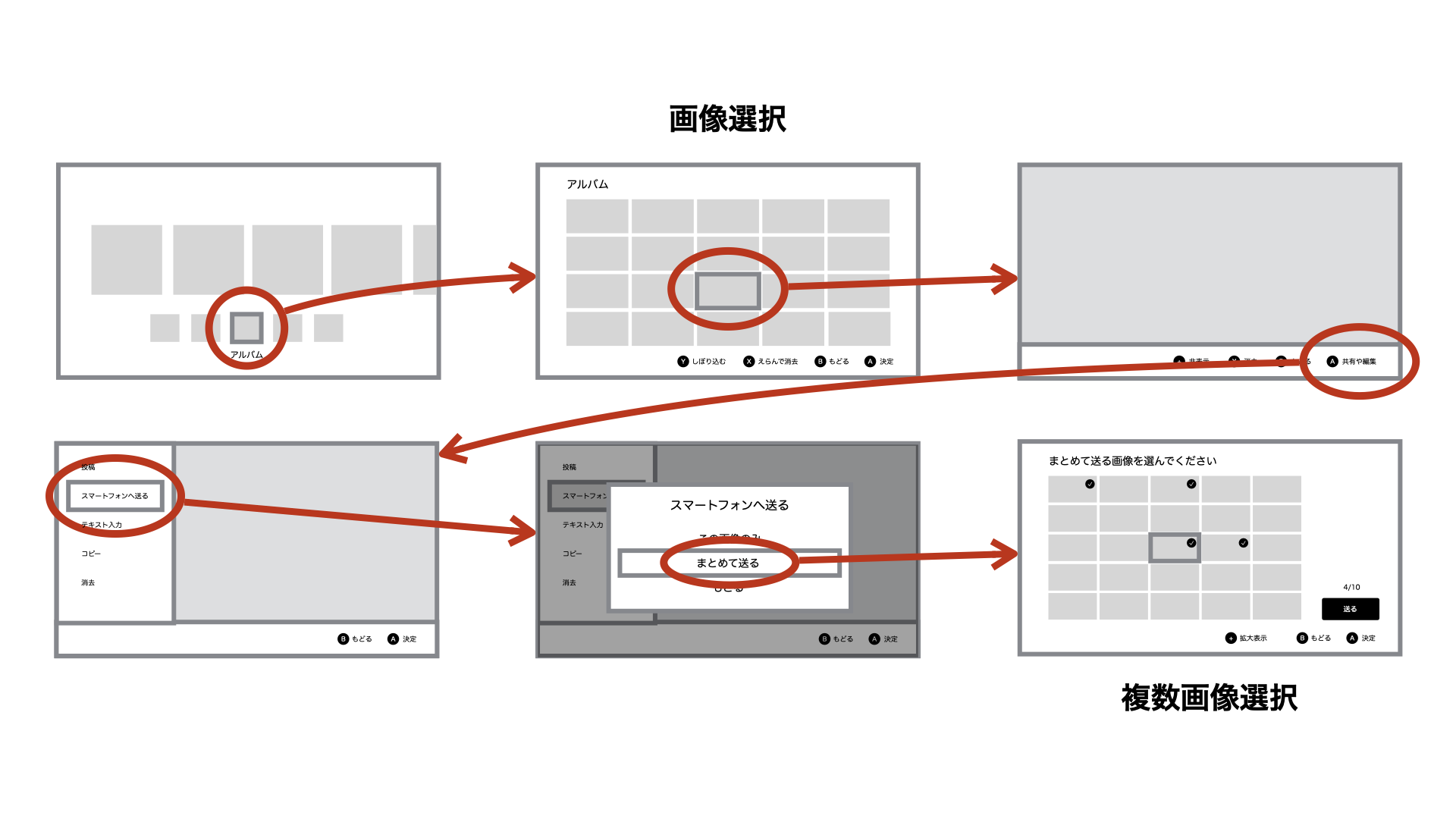
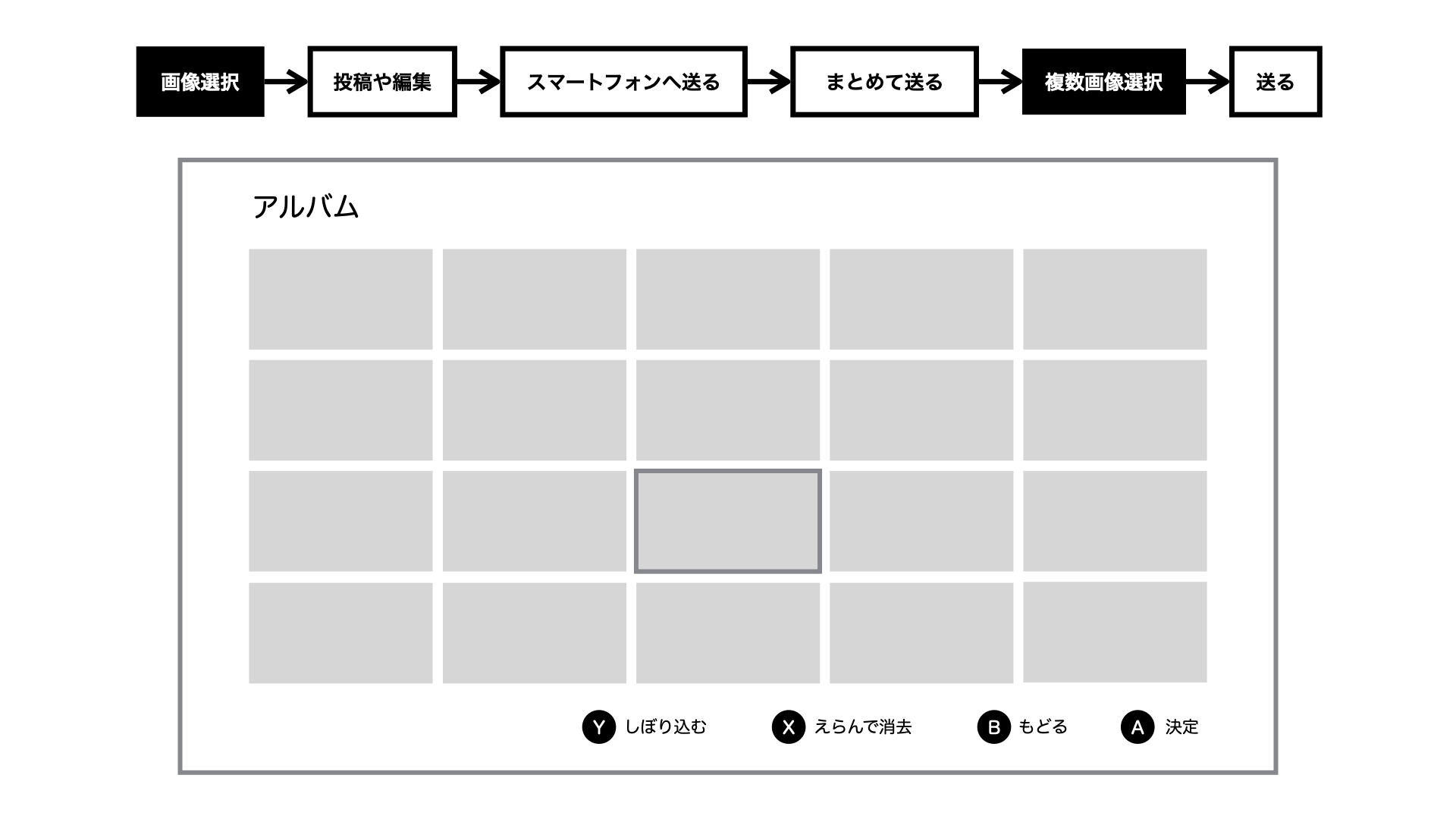
全体の操作の流れはこのようになっています。
- 画像一覧から1枚選択
- [投稿や編集]を選択
- メニューから[スマートフォンへ送る]を選択
- モーダルダイアログで[まとめて送る]を選択
- 画像一覧から複数枚選択
- [送る]を選択
この操作手順上には画像一覧が2回登場しています。複数枚選択すると決めている場合でも、最初の画像一覧では画像を1つだけしか選択することができません。そしてその先にある3つの手順を踏まないと複数枚の画像をモバイルデバイスへ送ることができないため、全体としては暗黙的な手順になっています。
アプローチ1:

改めてデザインを見てみると下部に[えらんで消去]というアクションがあります。選択モードに入り複数枚を選択する点においては検討している機能と近そうです。違いは複数枚選択したあとに消去することです。こちらの機能を見てみるとスマートフォンへ送る際にあった上限10枚という制限はなく多くの画像を消去できるようになっていました。
まずはここに揃える形で改善案を考えてみましょう。

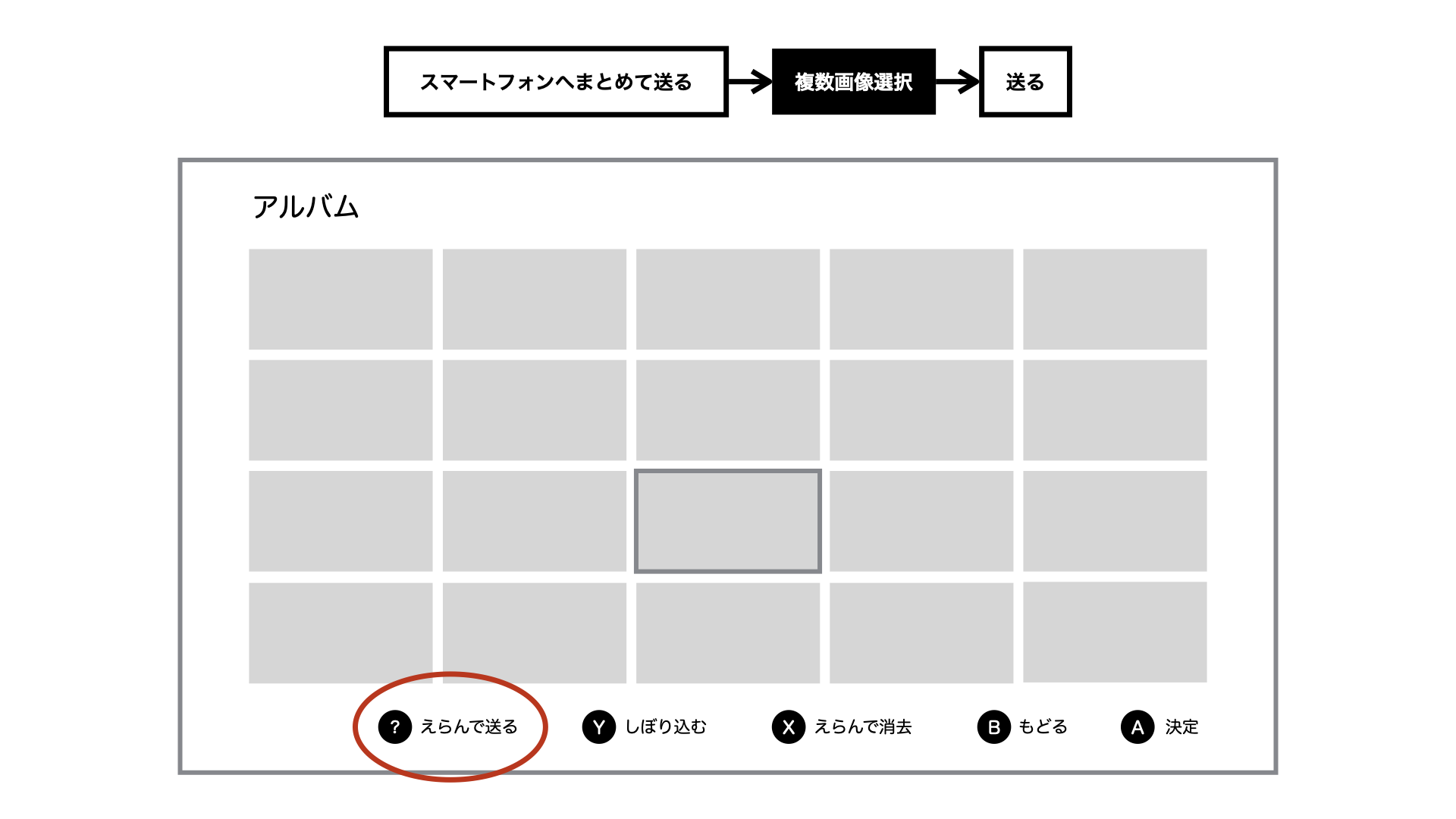
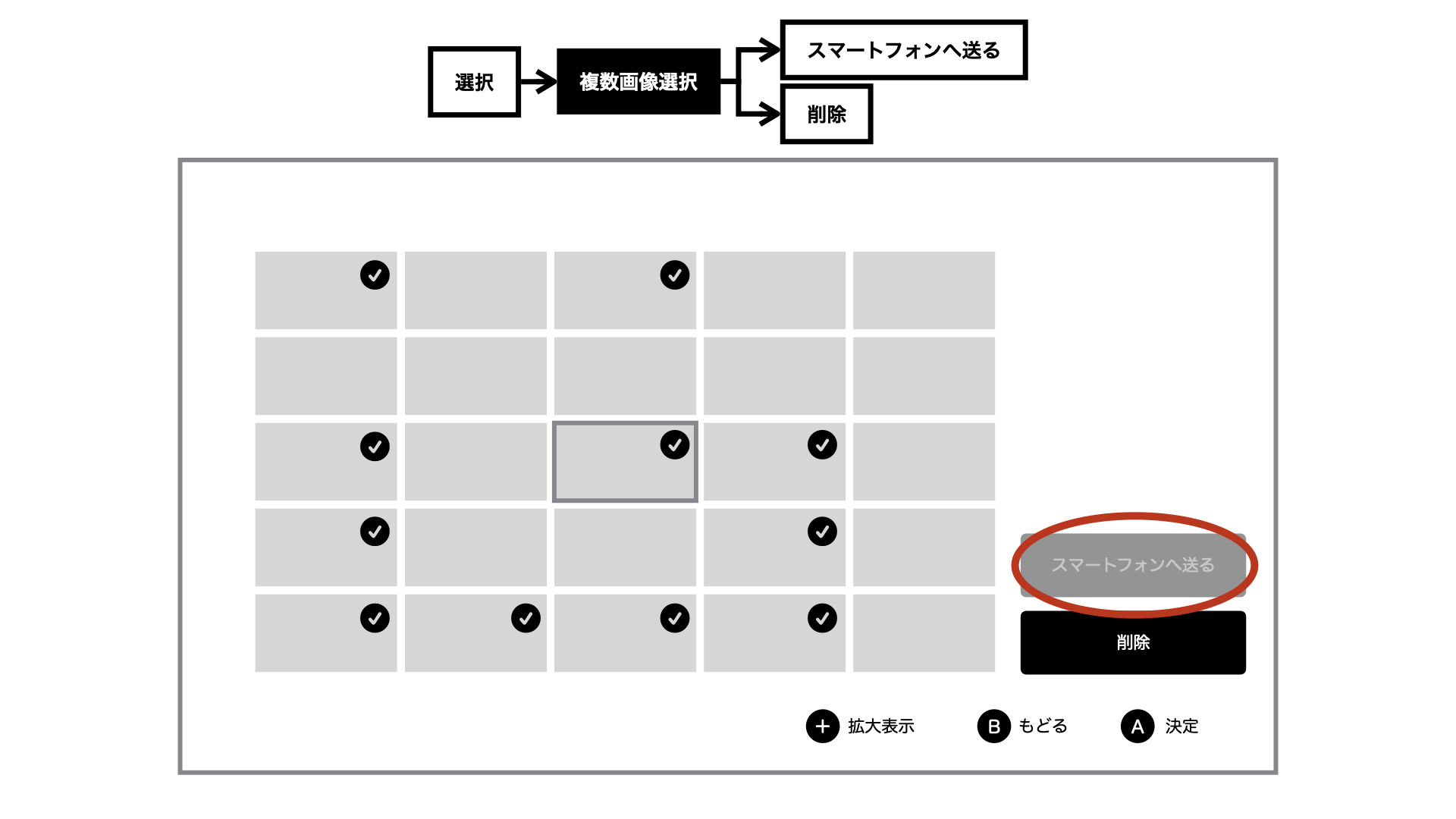
画面下部にそのまま[えらんで送る]を配置してみるとこうなります。本来は「スマートフォンへまとめて送る」というのが正確ですが長すぎるのでここでは少しだけ省略します。
ボタン操作に割り当てるアクションの数が4つから5つに増えてしまうことが気になりますが一旦保留しておきましょう。割り当てボタンは「?」にしておきます。
その問題を除けば、手順は以下のように短くなります。
- えらんで送る(スマートフォンへまとめて送る)
- 画像一覧から複数枚選択
- 送る
アプローチ2
さらにもう少し発展させてみましょう。
「えらんで」からはじまるものが2つできてしまったので、これらを統合するとどうなるでしょうか。

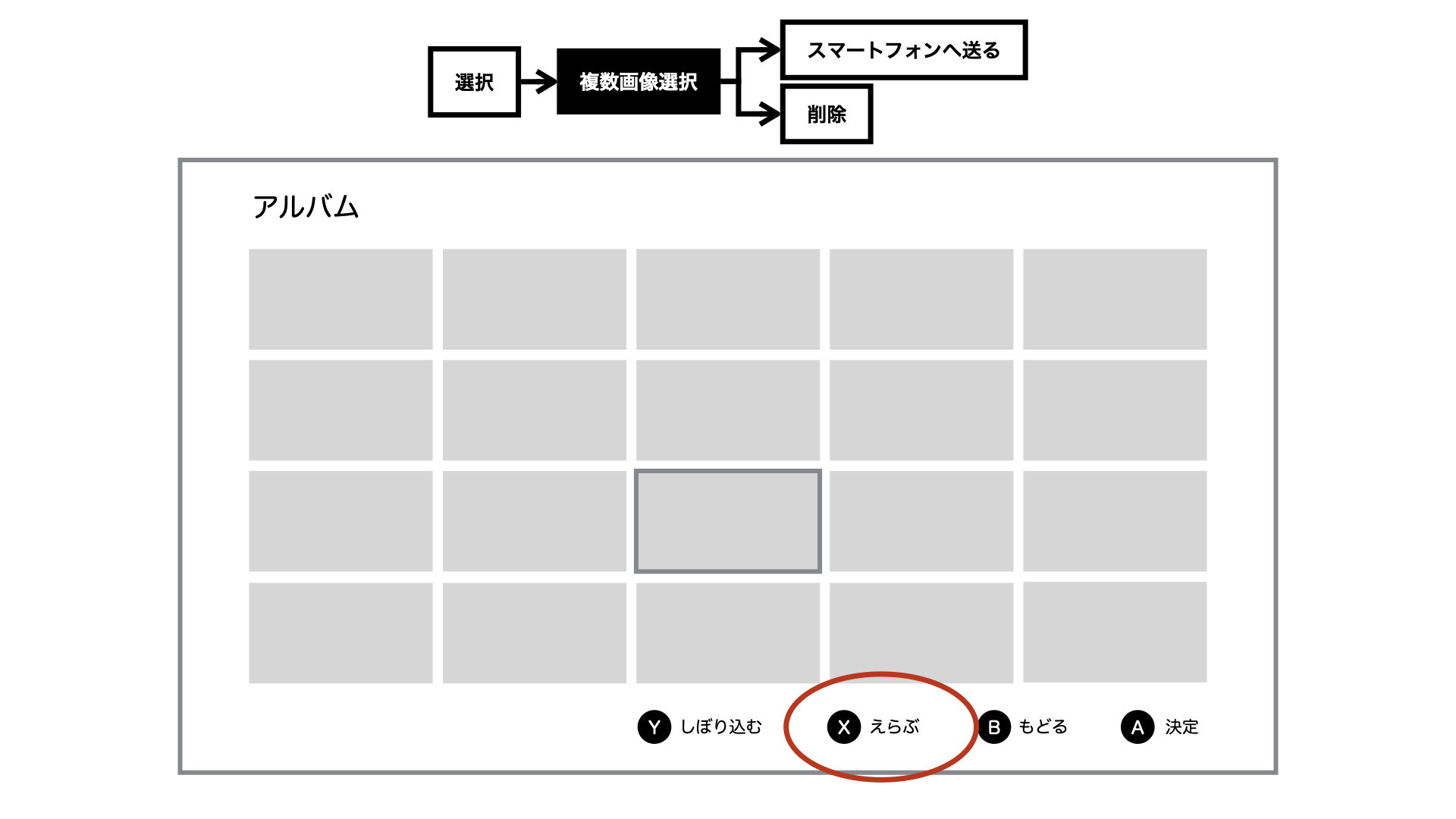
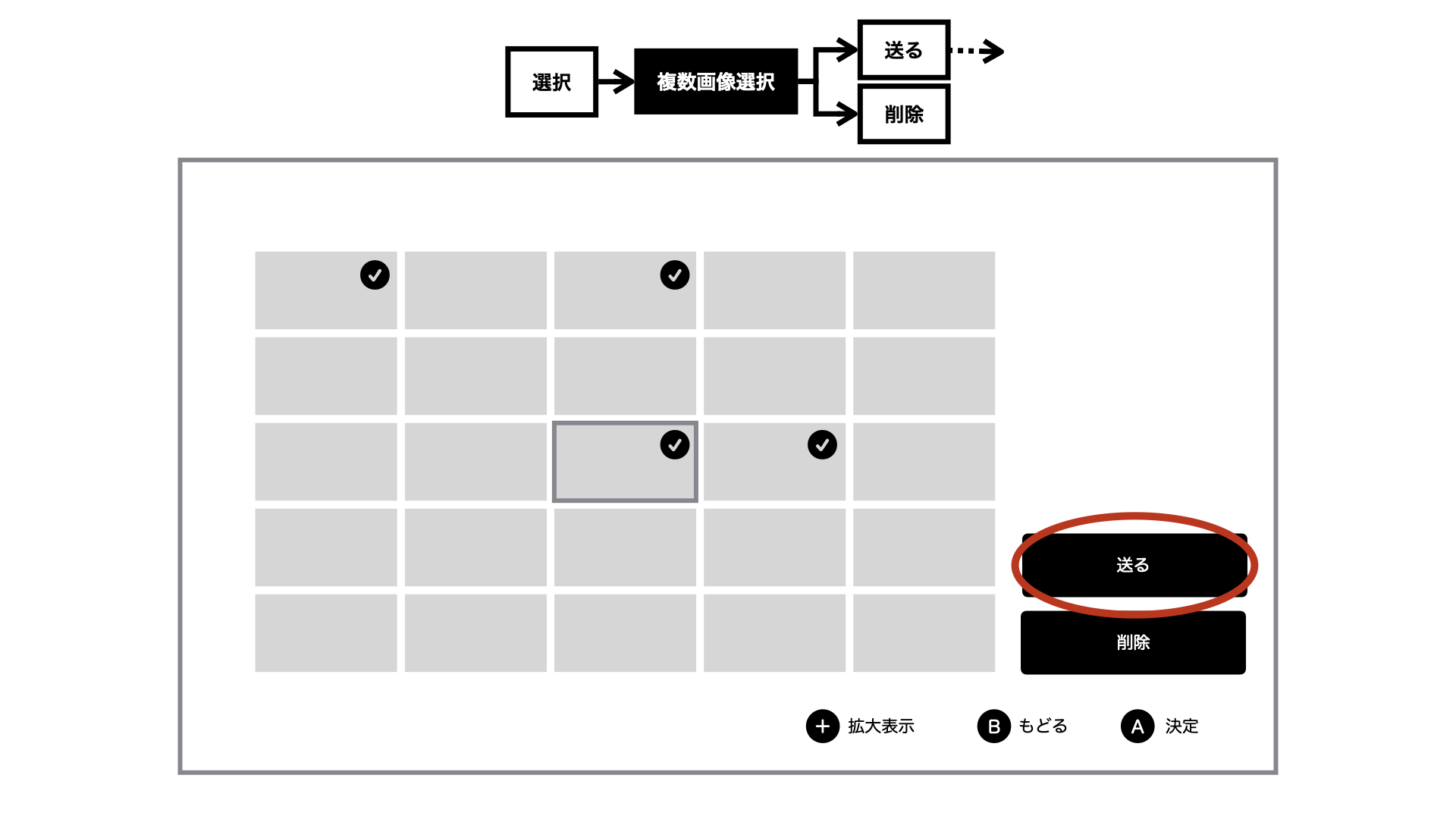
[えらぶ]として統合することでアクションを4つにおさめることができるようになりました。
[えらぶ]を選択すると複数画像を選択するモードへ入る点は同じですが統合しているので任意のアクションを選択する構造になります。

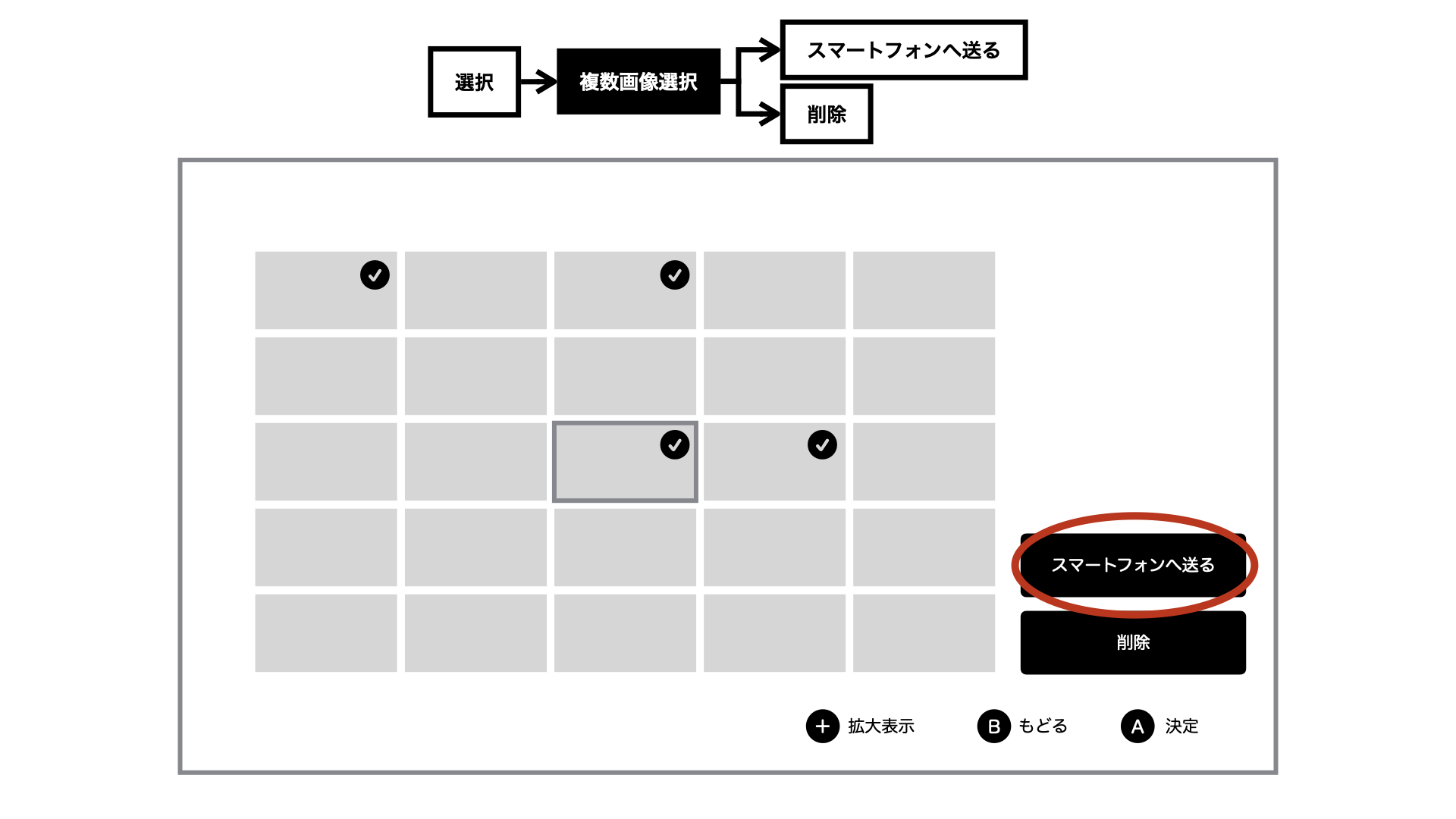
まず画像を見ることができるので、重複した画像があれば削除したり、いい画像はスマートフォンへ送ったりと柔軟に操作できるようになりました。
仮に「スマートフォンへ送る場合は10枚まで」という現状の制約を取り除くことができない場合は、選択枚数に応じてアクションを無効にするなどを検討します。

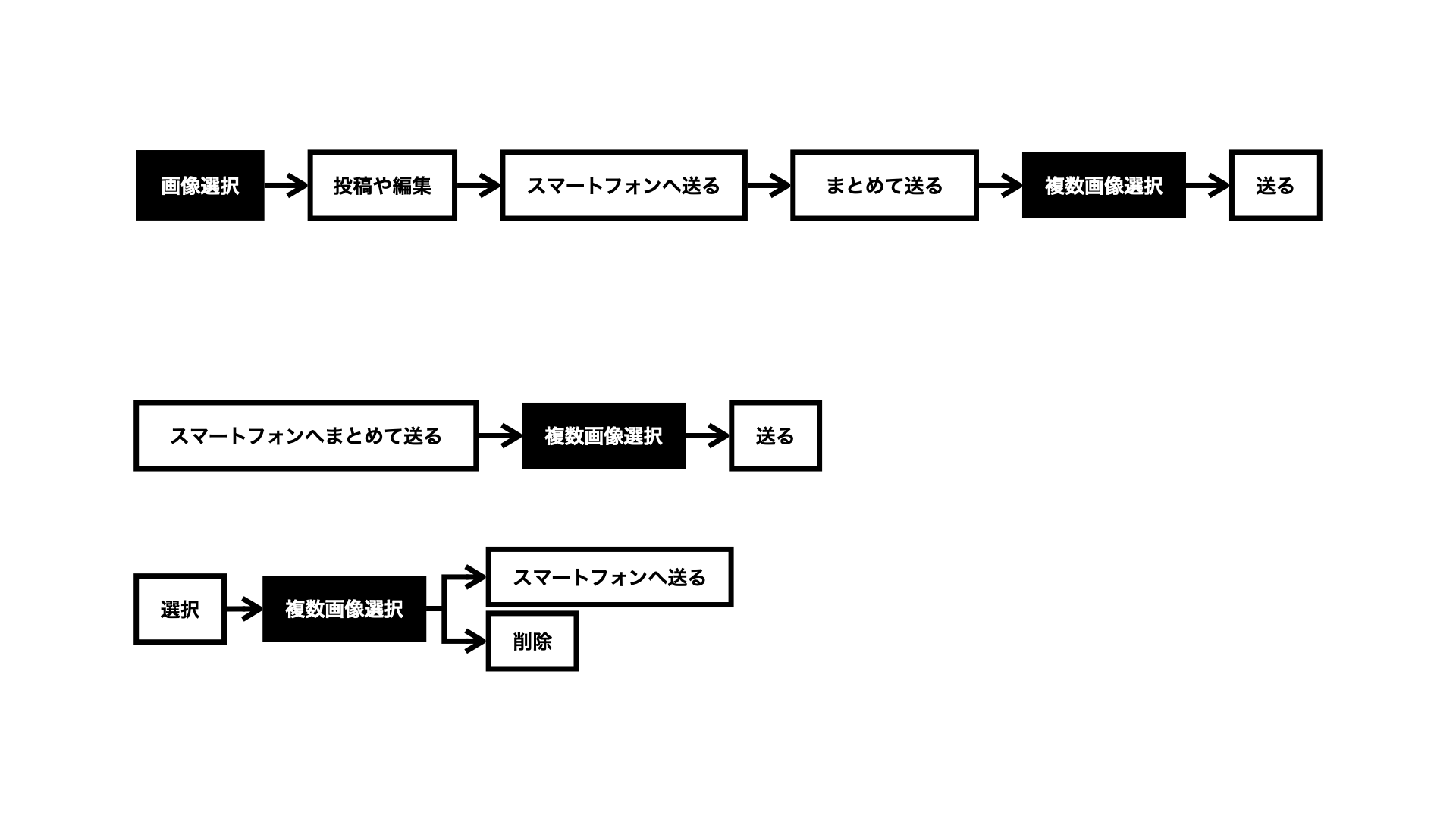
アプローチの比較
まとめると以下のようになります。

改善前
- 画像選択
- 投稿や編集
- スマートフォンへ送る
- まとめて送る
- 複数画像選択
- 送る
アプローチ1
- スマートフォンへまとめて送る
- 複数画像選択
- 送る
アプローチ2
- 選択
- 複数画像選択
- スマートフォンへ送る、消去のいずれか
アイデアの展開

このゲーム機で画像を送る先がスマートフォンだけではなかった場合はどうなるか考えてみましょう。単に新たにアクションボタンを追加するだけでも良いでしょう。アクションが多い場合は[送る]に統合することも可能です。
また、今回は元のデザインにあった選択モードはそのままになっています。つまりモーダル選択のパターンを使った形になりました。仮にこれをモードレス選択にするとどうなるか考えてみることもできます。
複数画像選択画面が最初から出ているようなイメージです。拡大表示はできるものの、1枚の画像に対するアクションがある以上、シングルの画面を表示する必要があります。画像を選択する操作とシングルを表示する操作をなんらかの方法で分ける必要がありそうです。
選択のためのコントロールを配置するか、選ぶモードへ入るために割り当てていたボタンを、複数選択のためのボタンとして割り当てるなどもアイデアとしてあるかもしれません。結果として複雑になるならば、モバイルなどで一般的になっている選択モードのみ許容して、コレクションをシンプルに保つという判断もあります。
この例だけでなくオブジェクトを選択する操作は様々なアプリケーションで登場する普遍的なものです。グラフィック系のソフトであれば今回紹介していないドラッグなどのジェスチャによる選択が用いられることもあります。いずれにしても選択パターンをヒントに、シンプルな構造にすることができないか考えてみるとおもしろいと思います。