OOUIデザインのトレーニング:アクションのオブジェクト化
オブジェクト指向のUIデザインにできる余地の探索
オブジェクト指向のUIデザインを行う場合、ルートナビゲーションにオブジェクトを並べ、選択されたオブジェクトをすぐに表示し、オブジェクトのそばにアクションを配置することで比較的自然と名詞(オブジェクト)→動詞(アクション)の操作順序になってきます。
名詞は言語化されたタスクから探すことがあります。これは初心者向けの練習として良いものだと思いますが、実際のプロジェクトではもう少し分かりにくいものに遭遇することがあります。例えば以下のようなものです。

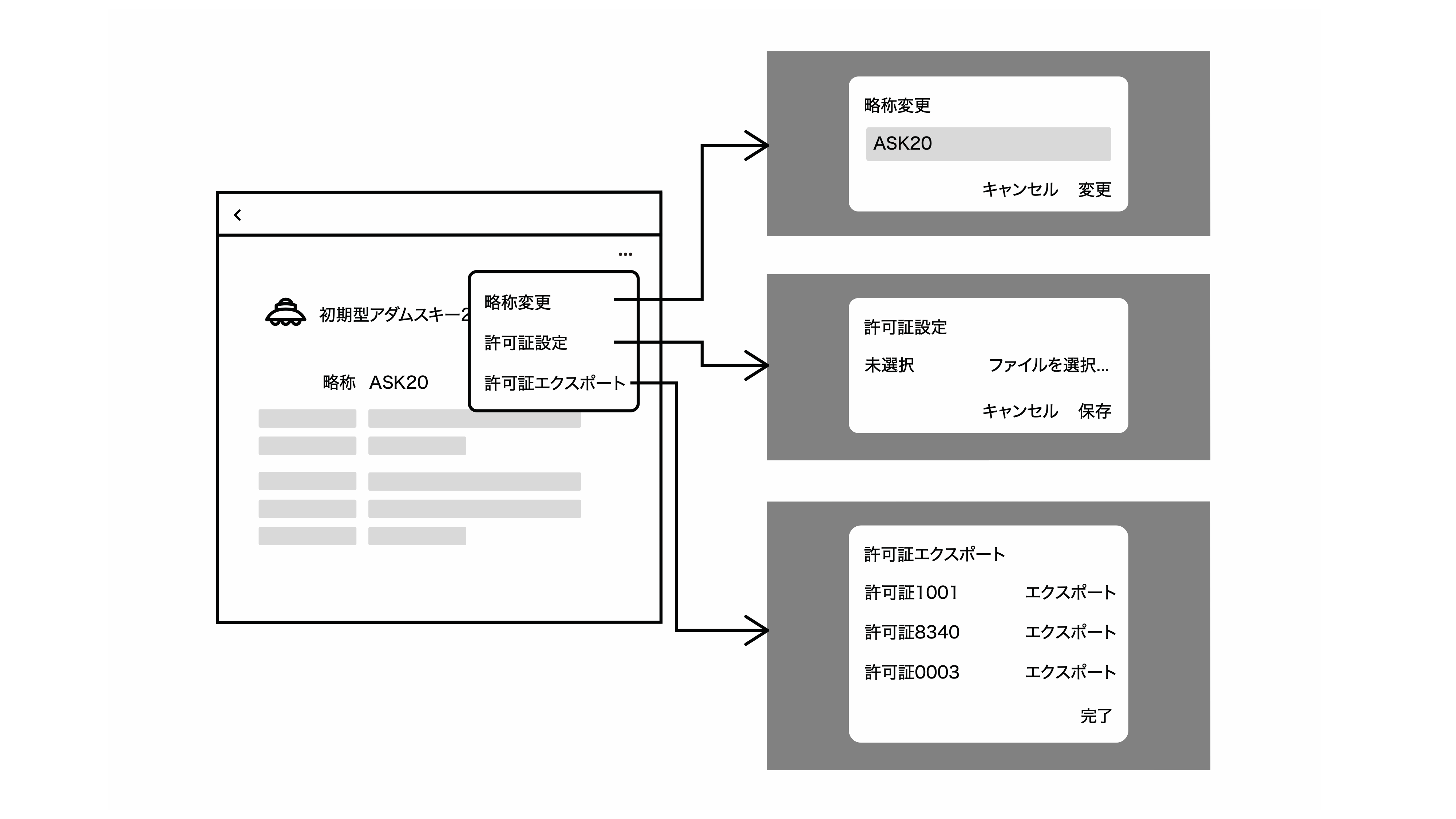
こちらはとあるデバイス管理アプリケーションの中のデバイスの詳細画面です。一つのデバイスが選択され、そこには3つアクションがあります。
オブジェクト選択のあとにアクションを選択していますので一定のレベルでオブジェクト指向になっていると言っても良いでしょう。
一方でもう少しオブジェクト指向にできる余地があるようにも思えます。実際の制約はさておき方向性としてオブジェクト指向にするならばどうなるか考えてみてください。
アクションの中にあるオブジェクト
次のように考えることができます。
オブジェクトとアクションを組み合わせて一つのタスクのようにしてみましょう。アプリケーションのアクションメニューをそのままアクションだと捉えると次のようになります。
- デバイスの「略称変更をする」
- デバイスの「許可証設定をする」
- デバイスの「許可証エクスポートをする」
さてここでアクションをもう少し捉えなおしてみましょう。そうすると次のようになります。
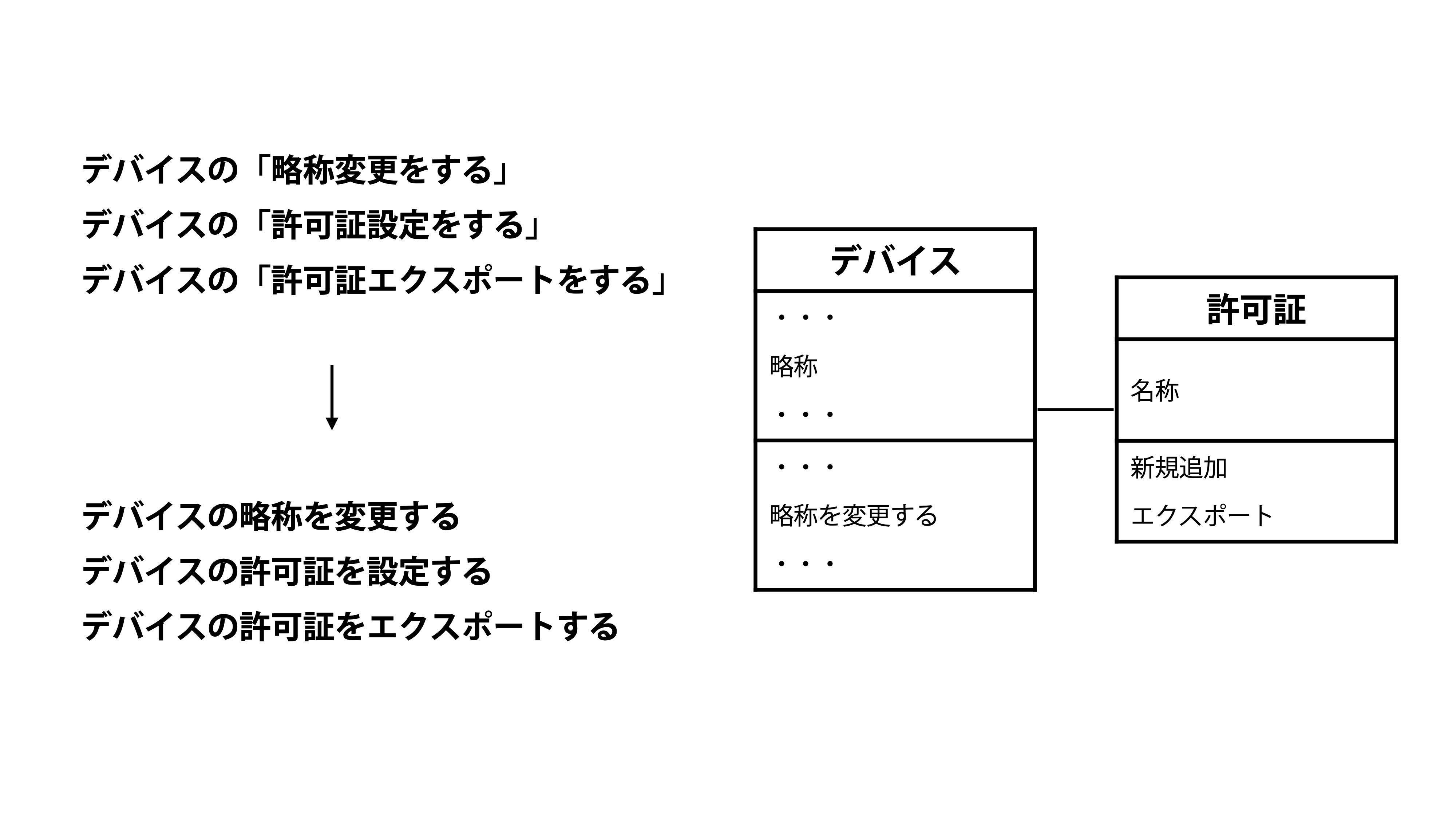
- 「デバイス」の「略称」を変更する
- 「デバイス」の「許可証」を設定する
- 「デバイス」の「許可証」をエクスポートする
こう捉えると「略称」というプロパティや「許可証」というオブジェクトも見えてきます。ここでのポイントはアクションの中にオブジェクトがあればそれらを取り出すことができないかチャレンジしてみるということです。
既存のデザインにある許可証の新規追加なども補足して整理すると全体は以下のようになります。(ここではデバイスと許可証がどのように紐づくのかという多重性は省略しています。実際は1つのデバイスに複数の許可証があるほか、1つの許可証は複数のデバイスに適用されるのか、など整理することになります)

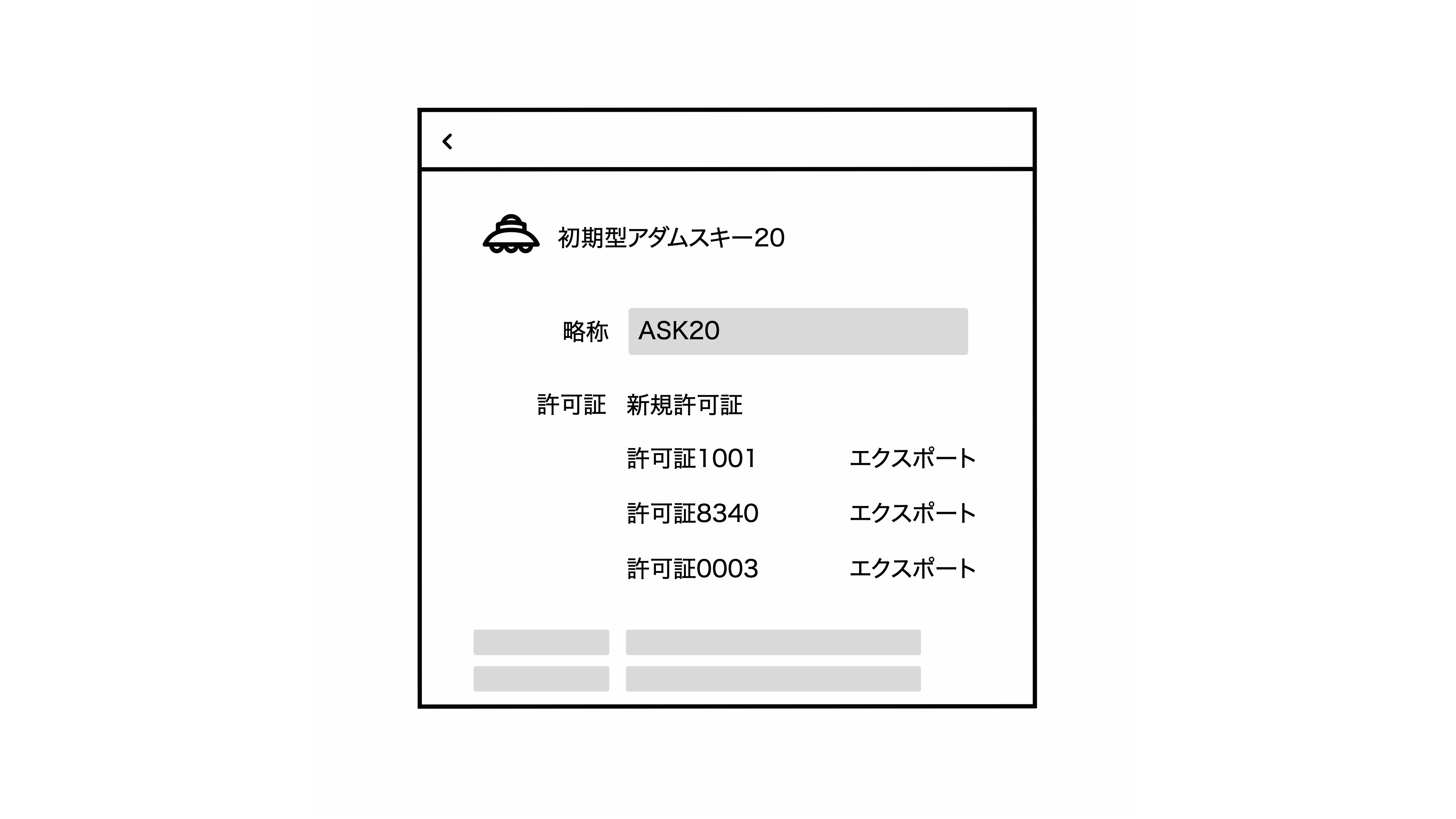
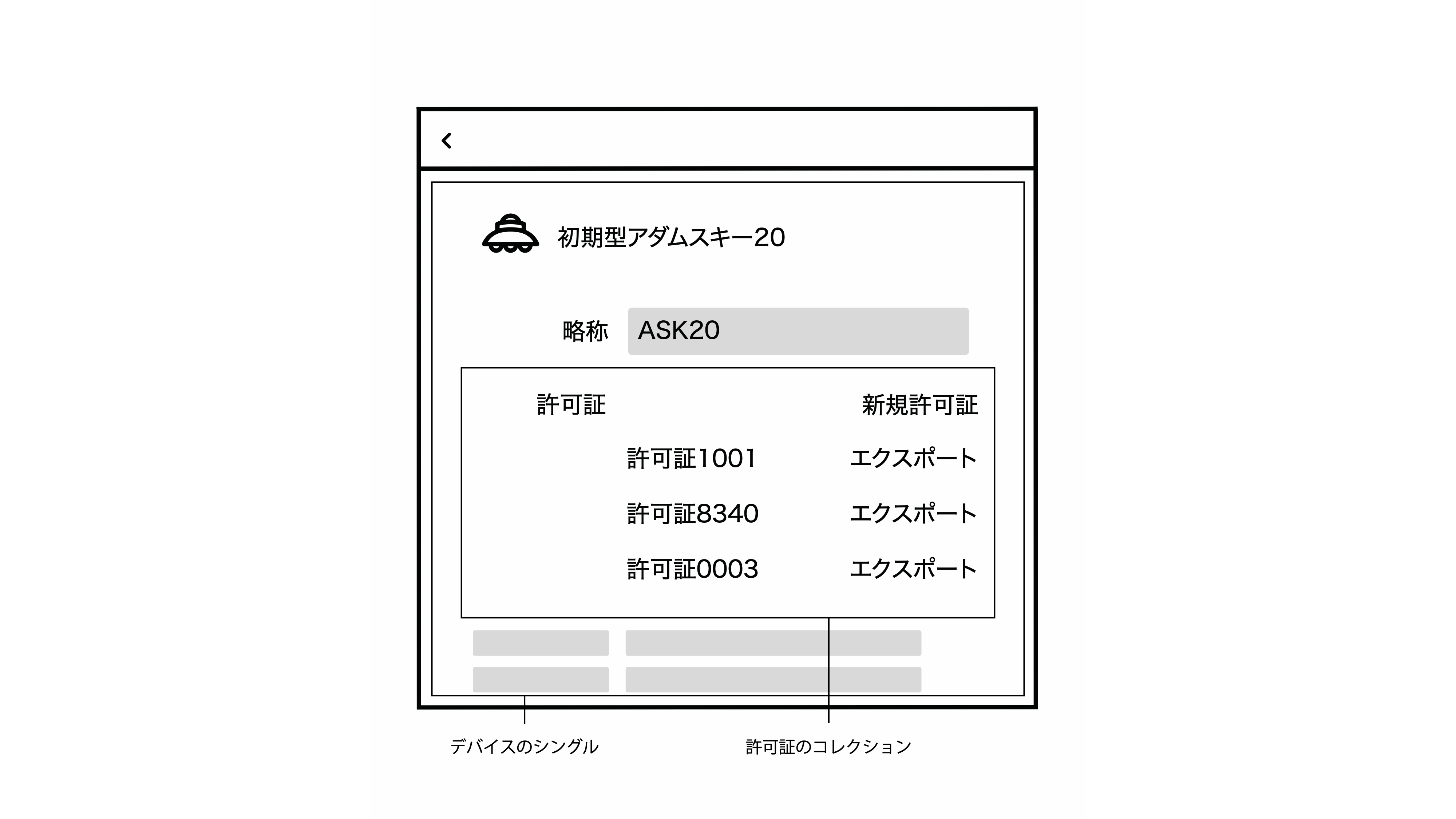
実際のUIではどのようになるでしょうか。すでに整理したようにデバイスと許可証というオブジェクトをUIでは次のように表現することができます。

デバイスのシングルに許可証のコレクションを一体化させた構造です。

隠れていたオブジェクト
新旧のデザインを比較すると面白い点も見えてきます。「許可証エクスポート」というアクションです。このアクションは「許可証」というオブジェクトとして扱われたのでコレクションとして表示されるようになりました。
表示されるということはユーザーが確認できるということです。
旧デザインでは「許可証エクスポート」を選択しないと許可証の一覧が表示されませんでしたので、もしもこういったアプリケーションがあった場合、ユーザーが単に「許可証を確認したい」と思ったときに探すことが難しくなります。エクスポートをしたいわけではありませんので自分のタスク=「許可証を確認する」を特定できたとしてもUIのラベルと適合しにくい状態になっています。仮に何かのタイミングで操作手順を学習した場合は、エクスポートするわけではないのに毎回「許可証エクスポート」を選択する、という不合理が起きます。
実際に業務システムなどで使い方を調べる際にシステムの担当者に「今の〇〇がどうなってるかはどこから確認するんですか?」と聞くと「この〇〇出力から確認できます」なんて説明されることもあります。
オブジェクトとインタラクションしやすいインターフェース
新しいデザインではオブジェクトが奥から出てきていますのでユーザーはオブジェクトと距離が近くなっています。そういった意味でよりオブジェクトとインタラクションしやすいインターフェースに近づいたと捉えることもできるかもしれません。
また、今回の例ではアクションの中に「許可証」という名詞が重複して出てきていました。これは私が分かりやすく簡略化したもので実際にはもう少し分かりにくくなっていることもあります。「許可証エクスポート」ではなく「許可管理」だったり、より抽象的なタスクから命名された「許可引き継ぎ」だったりです。(許可証をエクスポートするのは許可の引き継ぎのため、という発想です。)
ですので、場合によっては以下のようにもう1段階変換が必要になります。
- 「許可管理」→「許可証のエクスポート」
- 「許可引き継ぎ」→「許可証のエクスポート」
メニューでは別のものに見えるけれど、実質これは許可証に対する操作である、と確認したり捉え直す必要も出てくるでしょう。
そのほかにも、一見異なるオブジェクトに見えても汎化すれば同じオブジェクトとして捉えてもいいのではないか?というような整理も必要になるかもしれません。
動詞の名詞化を意識する
さて、今回のケースは「ユーザーが計算というアクションを行うのではなく、可能であれば計算済の値を表示する」というケースと似ていて「動詞の名詞化」の一種と言えるでしょう。
今回のケースのほか、オブジェクト指向でUIをデザインする場合は「物事を名詞的に捉えてみるとどうなるのか」を考えるようにするとアイデアが生まれてくると思います。