OOUIデザインのトレーニング:準備運動

オブジェクト指向のUI(OOUI)デザインに慣れるためのメニューです。UIの大まかな構造に関する話が主で、以下をなんとなく知っている状態が対象です。
- 名詞と動詞で捉える
- 名詞→動詞で構成する
アプリケーションをタスクや機能の羅列と捉えるのではなく、オブジェクト(名詞、もの、関心の対象、概念と言い換えても良いです)を並べユーザーに提示し、そこにアクションが付随するという世界観ですので、人によってはアプリケーション像(コンピュータ像)の転換が必要です。
トレーニングメニューはオブジェクトを探すことを重視したものになっています。メニューの中から好きなものを選びやってみましょう。
エクササイズ
想定ユーザーは学校の先生です。
情報は以下のみ、たたき台として20分でスケッチしてみましょう。
- 生徒の所属しているクラブを確認する
- 野球部の顧問を確認する
- テストの平均点が一番高い生徒を見つける
- 運動部を探す
- 3年B組のある生徒の情報を印刷する
- ある生徒の弟にあたる生徒のクラスを確認する
- バスケットボール部の部長が掛け持つ部活を確認する
モバイルアプリケーションのメインオブジェクト
モバイルアプリケーションのメインオブジェクトを探してみましょう。
大抵、メインオブジェクトはメインナビゲーションに並んでいます。 これを行うとどのような概念で構成しているのかを感じとることができます。
メインナビゲーションの要素をオブジェクトとアクションに分けながら見ていきましょう。
以下は例になりますが、様々なアプリケーションで探してみましょう。

- ホーム
- 検索
- カメラ
- アクティビティ
- プロフィール
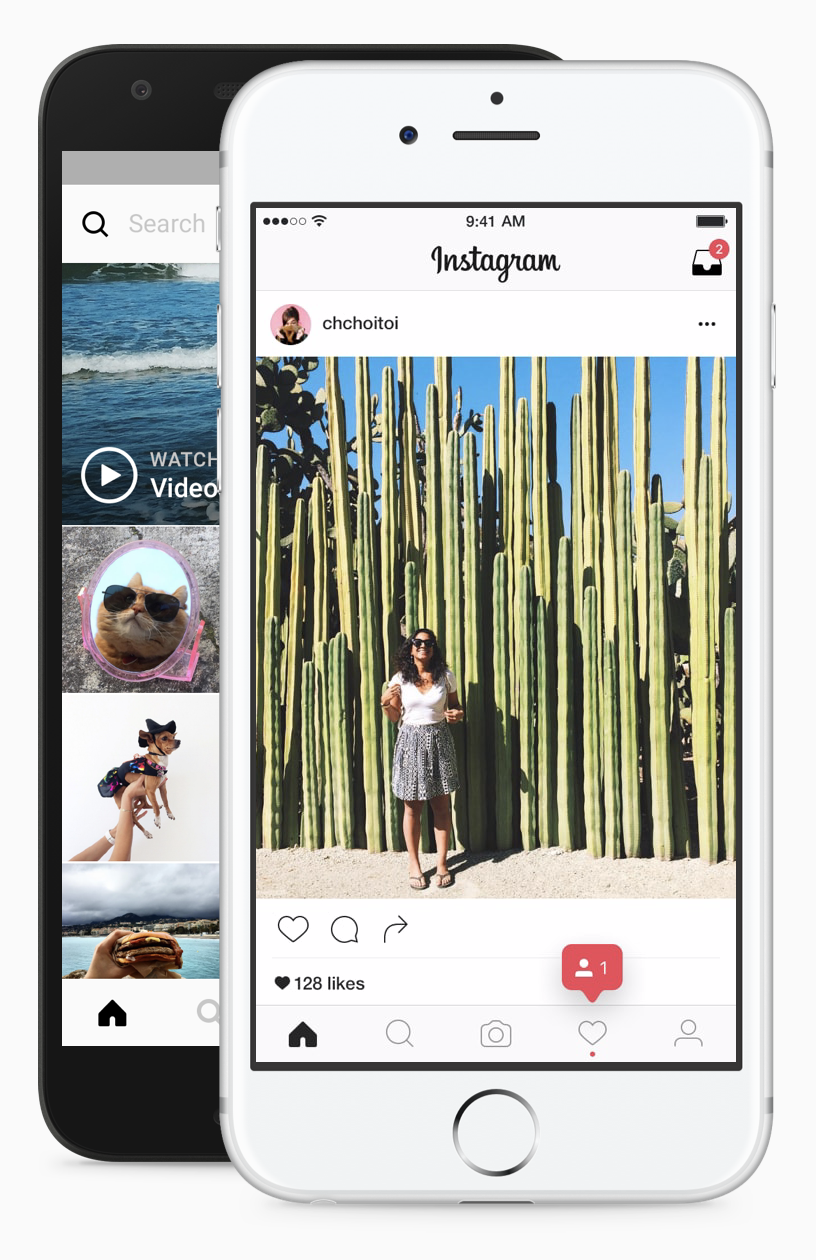
ホームはフィードが表示されフィードとは本人や友人の投稿の集合、 カメラは写真や動画のシェアというアクションと捉えることもできます。モデリングにも個性があります。
扱われているオブジェクトを探してみる際にはヘルプを見てみましょう。
例えば、上のInstagramのiPhoneアプリのタブバーに並ぶ項目にはラベルがありませんでしたが、ヘルプには以下の名称とその定義が記述されていました。


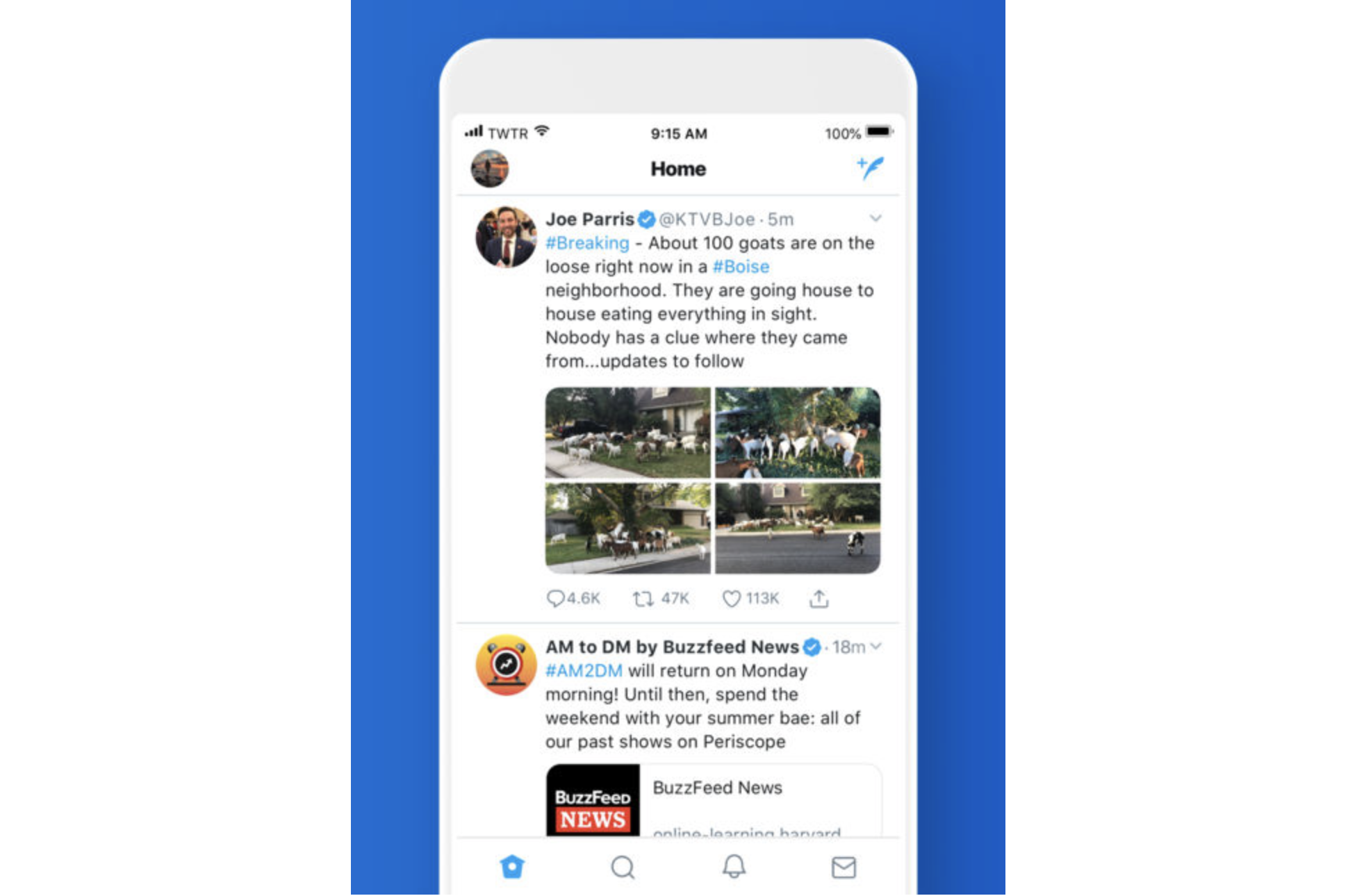
- ホーム
- 話題を検索
- 通知
- ダイレクトメッセージ
こちらもラベル無しですがヘルプでは上記のように定義されています。
「話題を検索」という命名はタスクベース感があります。 ここでオブジェクトベースという視点があれば、発想の一歩目として単純に名詞を抜き出して、「話題」にするのはどうか?ということにつながります。
これは単にラベルを変えるようにも見えますが、実際は定義を変えていることになるので、検索だけでなく他のアクションを集約しても不自然ではない構造になります。
デスクトップアプリケーションのメインオブジェクト
デスクトップアプリケーションのメインオブジェクトを探してみましょう。
以下は例になりますが、様々なアプリケーションで探してみましょう。
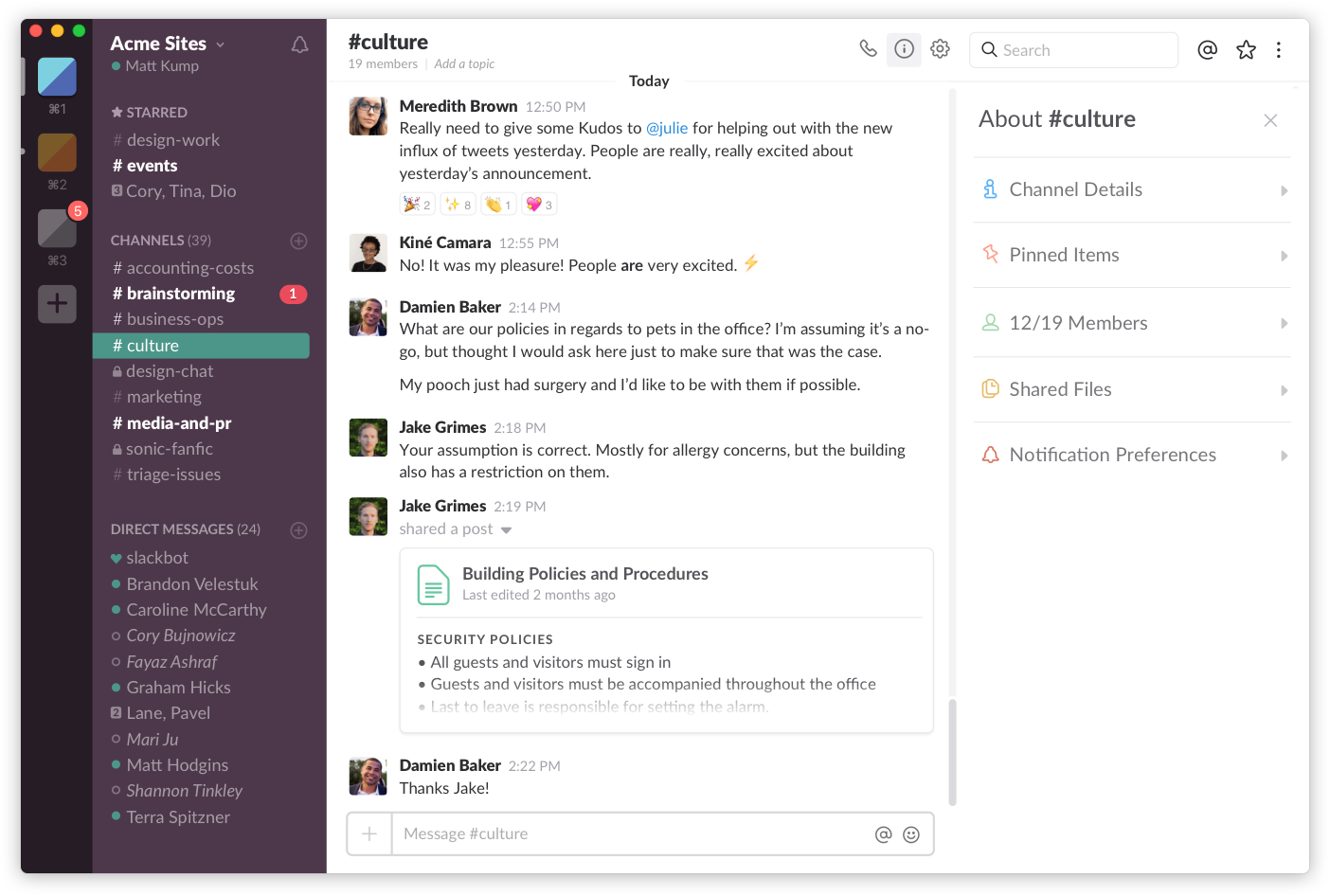
Slack

- チャンネル
- ダイレクトメッセージ
メインオブジェクトといっても入れ子構造になっており、上位の概念があることもあります。Slackのワークスペースもそうです。切り替えが頻繁でないため上位ではあるものの控えめに表現されています。こういった概念はそもそも最初は存在せず、規模が大きくなるにつれて後から追加された概念であったりします。 メーラーの切り替え可能なアカウントも似ています。
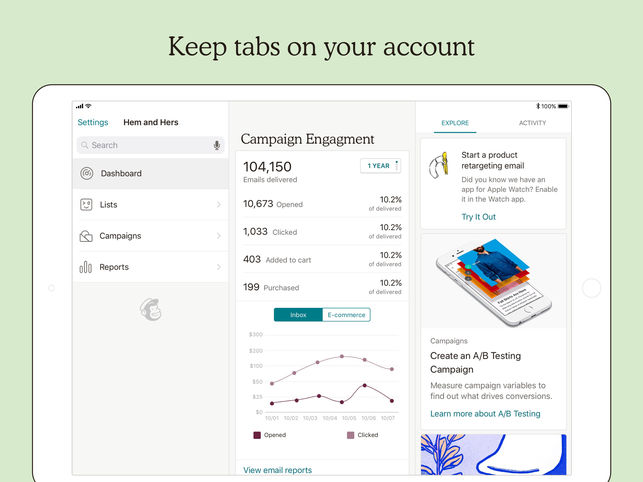
Mailchimp

- ダッシュボード
- リスト
- キャンペーン
- リポート
ダッシュボードとリポートは概要を捉えるための付随する概念。核はリストやキャンペーンで、大規模、管理者ユーザー向けにダッシュボード、リポートがあると捉えることもできます。
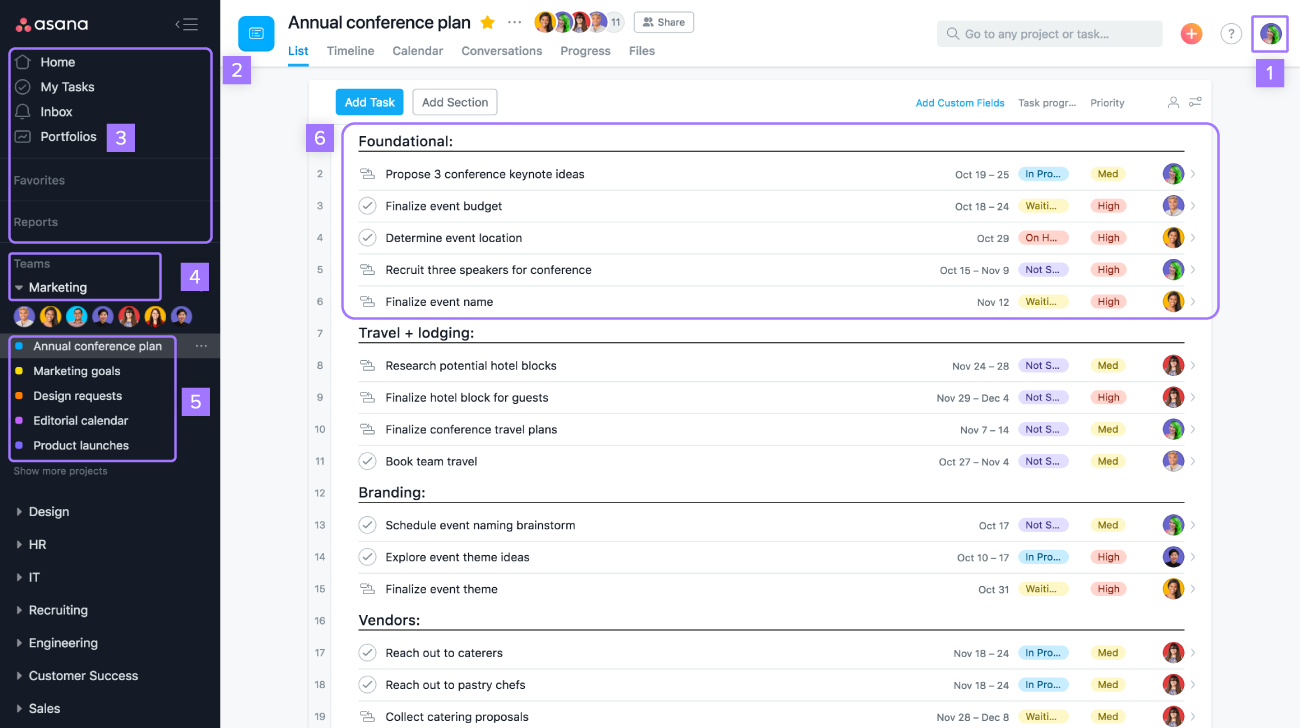
Asana

- Home
- My Tasks
- Inbox
- Portfolios
- Favarites
- Reports
- Teams(その中にProjects)
(Asanaのサポートページの説明の画像ですので番号などは無視してください。)
英語の場合、複数形はオブジェクトの一覧画面が表示されるのでオブジェクトが何かがわかりやすいです。(日本語の場合は〇〇一覧になりますが、この場合の「一覧」は冗長なので省略してしまうことが多く、そのことで複数なのかがわかりにくくなります。そのため、日本語で考えるときには、これは英語にするとしたら複数形なのか?、、と考えることで定義がはっきりします。基本的に複数形ならばその先には一覧が表示されるはずです。)
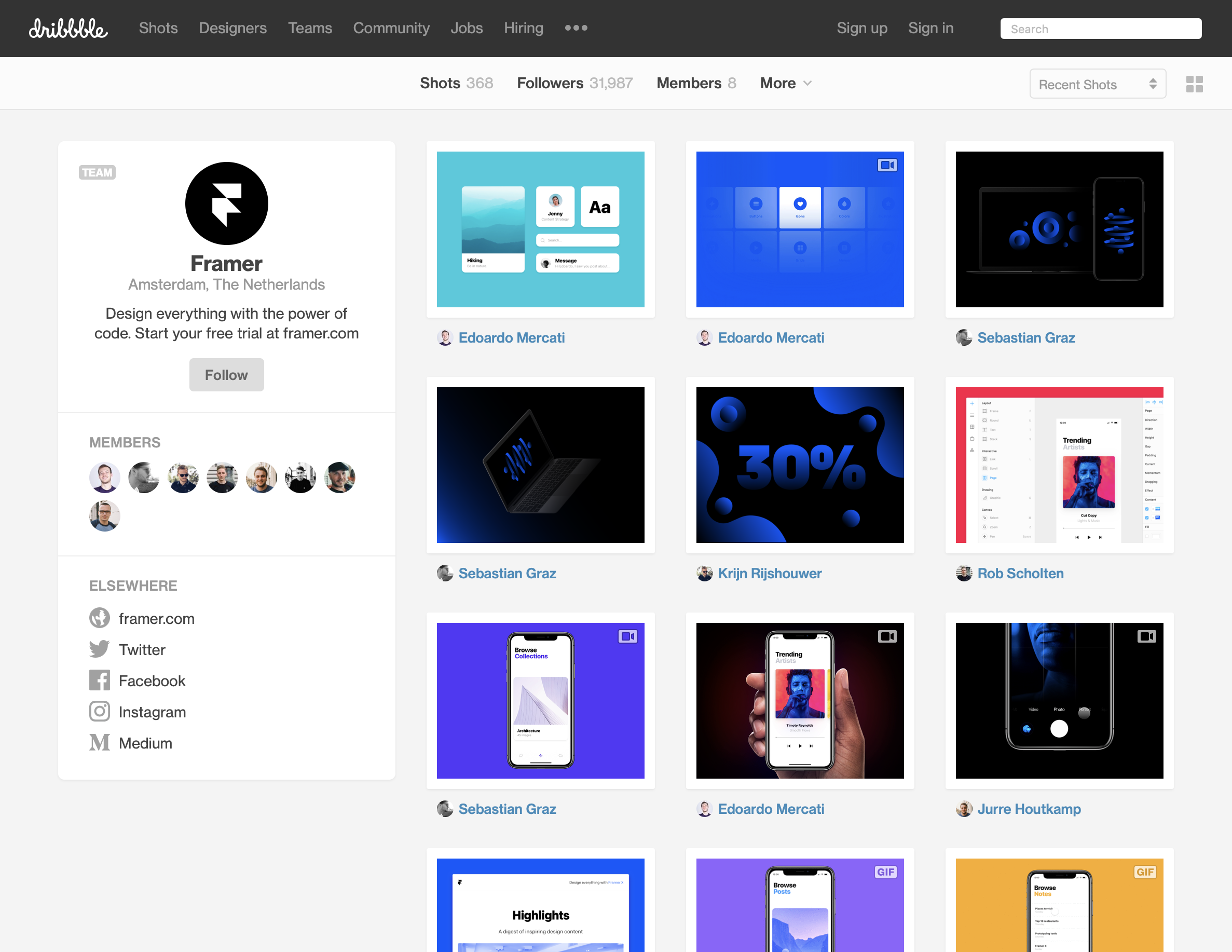
Dribbble

- Shots
- Designers
- Teams
- Community
- Jobs
- Hiring
バスケットボールをモチーフにした概念を使用しています。Shot のほかに、Designer や Team がありますが、単一の階層のみにはせず最小単位の Shot と並列に表現している点が特徴的です。
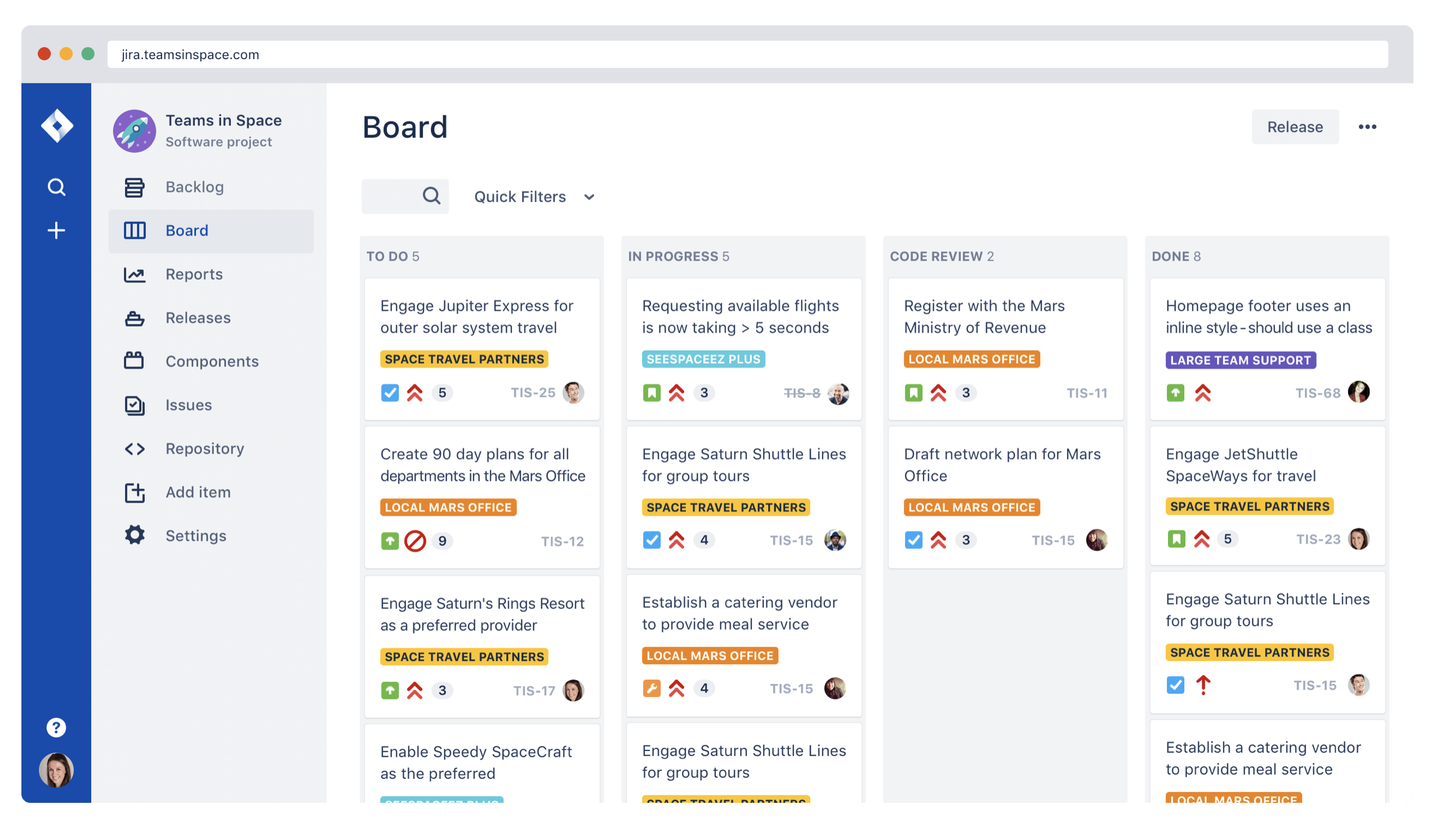
Jira

- Backlog
- Board
- Reports
- Releases
- Components
- Issues
- Repository
- Add Item
Add Item が気になりだしたら名詞と動詞で分けて考えるオブジェクトベースの思考に慣れてきた証拠です。
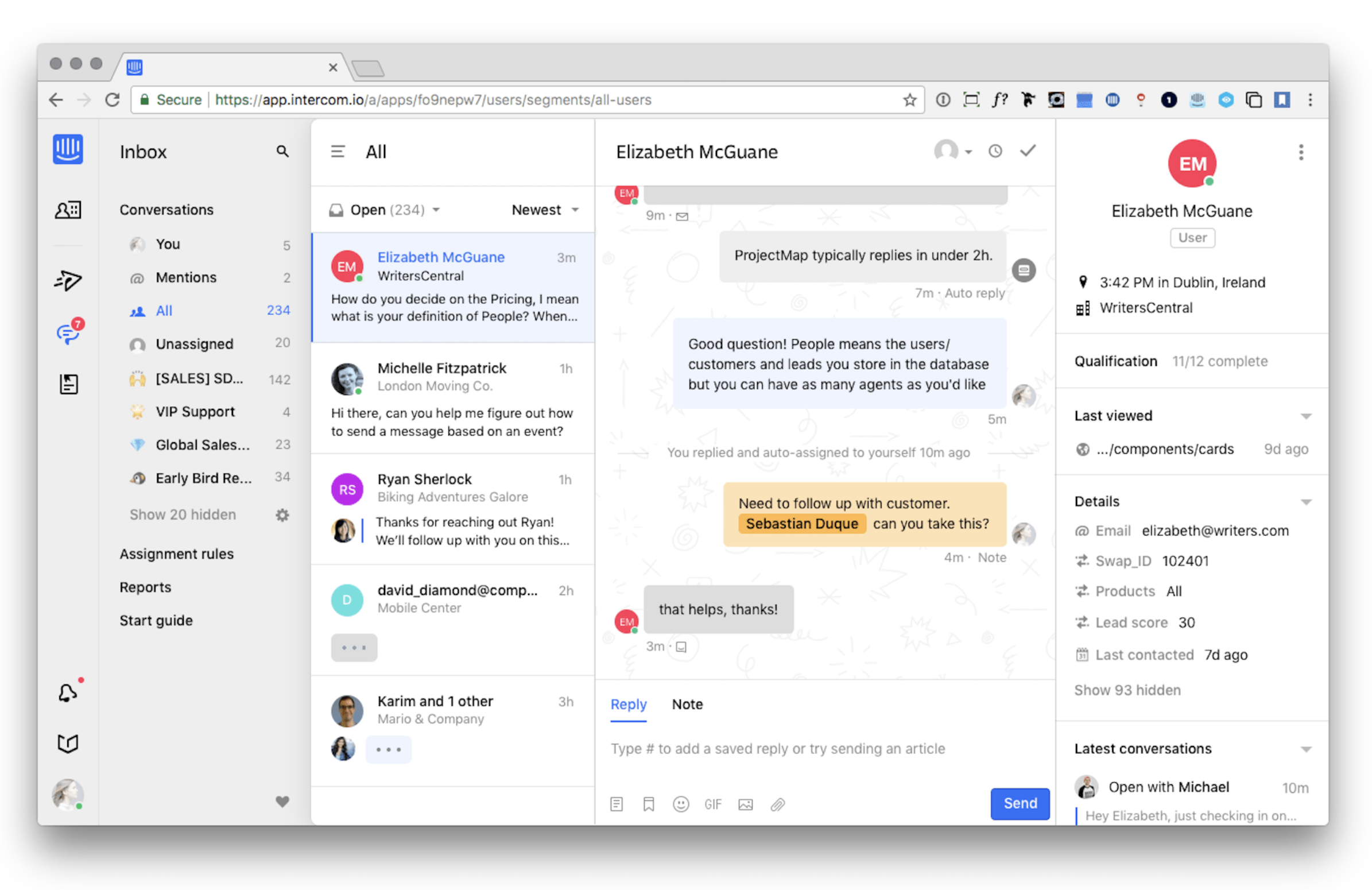
Intercom

- Platform
- Messages
- Inbox
- Articles
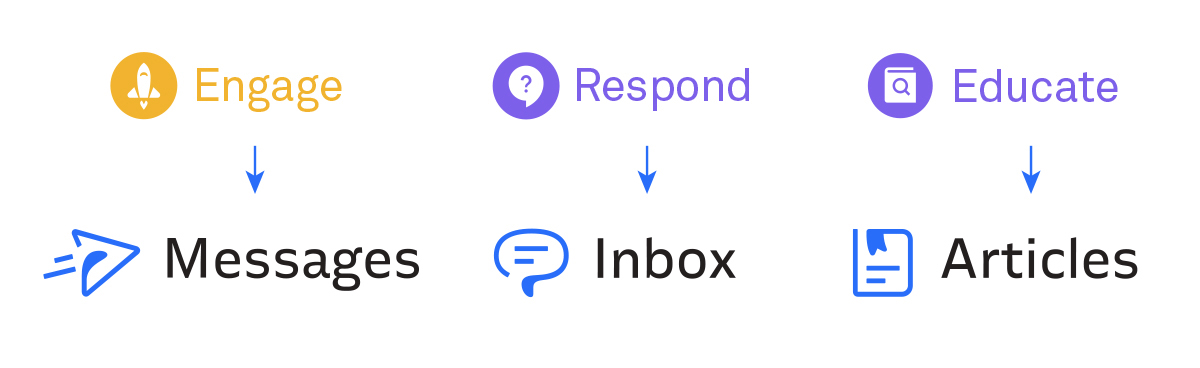
一時期はJTBD(Jobs-To-Be-Doneという手法)の影響なのかタスクベースでしたがオブジェクトベースに戻りました。 ユーザーのタスク(すること)で分類し、それをそのままナビゲーションにしようとすると、アプリケーションはタスクベースの構成になってしまいます。

結果として、以前のIntercomのナビゲーションは、指し示す対象が曖昧になってしまっていました。Engage から Messages を想像することは困難なので、「Messages はえ〜っとEngage だっけ、Educate だっけ?」と混乱してしまうことが簡単に想像ができます。
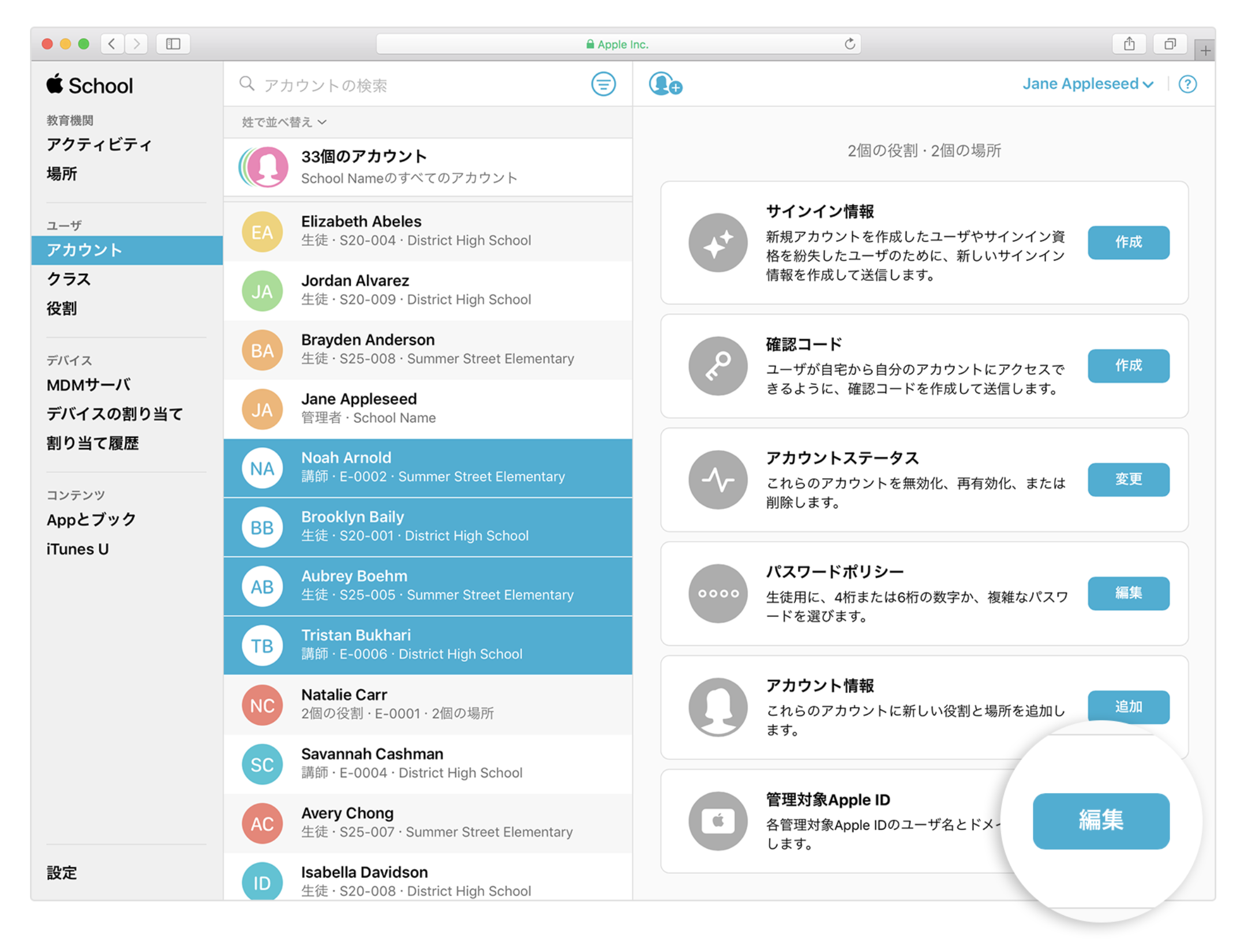
Apple School Manager

- 教育機関
- ユーザー
- デバイス
- コンテンツ
おそらく最小単位はデバイスですが、様々な単位の概念があり、ほかの概念を包含する「クラス」や「組織」が並列に配置してあります。 どこか Dribbble の構造と似ていますね。異なるオブジェクトであっても構造に目を向けると類似を見つけることができます。
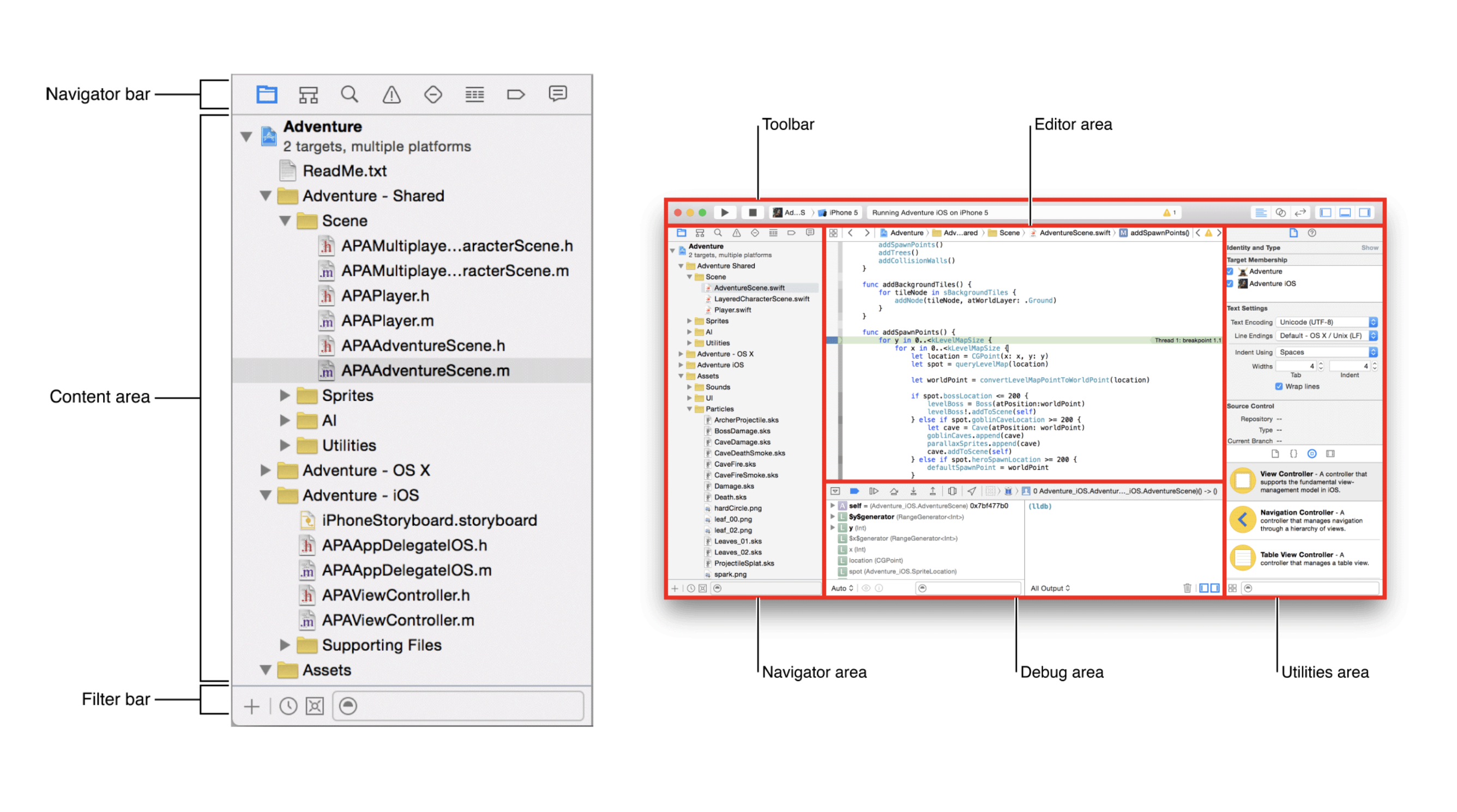
Xcode

- プロジェクト
- シンボル
- 検索
- 問題
- テスト
- デバッグ
- ブレークポイント
- レポート
とてもボリューミーなので小さく扱われていますが、Navigator Bar のところに並んでいます。
一覧と詳細
メインオブジェクトの一覧と詳細を探してみましょう。詳細情報にある情報でも、一覧にはない場合もあることを確認してみましょう。(スプレッドシート形式の表現の場合詳細はない場合もあります。)
アクション
アクションを探してみましょう。一般的なアクションは以下のようなものがあります。
- 表示
- 新規作成
- 削除
- 編集
- 検索
- 絞り込み
- 並び替え
- 表示切り替え
- 複製
- 選択
- タグを追加
- グループに追加
- スマートグループを作成
- 検索条件を保存
- お気に入りに追加
- いいね
- 共有
- エクスポート
- インポート
- 印刷
- 保存
- キャンセル
- 更新
- 適用
- アンドゥ
- リドゥ
詳細のアクション
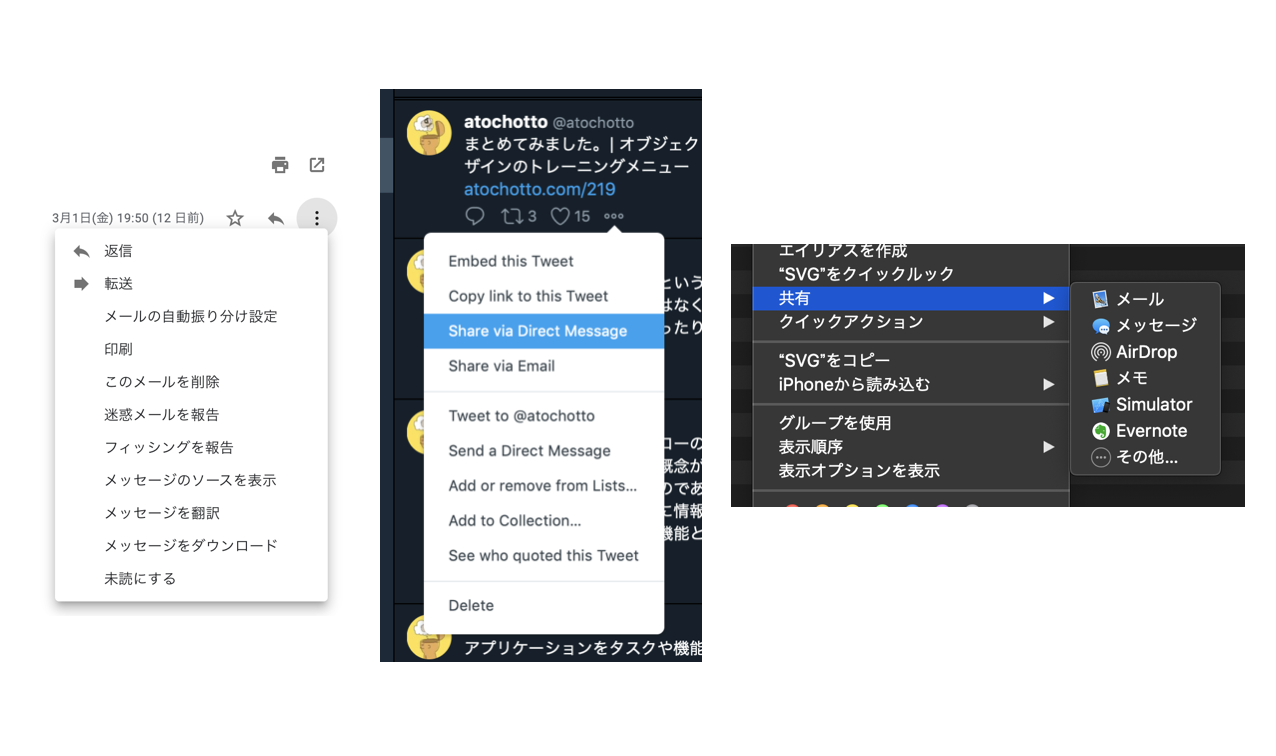
詳細のアクションを探してみましょう。

メールなら「削除」「返信」「転送」などのようにオブジェクトには大抵何かアクションがあります。(閲覧するだけの場合はないこともあります。)

探す目安は、基本的にはオブジェクトは名詞、アクションは動詞ですが、「削除する」が「削除」と省略されて表現されていることもあります。また、「メールで共有する」「メッセージで共有する」「Twitterで共有する」をグループ化し「共有」と表現されている場合もあります。
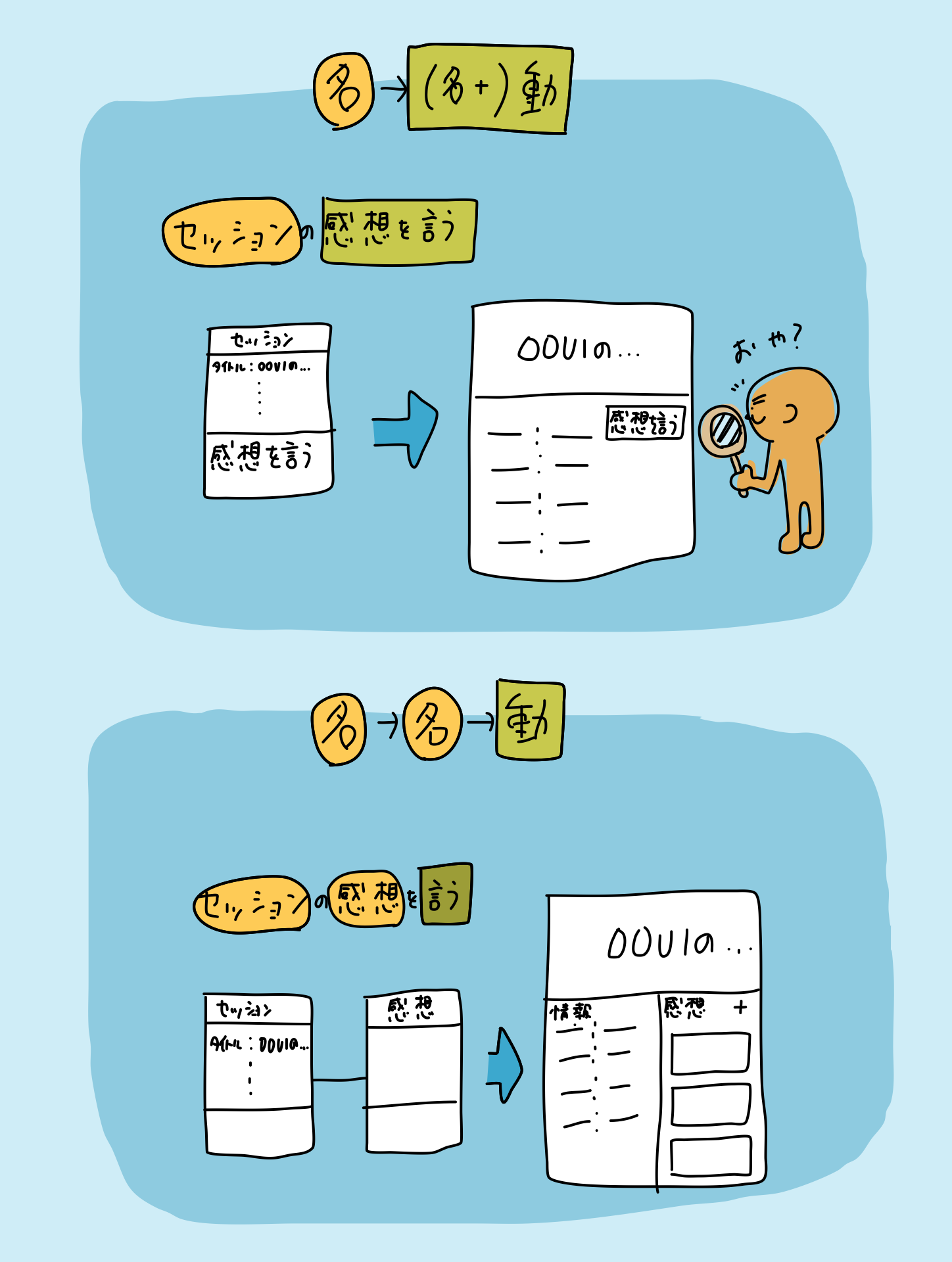
動詞の名詞化
アクションは基本は動詞ですが、まれに名詞と動詞が組み合わさっていることもあります。例えばイベントを扱うアプリケーションがあったとします。ここに登場するオブジェクトである「セッション」。セッションを見た人は、様々なアクションを起こします。例えば「感想を言う」「感想を見る」があるかもしれません。このアクションをよく見ると「感想」という概念を分離できます。このような場合は、「感想」という名詞と「言う」「見る」という動詞に分けて考えるようにします。
こうすると、同じ名詞の場合はオブジェクトは同じでアクションにバリエーションがあるのだなと整理できます。場合によっては抜き出した名詞をオブジェクトとして見せることもできます。

ラベル
ナビゲーションのラベルの名詞を見てみましょう。次の文言が語尾に付いている箇所は注意が必要です。(例:メール一覧、メール管理など)
- 〇〇一覧
- 〇〇管理
- 〇〇確認
- 〇〇参照
- 〇〇情報
- 〇〇編集
以下の観点から文言が不要かどうかを確認します。
- 一覧:つけだすときりがなく冗長なので省略します。
- 管理:オブジェクトに何かアクションが行えるものは全て管理なので省略します。
- 確認:オブジェクトを表示することと同じなので省略します。
- 参照:確認と同様の理由です。
- 情報:単に一覧を表示する場合は確認と同様の理由です。(オブジェクトの詳細情報のことを指す際に使うことはあります。)
- 編集:管理と同様の理由です。
これらを無くしてみると、同じ名詞になってしまうことがあります。その箇所は1つの名詞として集約できる可能性を示唆しています。
一覧のアクション
一覧にはどんなアクションがあるか見てみましょう。

複数のオブジェクトに対して何かを行うアクション、一覧を絞り込むアクション、一覧を並び替えるアクション、一覧に表示する情報を変更するアクション、表示方法を変更するアクション、一覧そのものを出力するアクション、一覧に項目を新規作成するアクションなどがあります。
関連するオブジェクト
オブジェクトの詳細画面を見たときに別の一覧があることがあります。例えばグループ一覧の中から1つのグループを選ぶと、グループの情報以外に、グループに所属するメンバーの一覧があることがあります。こういった関連するオブジェクトを探してみましょう。
実生活のオブジェクト
実生活のものはオブジェクトです。身の回りのオブジェクトとアクションを探してみましょう。
また、余力があれば以下のオブジェクトという用語の周辺の概念も探してみてください。
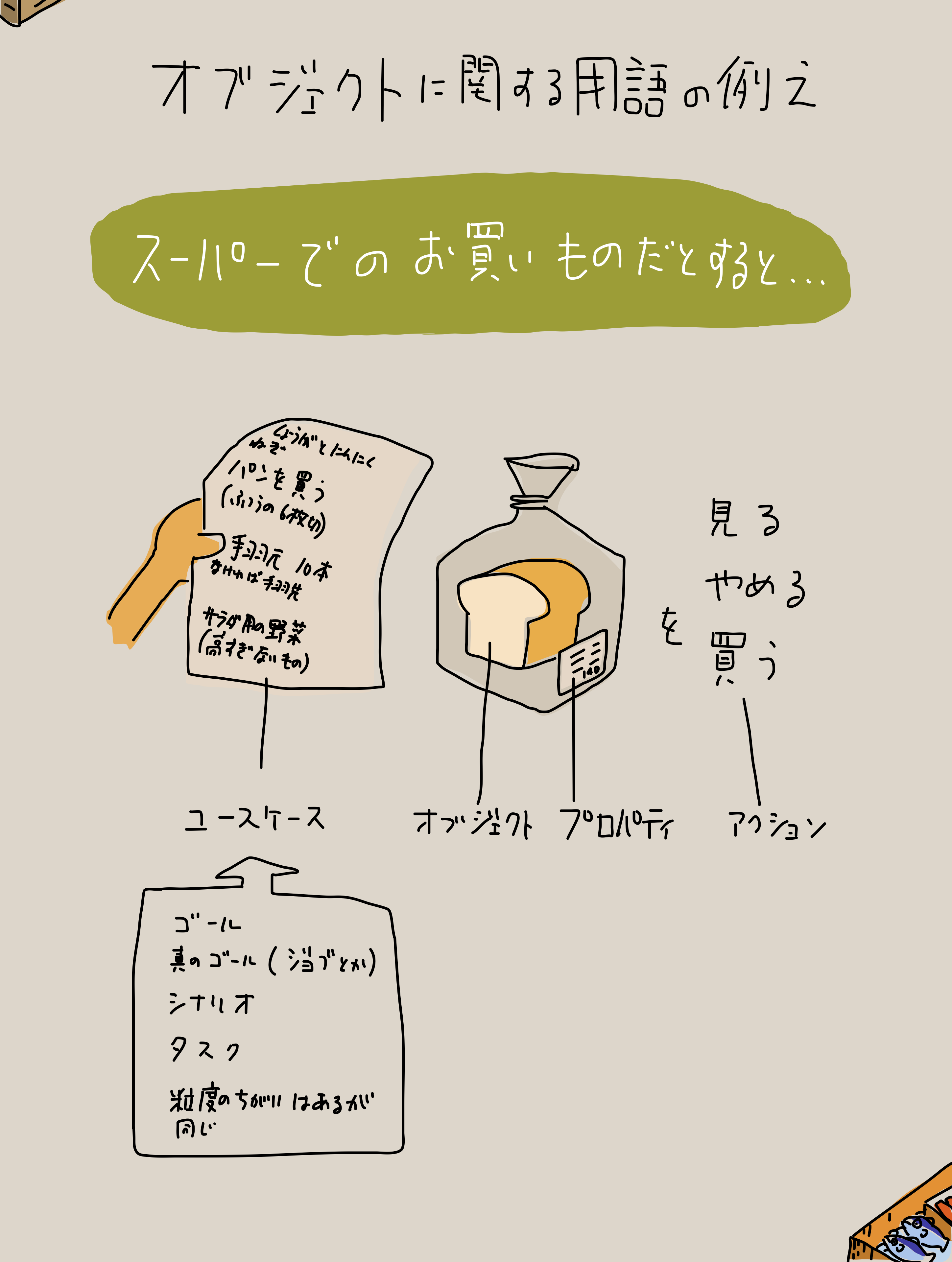
デザインの手法の用語で、「すること」を指す用語がいくつかあります。
- タスク
- ユースケース
- ジョブ
- ゴール
- 真のゴール
- シナリオ
- ジャーニー
- ストーリー
これらはマトリョーシカのように粒度(またはスコープ)の違いを除くと「〇〇する」と表現されるため、大体同じです。
また、関連する用語としてプロパティという言葉があります。フォーマットを持つ詳細情報です。
スーパーマーケットで置き換えると以下のようになります。タスクは「すること」、オブジェクトは「パン」、プロパティは「パンの詳細情報(産地、消費期限、価格など)」、アクションは「購入する」などにあたります。

頭の中のオブジェクト
頭の中のオブジェクトを考えてみましょう。大部分のものは実生活でも触れるようなものかもしれません。しかし、よく考えてみれば「チーム」はどうでしょう。チームに類する、家族、組、グループはどれも手で触ることはできません。旅行も行くことはできますが、何回旅行に行っても、「旅行」というものはないので手で触ることはできません。こういった頭の中にある抽象的なオブジェクトを考えてみましょう。
概念の名前
あなたは今月ライブ1回、友人と食事を3回、ランニングに4回行くとします。これらは一体「何」でしょう?ライブでしょうか?しかし、食事とランニングというのはライブではありません。お出かけでしょうか?実は食事のうち1回は自宅ですでに済んでいたりするとどうでしょうか。
これらを総称する概念を考えてみましょう。この名称がオブジェクト名の候補になります。