OOUIデザインのトレーニング:ゲームの服屋
一般的にゲームはそれぞれ特殊なUIを持つことが多いですが、ツールとしてのアプリケーションと似ている部分もあります。
今回はOOUIのデザインの考え方を用いてゲームのUIを改善してみましょう。
現状
この「リル・タウン」というゲームでは、プレイヤーはキャラクターを動かし小さな町で生活をします。町の中を歩きまわり、商店などで道具を買って家や町に配置したり、他の町の住人にプレゼントしたり、道具を使って様々な生き物を集めたりします。そういった町の生活を過ごす中で服屋でも買い物をします。

服屋の商品は日替わりで変化します。プレイヤーは自分が欲しいアイテムが無くならないうちに買う必要があります。自分で装備するだけでなく、街のほかの住人に対してアイテムをプレゼントする場合もありますので、同じアイテムを余分に購入することもあります。
今回はこの服屋の改善を行ってみましょう。
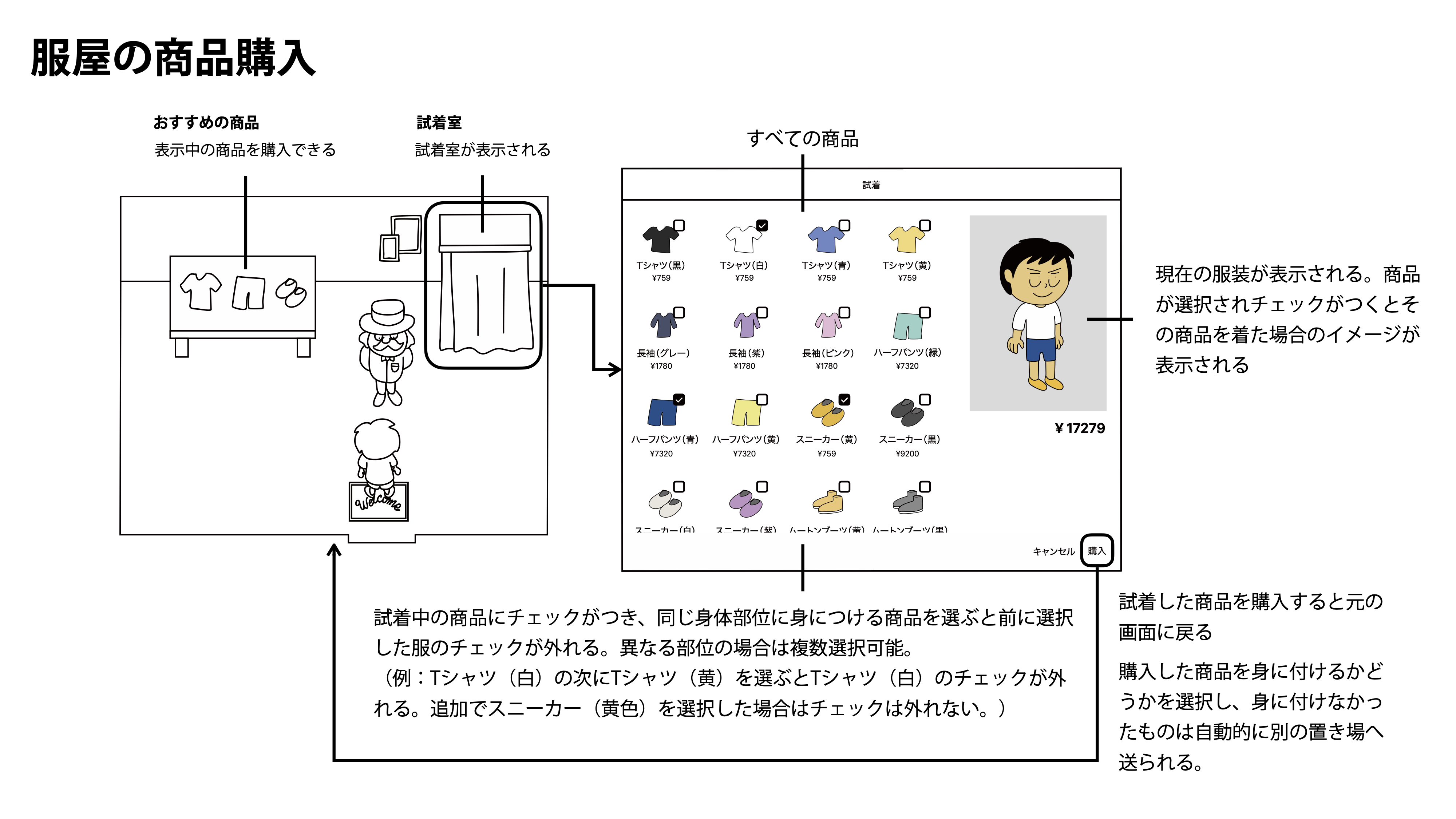
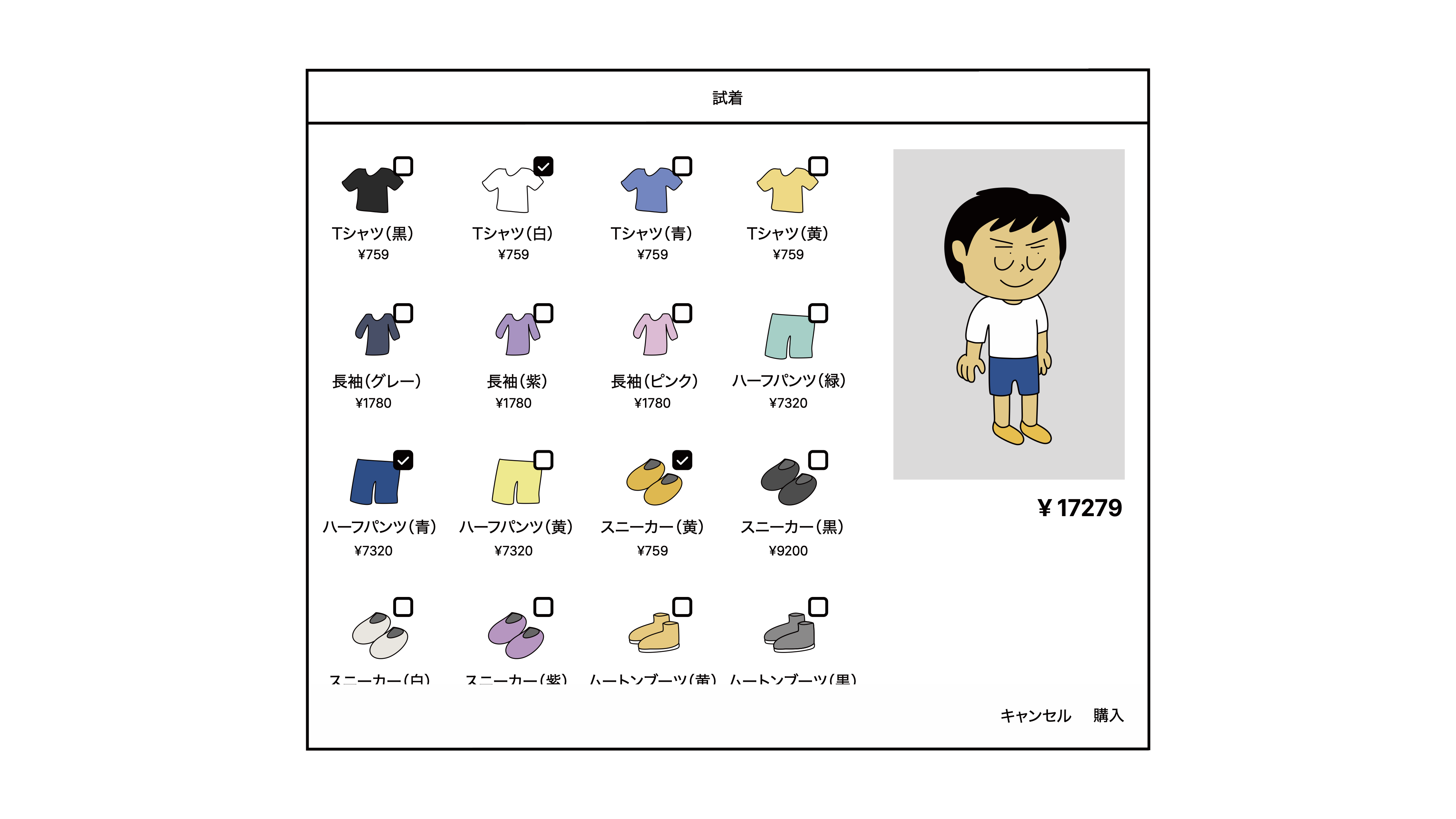
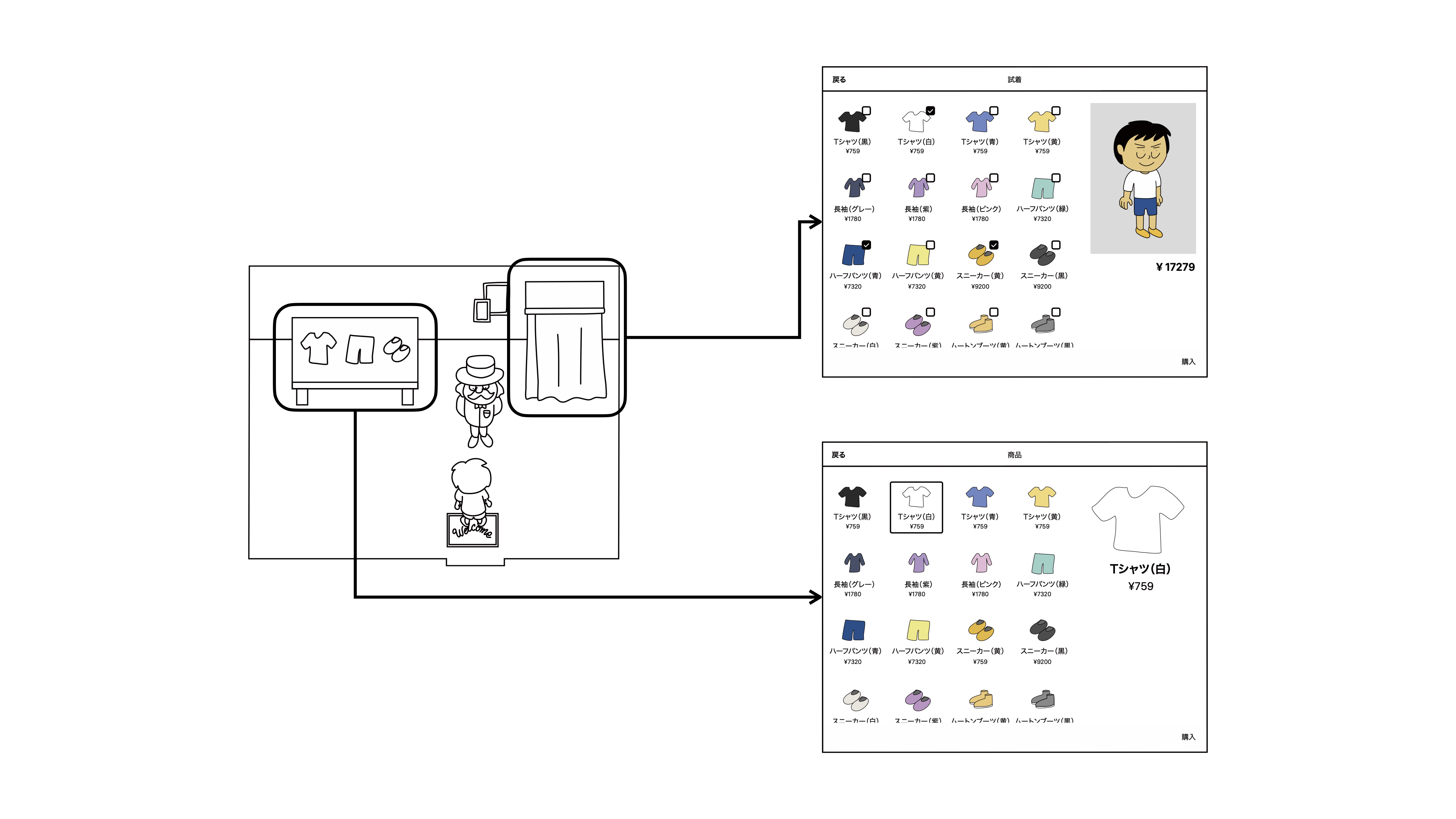
服屋は次のような画面になっています。

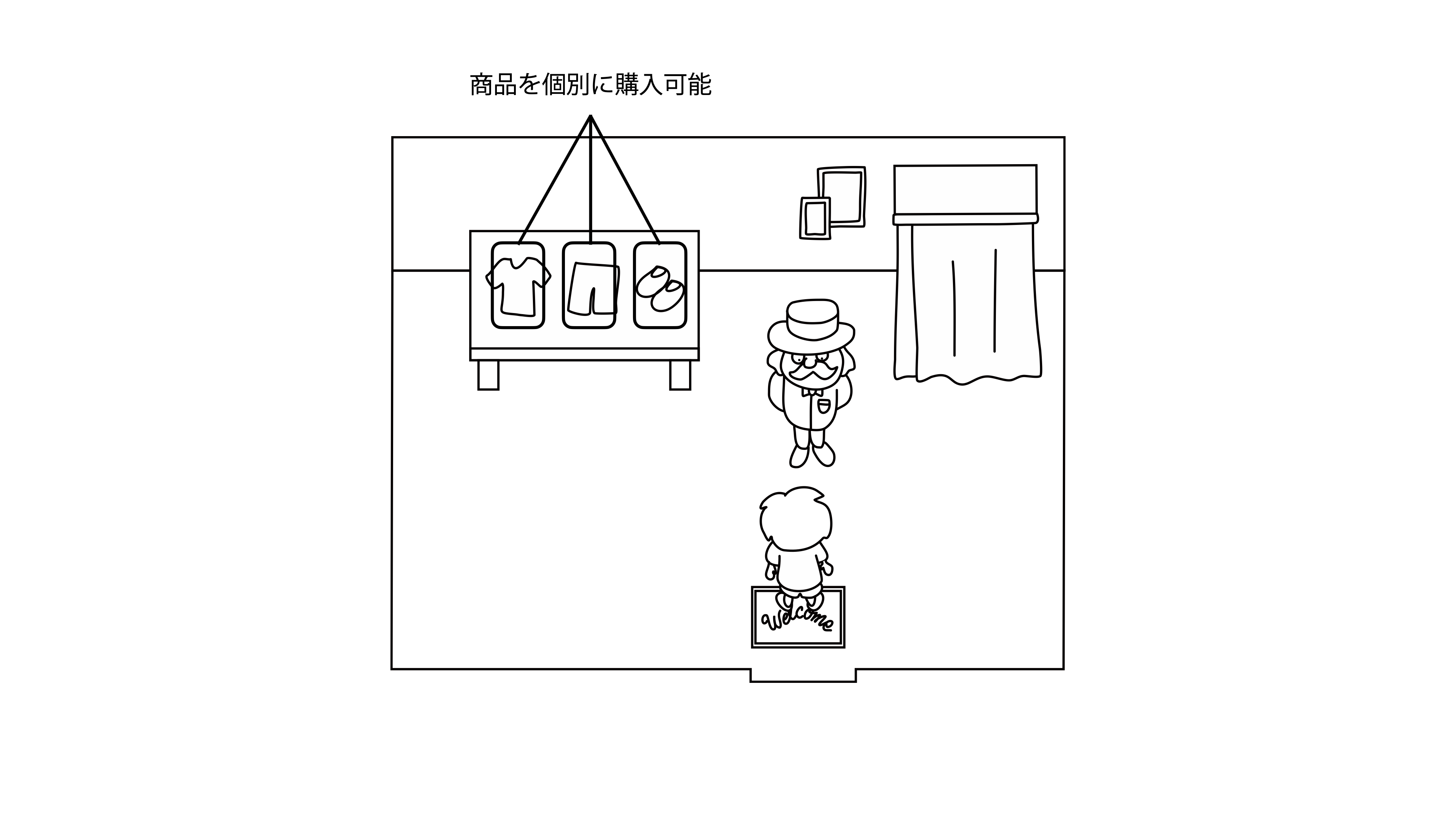
お店に入るとエリアが2つあります。
おすすめ商品がテーブルに並ぶおすすめ商品エリアと試着室のある試着エリアです。
おすすめ商品エリア
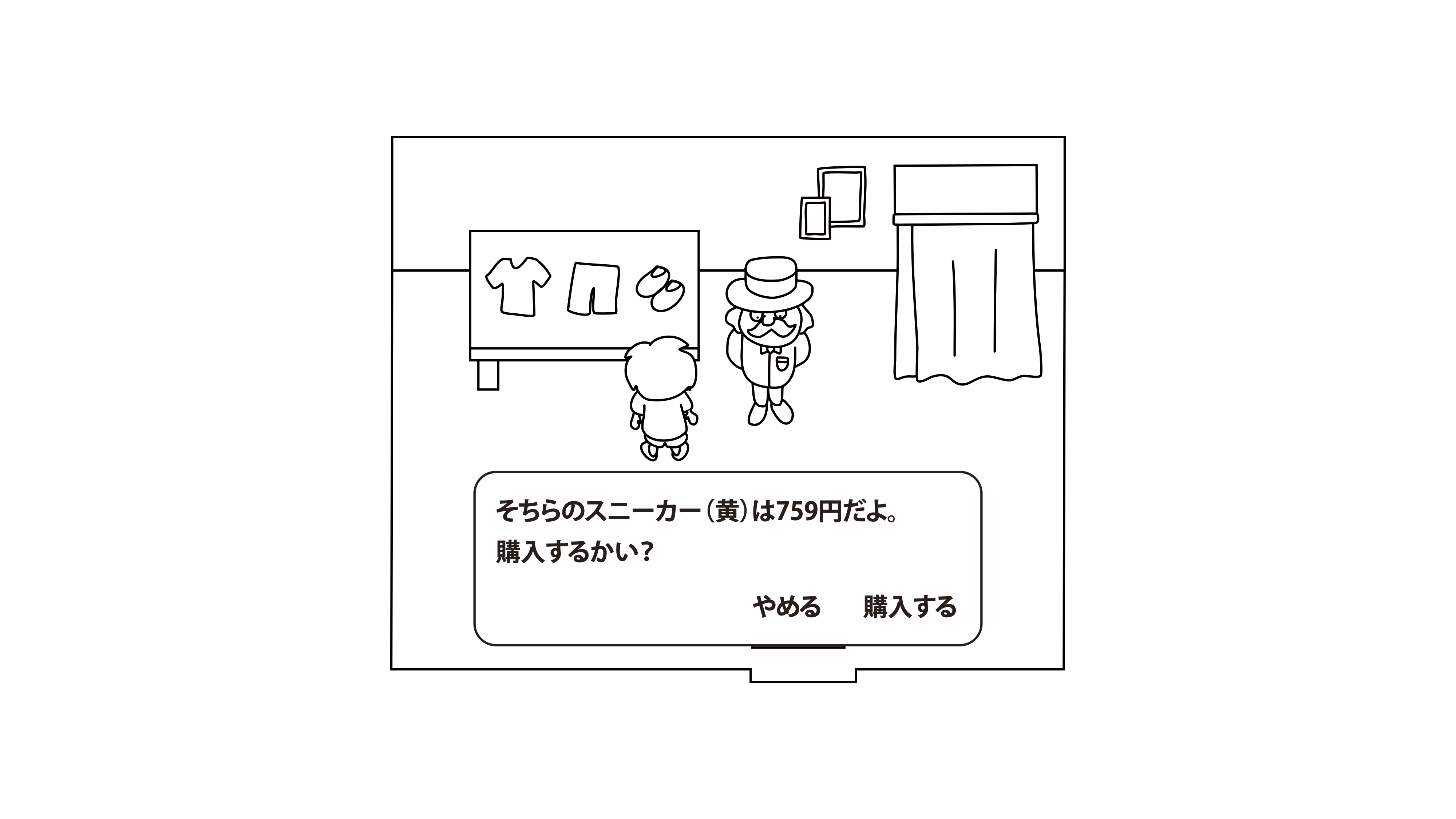
おすすめ商品エリアでは3つのおすすめ商品のみ購入可能です。それぞれのアイテムのグラフィックが選択エリアになっていて購入することができます。


試着エリア
試着エリアでは試着室を使って販売中の全商品の中から試着することができます。また試着だけでなく試着中の商品を購入することができます。

試着の制約
試着できる商品は同じ身体の部位に対して一つだけ、つまりトップスならトップスで1つ、ボトムスならボトムスで1つといった制限があります。その制限に基づいて商品にチェックがつき、チェックがついた商品の着用イメージが表示されます。
さらにトップスやボトムスを試着している状態でワンピースを選択した場合はトップスやボトムスのチェックが外れます。同様にワンピースを試着している状態でトップスを選択するとワンピースのチェックが外れます。
着替えをするようにコーディネートして、コーディネート中の商品を必ずセットで購入するといった手順です。
購入後のフロー
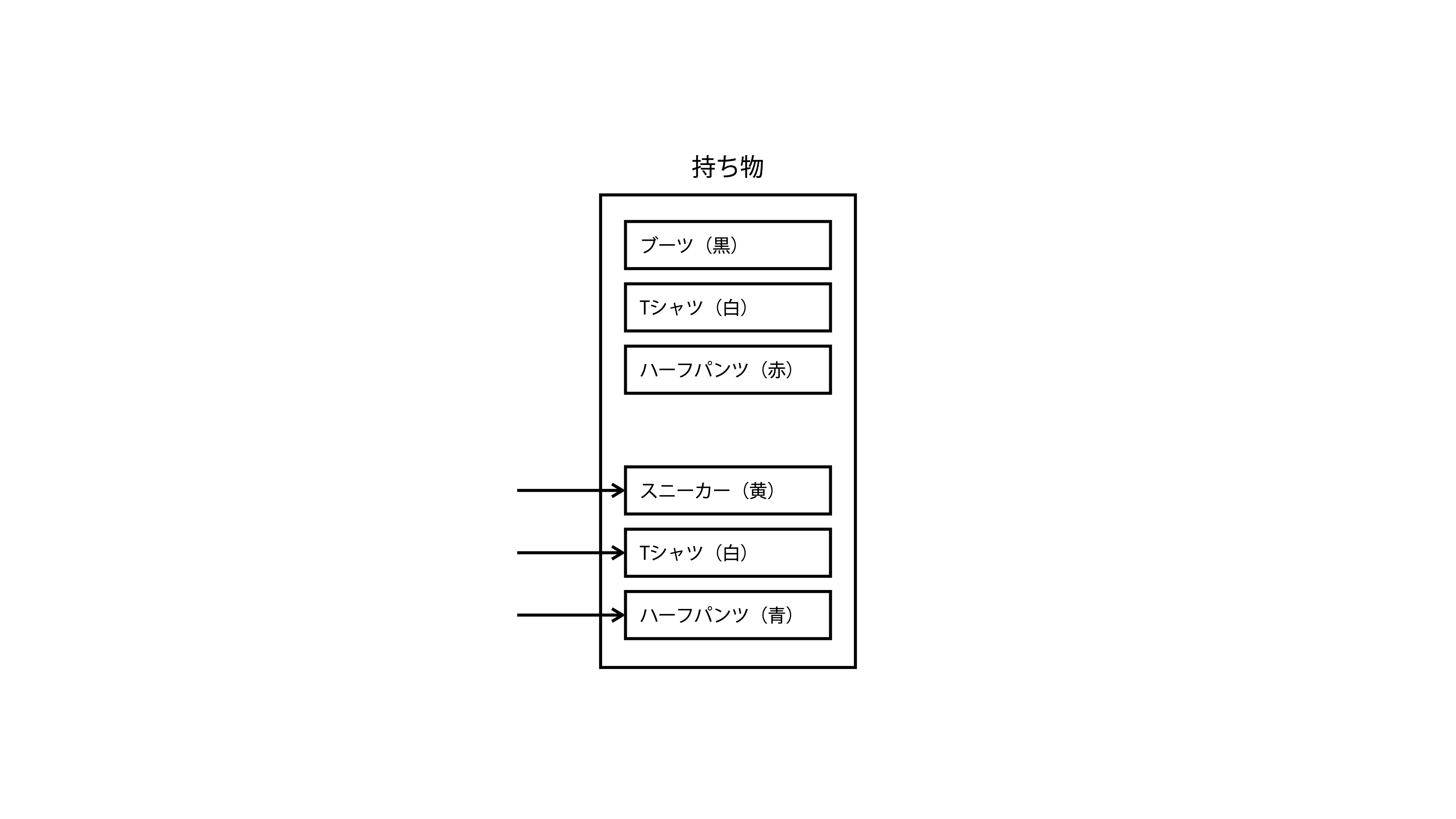
一般的なゲームと同様にこのゲームでも持ち物という概念があります。持ち物に入れられるアイテム数には上限もあります。
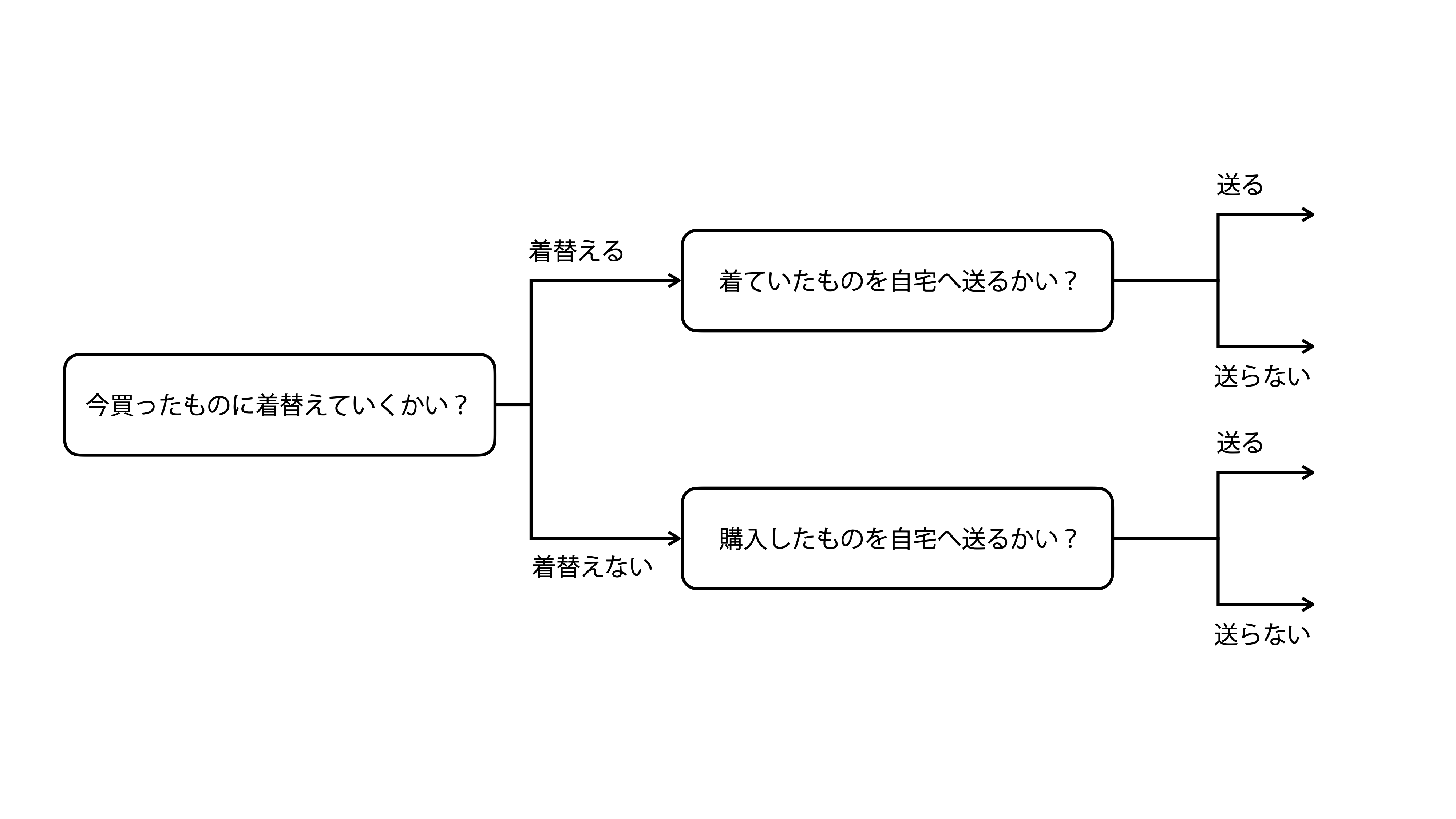
通常は購入した商品は持ち物に入ります。ただしこの服屋の試着室にはゲーム内に登場する他の店と異なる購入後のフローがあります。購入後のフローは次のようなものです。

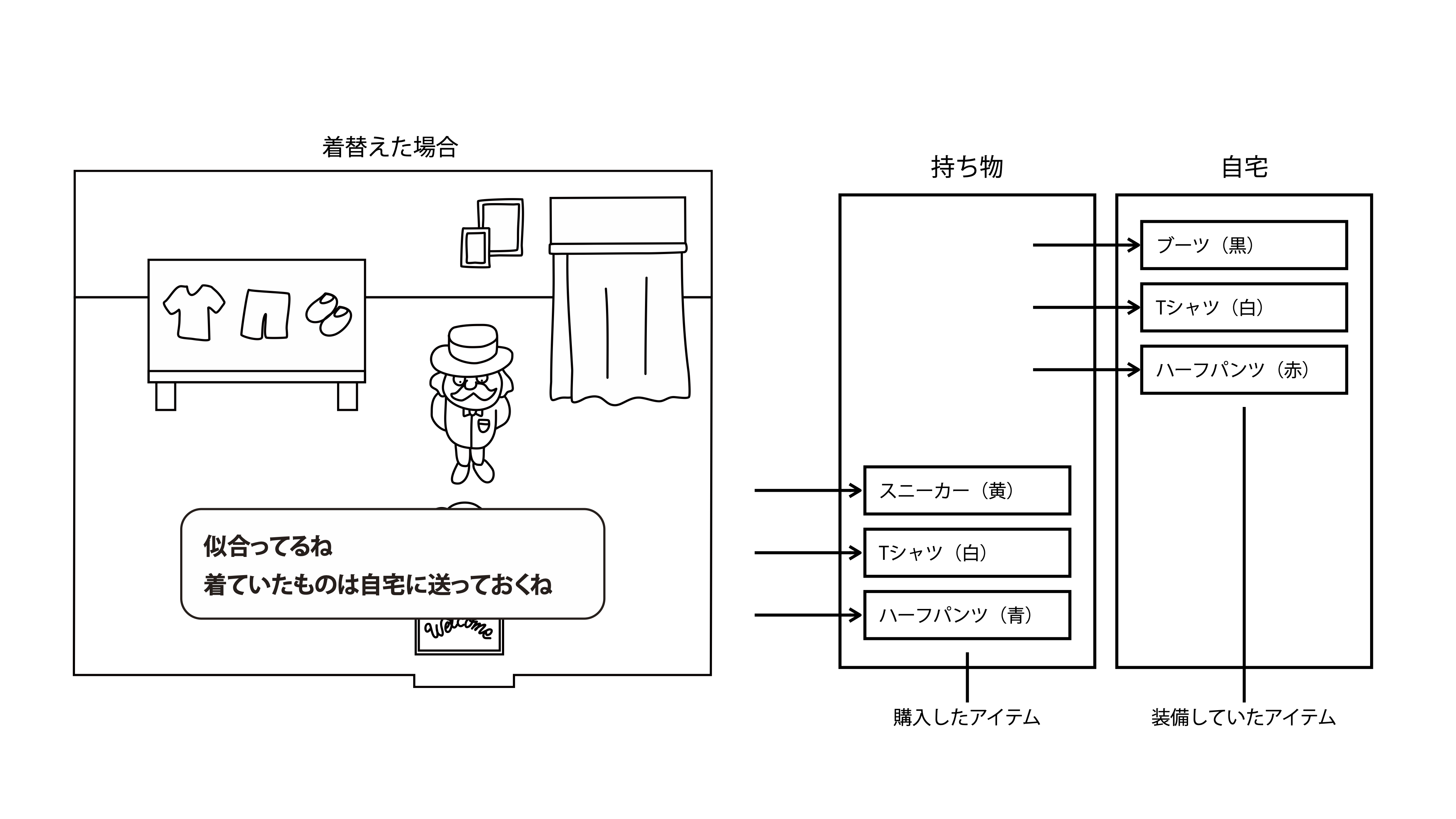
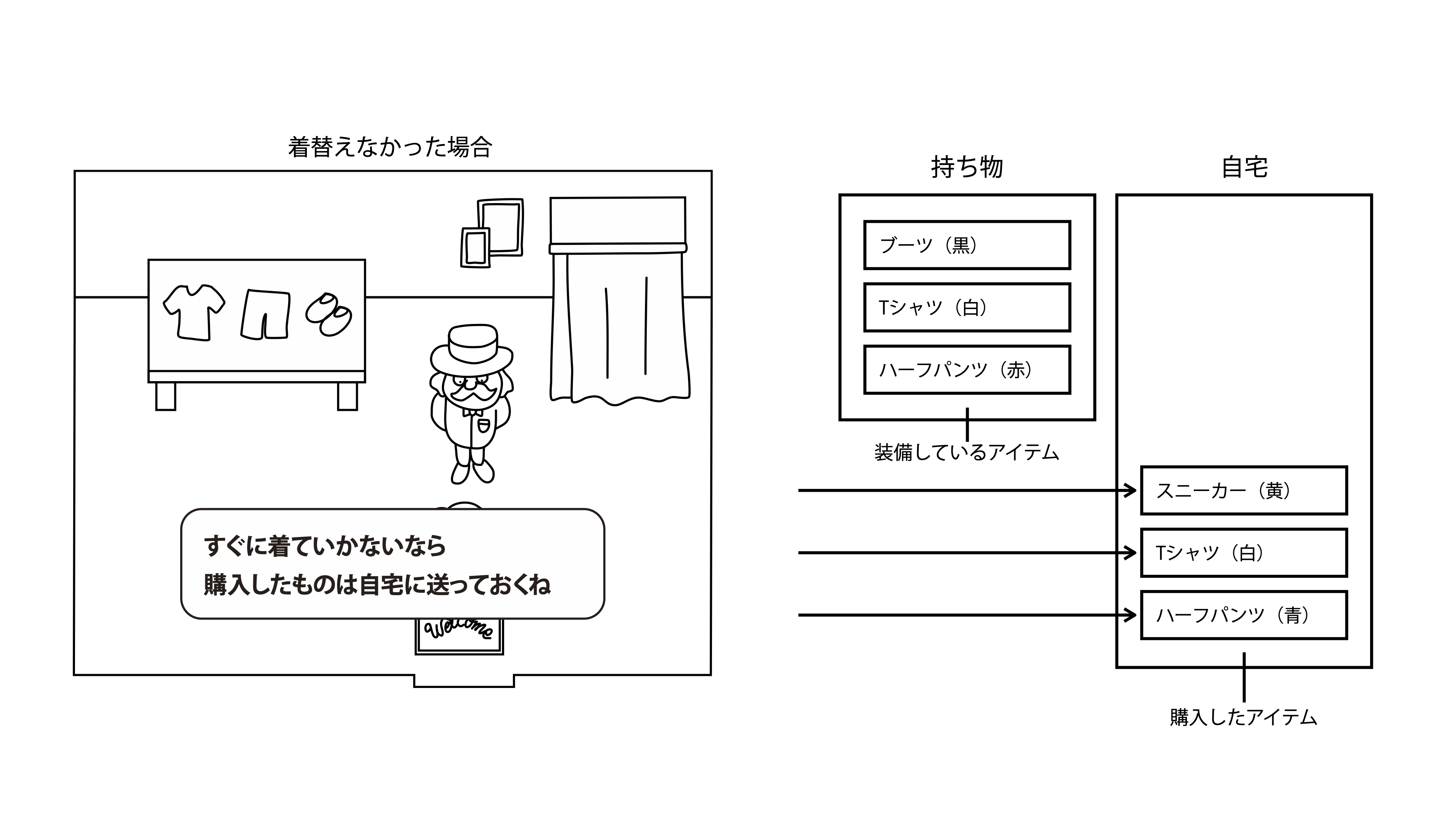
- 購入したアイテムをすぐ装備するかしないかを選択する
- すぐに装備する場合、元々身につけていたアイテムを店員が自宅へ送ってくれる
- すぐに装備しない場合、今しがた購入したばかりのアイテムを店員が自宅へ送ってくれる


つまり、いずれにしても身につけなかったアイテムは持ち物の空きスロットを圧迫しないようにするためなのか、自宅へ送られる仕様になっています。送られたアイテムを確認するには店から離れた自宅へ行く必要があります。
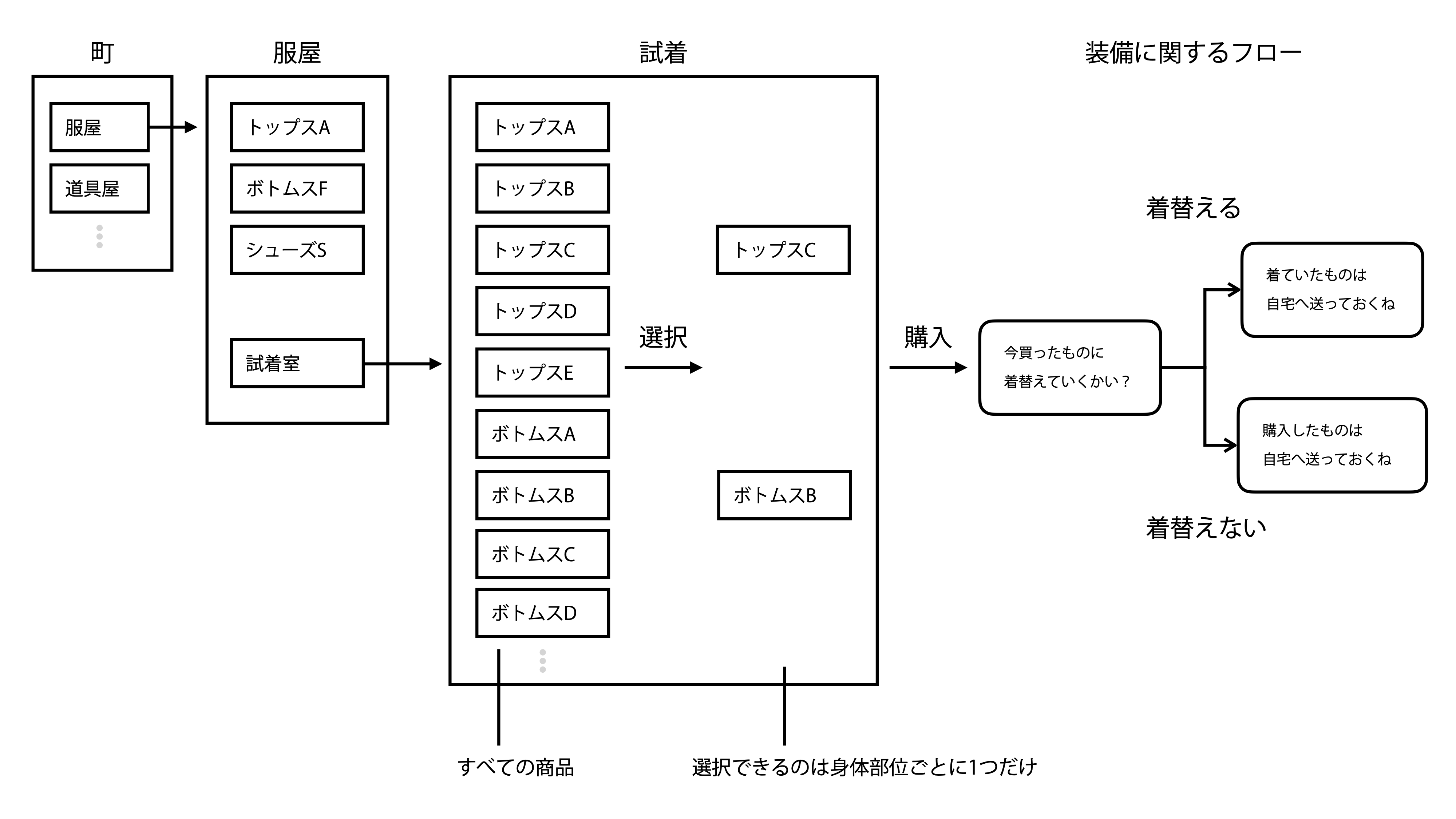
全体像
少し抽象化してまとめると全体像は以下のようになっています。

ではこの服屋を、オブジェクト指向UIのデザインの考え方を用いてデザインしてみてください。
観察
まずはデザインを観察してみましょう。
プレイヤーの関心の対象が何か?つまりオブジェクトは何かを考えると販売されている「商品」であると考えられますが、一部の商品しか見れません。ということは「販売中のすべての商品を確認しにくい」という問題が浮かび上がってきます。難しい話ではなくとても単純な問題です。
この問題は結果的に次のようなことを引き起こします。
- 販売中のすべての商品を確認(場合によってはその後購入)したい時、試着室を使用する以外の手段がないので試着のためではなく商品確認のために試着室を開く
あくまで試着室ですので、普通に商品を探して購入するために使おうとする色々と不都合が発生します。
- 試着のための複数選択は一定の制約(身体部位ごとに1つの商品しか選択できない排他性)が存在するがチェックボックスが使われているため、一般的な複数選択コントロールだと捉えてしまい混乱する
- 試着で組み合わせられる商品しか同時に購入できない
試着室の購入後の装備に関するフローも課題があります。
- 身につけなかったアイテムが必ず自宅に送られるため、自分が持っているものが把握できない
- 同じ身体部位の商品を複数(例えばTシャツを3個)購入したいときは複数回「試着→購入→装備に関するフロー」を繰り返す必要がある
考察
プレイヤーが行うタスクは次のようなことが挙げられます。おそらく取捨選択する必要がありますが、トレードオフが判明していない段階ですので、この時点ではメモにとどめ保留しておきましょう。
- 商品を確認する
- 商品を購入する
- 商品を試着する
- 試着した商品を購入する
- 複数の商品をまとめて購入する(例:色違いのTシャツ3つ)
- 複数の商品を試着する
- 試着した複数商品をまとめて購入する
- 次々試着する
- 所持品を確認する
そのほか現状のデザインに至った経緯も想像しておきましょう。
- 店の中に配置されているアイテムを購入できる世界観にしたかったが、扱う商品数が増えすべてを配置できなくなった
- ベースにしたデザインは商品ごとに試着イメージを表示するだけで試着する商品の選択=購入する商品の選択と位置づけてもコンフリクトしなかった
- 服のコーディネートというアイデアから、試着時に複数商品の組み合わせが発生してしまった
- コーディネートの場合、同じ身体部位に身につける商品は同時に選択ができない、という制約があり、試着する商品の選択=購入商品の選択、とはならなくなってしまった
- 全商品から試着できた方が便利という発想の結果、試着室が実質購入可能な商品一覧になってしまった
- 試着室ですべての商品が見れるので商品一覧は作らなかった
- 所持している持ち物からコーディネートして装備するのと同じように、試着室でコーディネートして購入することを目指した
- 持ち歩けるアイテム上限数が少ないため、プレイヤーは着なかった服を自宅へしまうという行為が発生しやすく、その手間を無くしたかったので、購入後に店員から質問することで行えるようにした
アプローチ1:商品の購入
どこから手をつけるか、を考えてみましょう。試着室の改善でしょうか?それとも購入後のフローの改善でしょうか?
それぞれに課題がありますが、今回は試着室が試着のために使われていないという問題がありますので、どうあるべきかから考える必要があります。
OOUIらしいアプローチでいくならば、ここはまず最も重要なオブジェクトが何かを考えてみましょう。
最も重要なオブジェクト、それはやはり商品オブジェクトです。タスクとしても「商品を購入する」と表現しておきましょう。

ここで重要なのは「購入する」かどうかの前に「商品」が表示されるという点です。
次は商品オブジェクトをどこに表示するのが良いか考えてみましょう。
まず現状のデザインを振り返るとテーブルに並べられた商品を買うことができます。
おすすめの3つしか表示されないもののここに表示されているのは紛れもない「商品」ですので、この辺りに「商品」オブジェクトを再配置してみましょう。
元々なぜ3つまでしか表示されないのかというとスペースがないからです。ゲームのフィールド上にあるのはデフォルメされたアイテムなので、取り扱うすべての商品を表現すると服屋がやたらと巨大になり、デフォルメのバランスが崩れてしまいます。
そのため大量のアイテムを扱う場合、抽象度の高いメニューやリストといったゲーム以外のアプリケーションでもよく使われるイディオムを活用する必要があります。
このゲームでも途中で取り扱う服が増えたのかもしれません。というのも店に並べられている商品は少ないのに試着室ではすべての商品リストが表示される、というのはちょっと世界観としてはちぐはぐです。
商品が少なかった頃は店内で商品を直接購入する世界観が可能でした。店内で店員の接客を受けるという表現をしたかったのかもしれません。
取り扱う点数が増え、それができなくなり、困ったところで試着室にすべての商品を表示させることにした可能性があります。その際に店内に配置する商品をそのまま残したせいでアンバランスな世界になっているのかもしれません。
ということで改めて商品に関しても抽象度の切り替えをどこで行うか考えてみましょう。
この場合は服が並ぶテーブルあたりが良さそうです。テーブルを選択すると販売中の商品リストが表示されるように変更することができるでしょう。プレイヤーとしても商品の棚を選択したような感覚ですのでゲームの世界観としても特に問題もなさそうです。
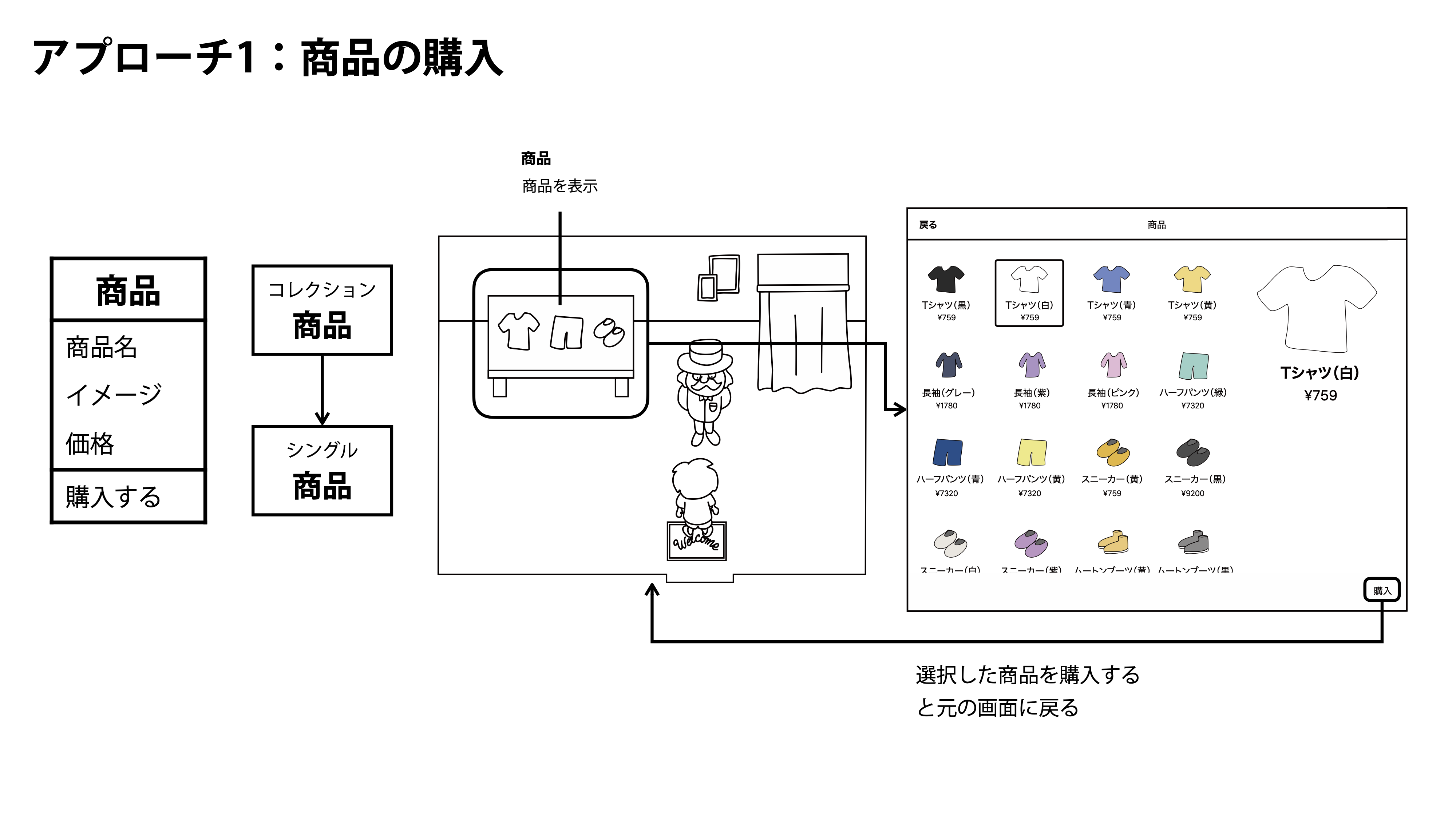
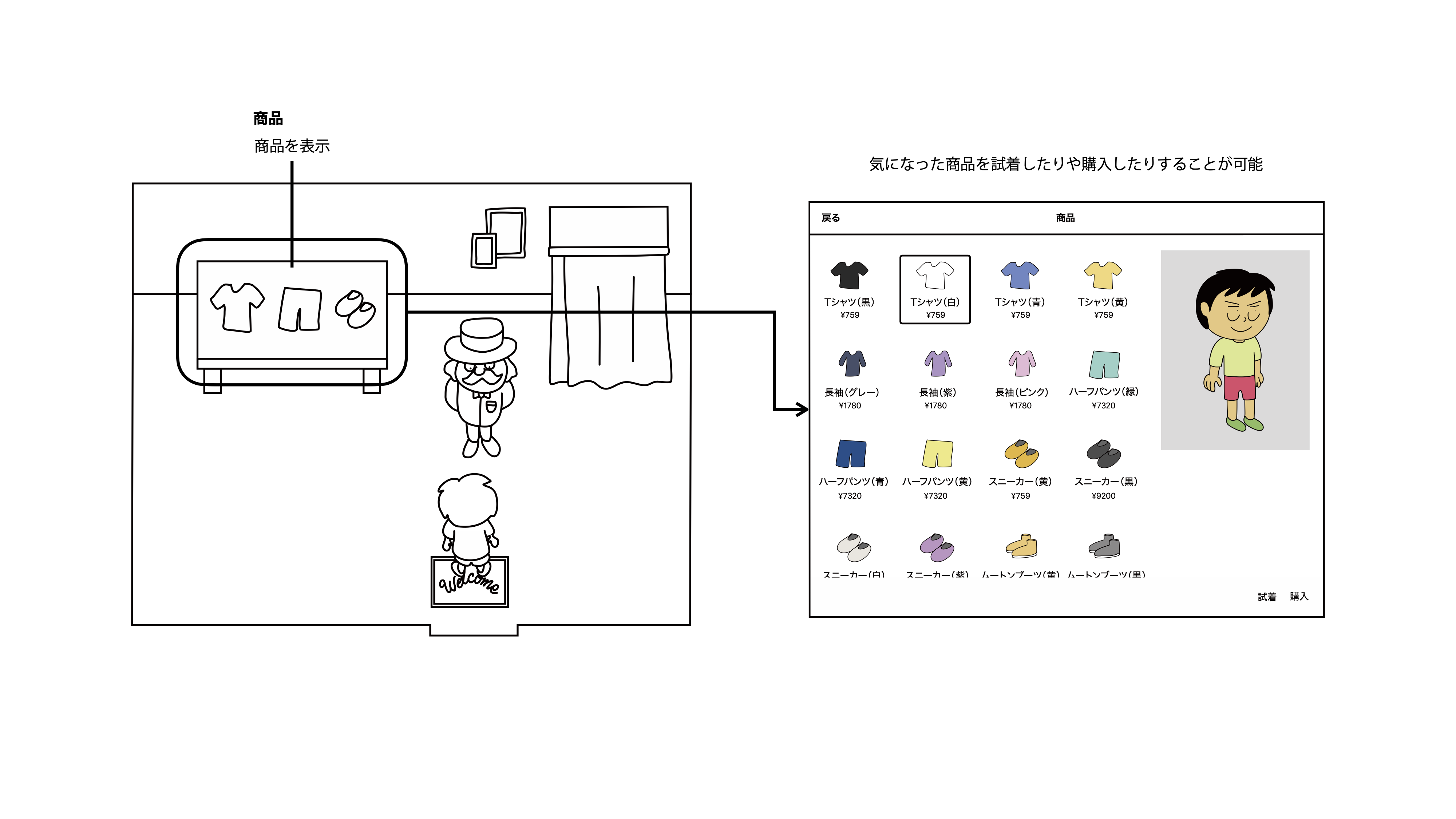
以下のようにテーブルを選択すると販売中のすべての商品が表示されるようにしてみましょう。
全体はこのようになります。

試着室は元のまま残してあるので、コーディネートを確認してから購入したい場合は試着室から行う構造になっています。
商品オブジェクトを試着室と別にしたことで試着したいわけでもないのに試着室を使う必要性がなくなりました。商品を購入するだけであれば試着室特有の部分的に排他性のある複数選択の振る舞いにも遭遇しません。試着室はあくまで複数商品を試着するためのもの、つまり本来の立ち位置になります。

もしもここに「商品の所持数を確認する」というタスクを想定する場合、商品のプロパティに「所持数」を追加し、各アイテムごとに「持っている数」を表示することになります。
次に購入後のフローを考えてみましょう。
購入したアイテムは自分の持ち物に入るだけのシンプルな仕組みで考えてみましょう。購入後のフローは無しです。装備したければ持ち物からプレイヤーが自分の意思で装備します。

持ち物がいっぱいになりやすいですが、それよりも自分が何を持っているのかわかりやすくなるので重複購入は減りますし、勝手に自宅に送られないので、「自分が何をしたらどうなる」という物事の関係性がわかりやすくなります。
他の住人のために購入した商品を渡す際に自宅にとりに行かずに済むようになるのでスムーズに行うことができるようになります。
元のデザインでは「装備をせずに持ち物に入れておく」ということができないので手間が発生しています。ではこれをさらに店員が質問してプレイヤーが選択すればいいのでしょうか?
仮にそうした場合は質問が増え購入後のフローがもっと複雑化してしまいます。

店員から質問されプレイヤーが選択するフローは一見自由に感じられますが、どちらにしても選択肢から選ばなければなりません。
フローを無くすということは、装備はしない、自宅にも送らない、というのがデフォルトとして実行されるのと同じです。
必要があれば装備したり自宅へ収納すればよく、その必要がなければ何もする必要がありません。
アイテムの上限数があることで自宅へ収納する必要性が発生します。上限数がなければそもそも持ち物がいっぱいになることはありませんので上限数を撤廃することも検討しても良いでしょう。
意図的にアイテムに上限数を設け、アイテムをあちこち運ぶという行為をゲームの味と位置づける場合はどうでしょうか。この場合は、なおさら店員が自動的に自宅へ送るフローはそぐわないものになります。
いずれにしても選択が必須となる購入後のフローが無くなることで繰り返し購入するのが楽になります。
アプローチ2:商品の連続購入
この後に複数商品の一括購入について考えますが、これは少し複雑になることが予想されます。できるだけ購入の仕組みをシンプルに保つために「複数商品の一括購入」を「連続購入」に置き換えてタスクを定義してみるのも良いでしょう。

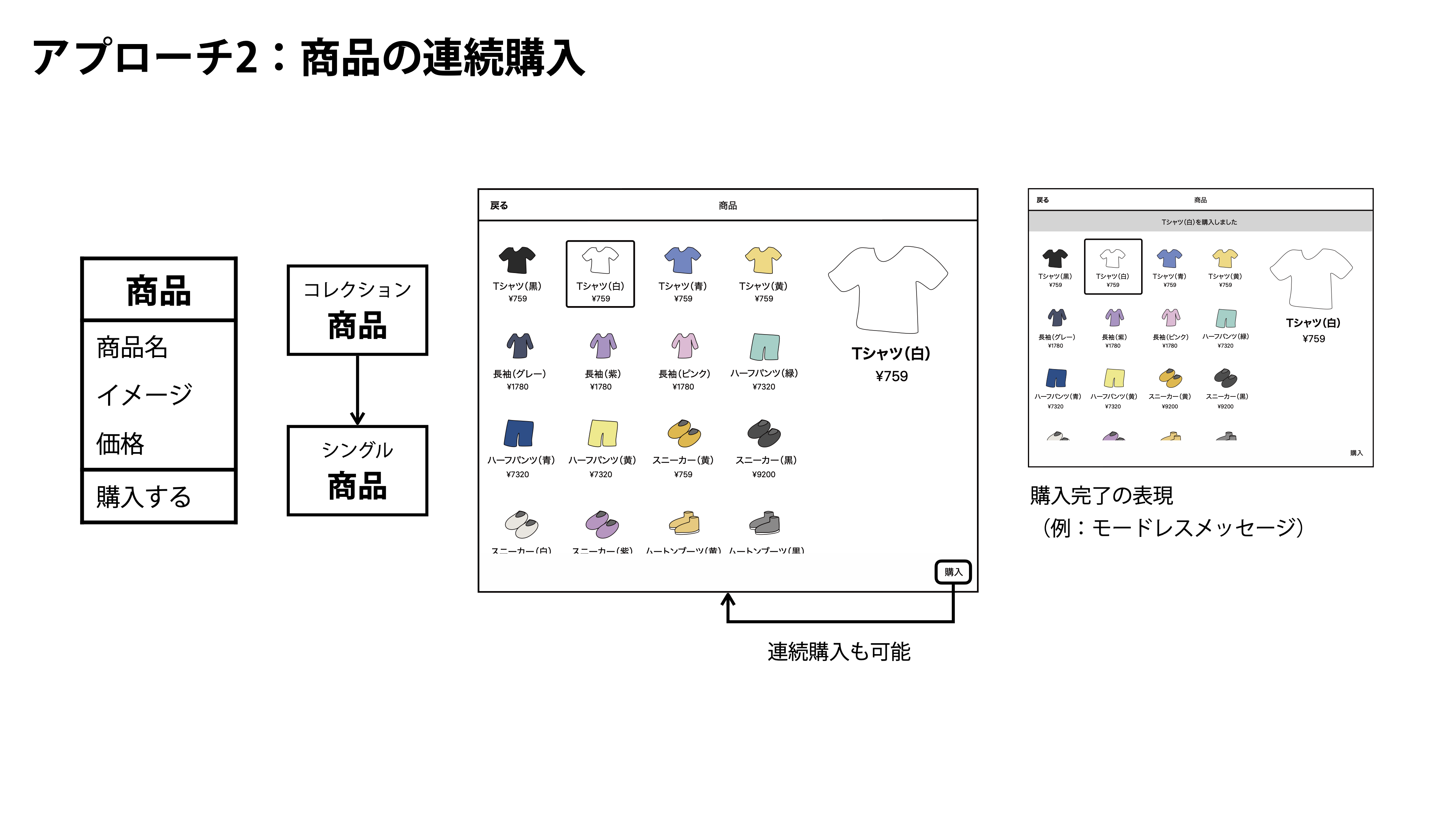
購入後、元の画面に戻るのではなく、商品一覧画面にとどまることで連続購入がスムーズにできるようになります。連続して何かを行う、手数を少なくする、ということだけに最適化しようとするとデザインに不整合をもたらす要因になることも多いですが、今回の場合は特に問題はなさそうです。
購入完了後はモードレスなメッセージで知らせます。

また、各アイテムごとに購入ボタンを配置し次々と購入できるようにすることも可能です。
アプローチ3:複数商品の一括購入
複数商品の購入を考えてみましょう。

連続購入ではなく、複数の商品を一括で指定し購入できるようにするならどうなるでしょうか。
複数選択にはいくつかのパターンがあります。
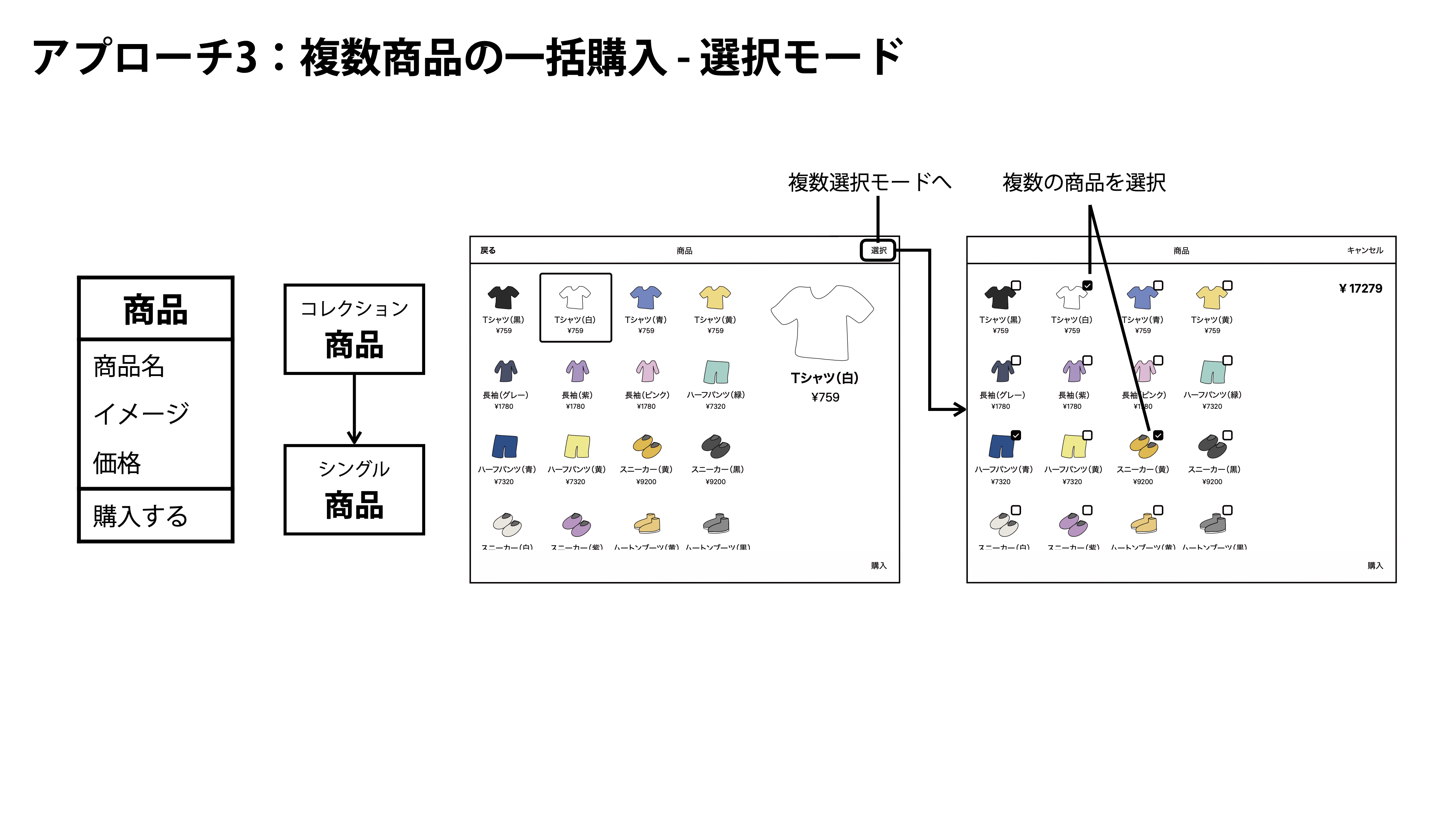
アプローチ3-1 選択モード
これは複数選択時にモードを設けるタイプです。

アプローチ1に選択ボタンを追加したようなものです。選択ボタンによって商品複数選択モードに入るようになっています。
さて一般的にコレクションの1アイテムのタップ(もしくはクリックやフォーカス、決定ボタンの使用)=シングルの表示になることが多いでしょう。
タップした時点でシングルを表示するので、複数選択のためのタップとコンフリクトします。そこで選択モードを設けそのモード内においてはタップ=複数選択のための選択として扱うパターンです。
選択モードに入る方法ですが、ボタンではなくアイテムの長押しで選択モードに入るパターンもあります。
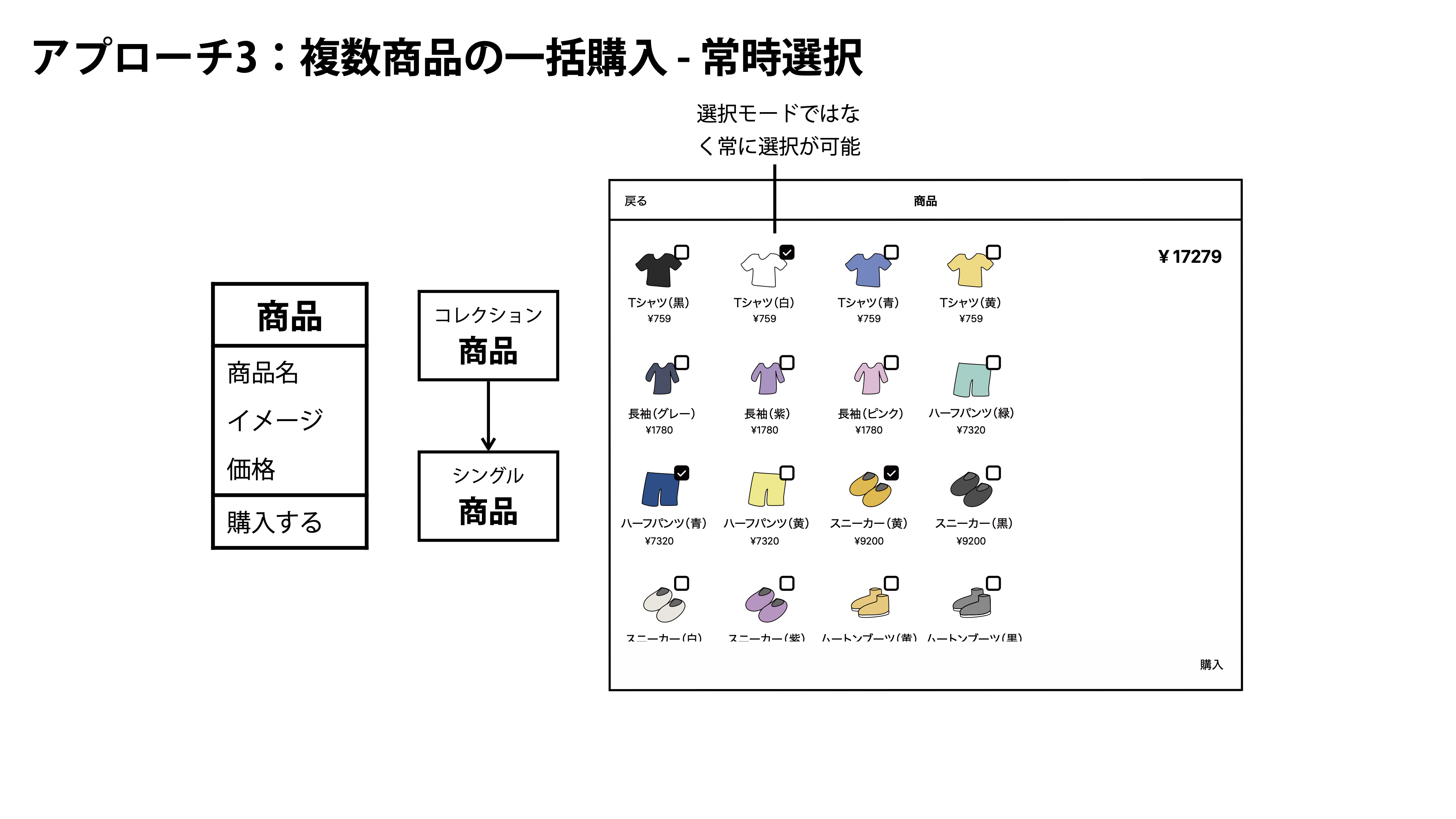
アプローチ3-2 常時選択
そして次はモードレス、常に複数選択可能なタイプです。

アイテムに2つの領域を設け、アイテムのタップでシングルを表示、チェックボックスのタップで複数選択のための選択を行います。
コレクションで事足りてシングル表示を行う必要がない場合は、タップ=複数選択のための選択とすることができ、その場合は領域は1つで済みます。
ほかの方向性がないかをもうすこし考えてみます。
例えばコレクションとシングルが2ペインレイアウトでそれぞれのペインに並べられ同一画面に表示されている場合、コレクションのアイテムのタップでシングルを表示しつつ、同時にチェックボックスなどにチェックがついて選択される振る舞いはどうでしょうか。
これは一見便利そうですがウィンドウショッピング的に商品の詳細を見るためにタップしただけでも次々と商品にチェックがつき選択されてしまいます。
こうなると買わない商品の選択をいちいち解除する手間が発生します。(例:商品を10個見て最終的に1個購入したいときには9個の選択を解除する必要がある)
仮に機能するとしてもその場合は実質的にはシングル表示よりも複数選択のための選択が主となっています。つまりタイプとしてはコレクションで事足りてシングルを表示する必要がない場合とほとんど同じになってきます。
ではインタラクションについてはそのほかにどのようなものがあるでしょうか。
ジェスチャなどによって2つのアクションを指定する方向もあります。タップとダブルタップやクリックと特定キーを押しながらクリックなどのように、それぞれに異なるアクションを割り当てる方法です。
いずれにしてもコレクションのアイテムに対して複数のアクションを可能にする場合は1つのアクションしか割り当てない場合に比べて多少なりとも複雑になります。ユーザーの負荷を軽減する意味でもプラットフォームのガイドラインやパターンも参考にしながら検討すると良いでしょう。
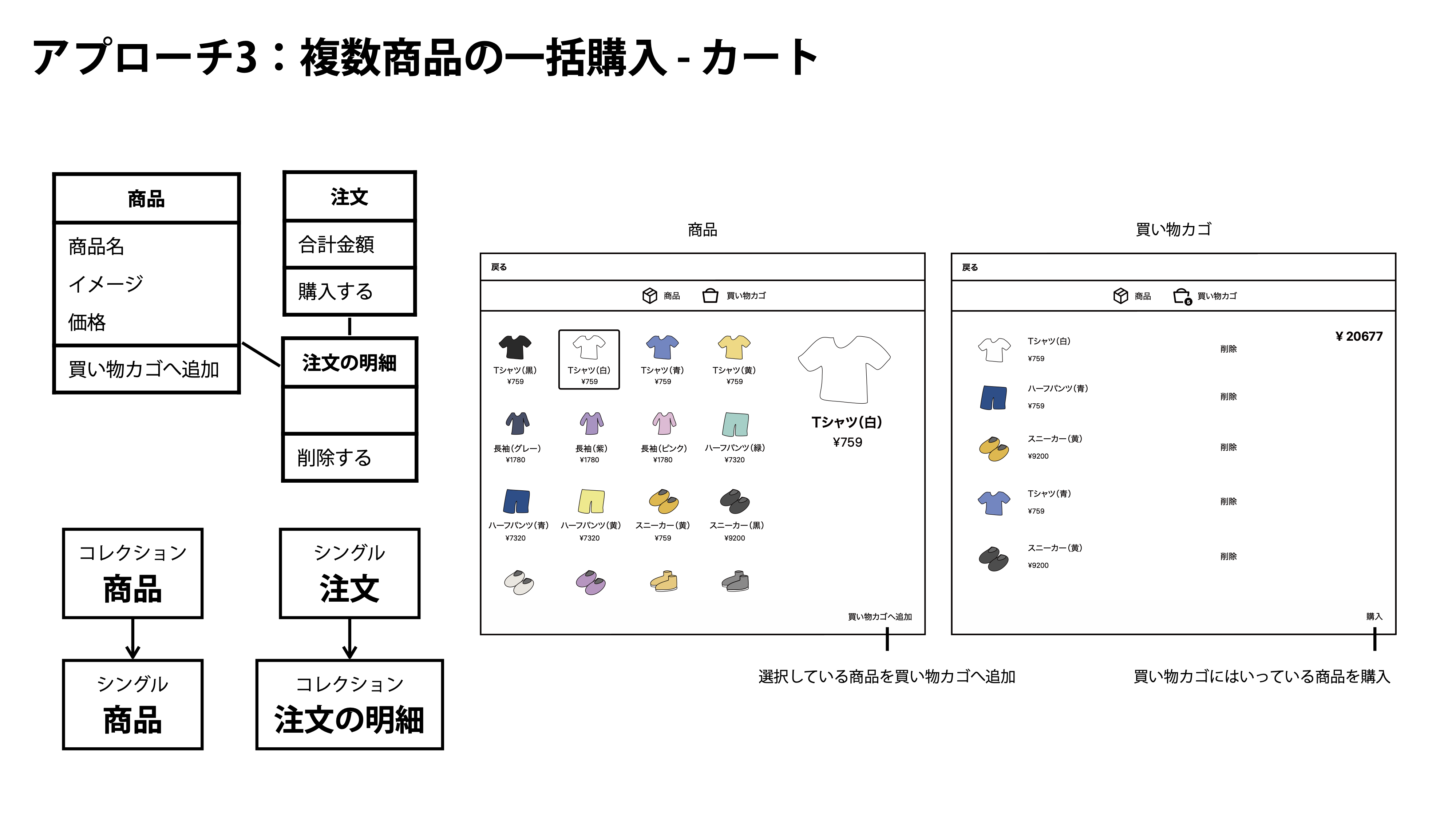
アプローチ3-3 カート
ほかにはカートを使った構造も商品購入アプリケーションでは一般的です。複数の商品を選択してカートに入れて一括で購入します。買おうとしている商品がリスト化されますので、販売している商品数が多い場合は分かりやすくなります。
画面としては以下のようになります。

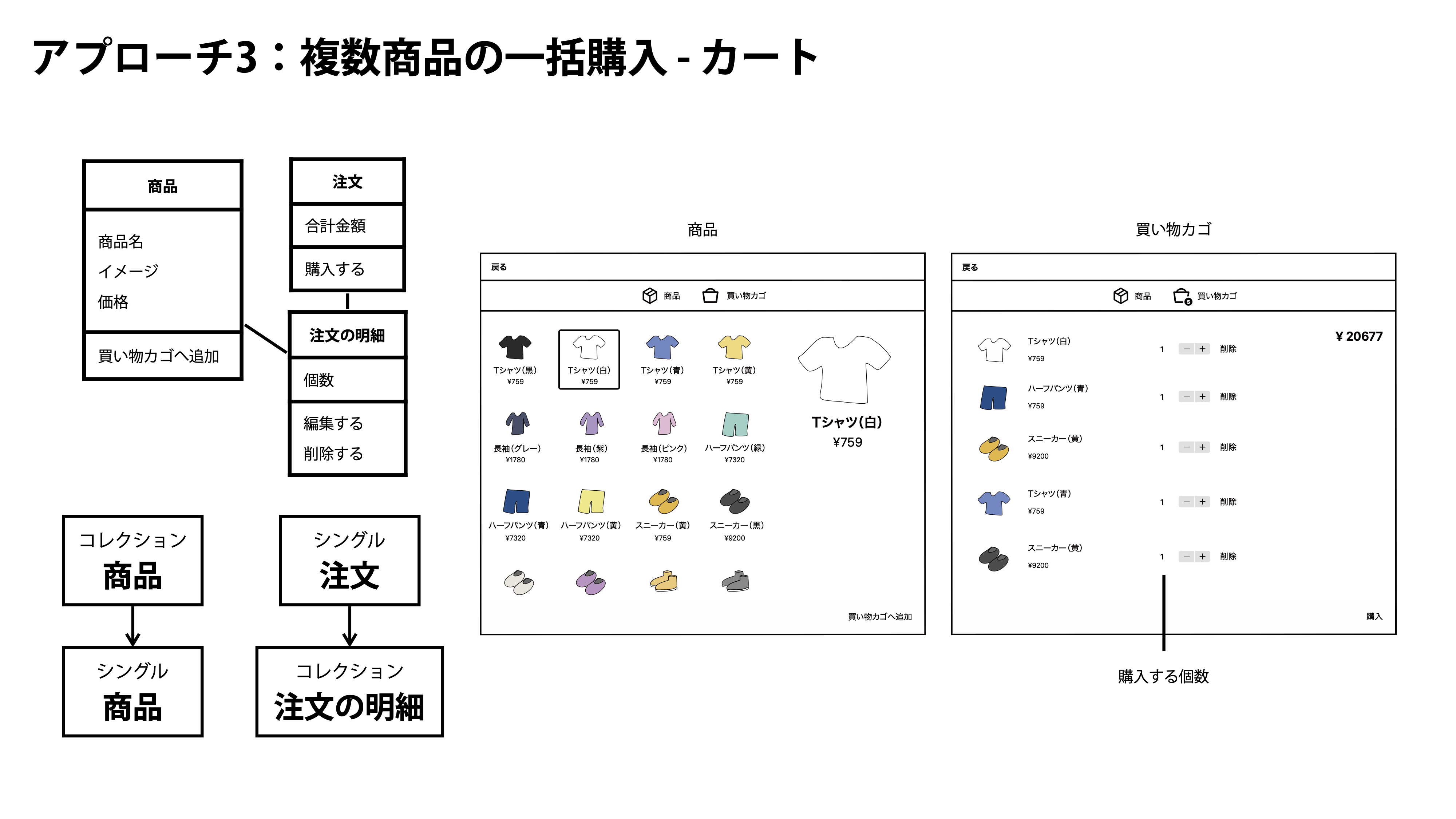
アプローチ3-4 数量変更可能なカート
また、同一商品を複数個購入する場合は、カート内で点数を変更する構造も可能です。

アプローチ4:商品の試着
次は商品の試着について考えてみましょう。
すでに試着室が複数の商品を組み合わせる役割を担っていますが、色々な方向性を探るという意味でここで一旦「試着」というものを1から考えてみましょう。
アプローチ4-1 試着アクション

ここでは「商品を試着する」というタスクで定義してみましょう。
まずは商品オブジェクトに試着アクションを追加します。

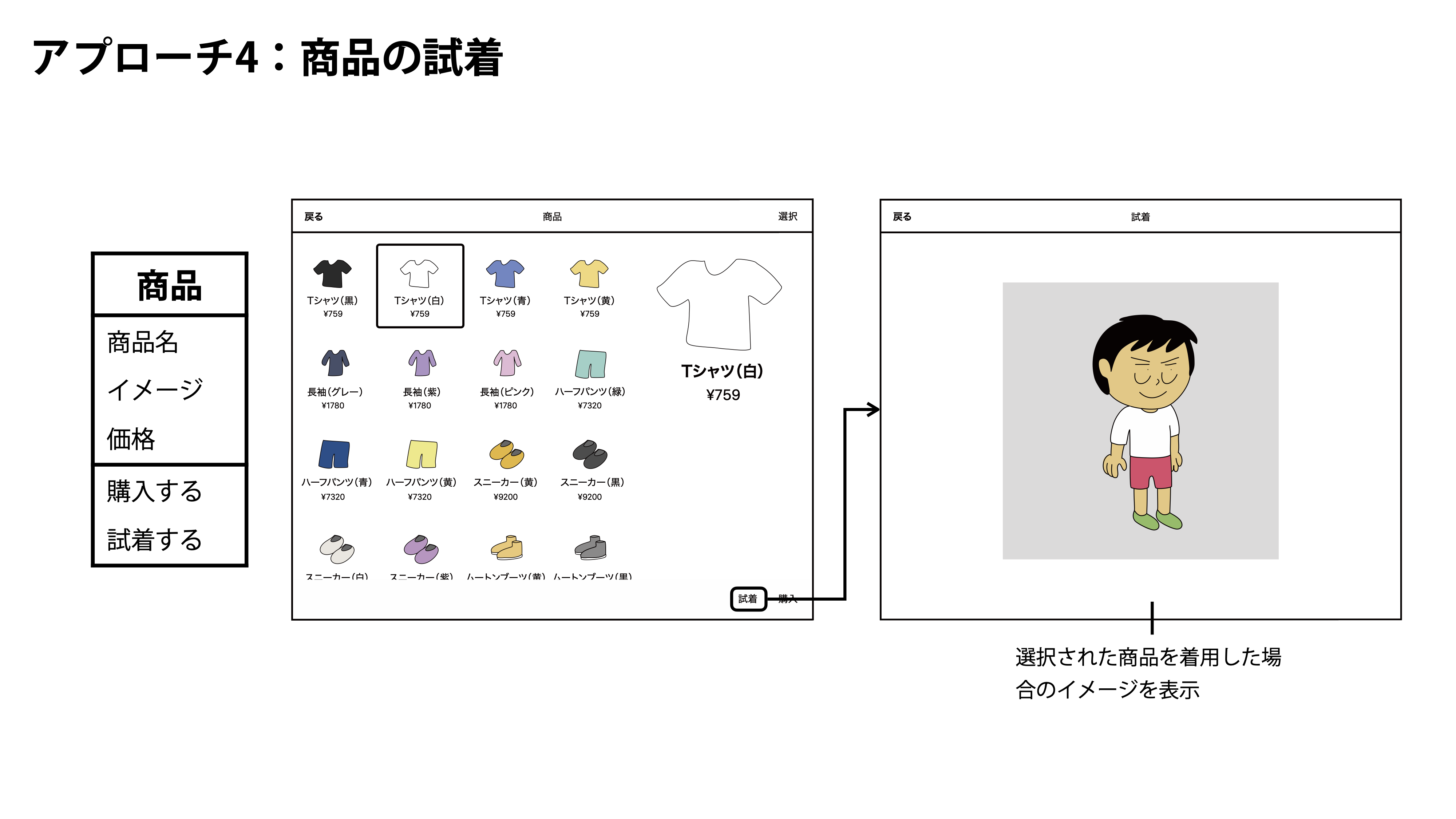
商品を選択し試着アクションを行うと着用イメージが表示されます。
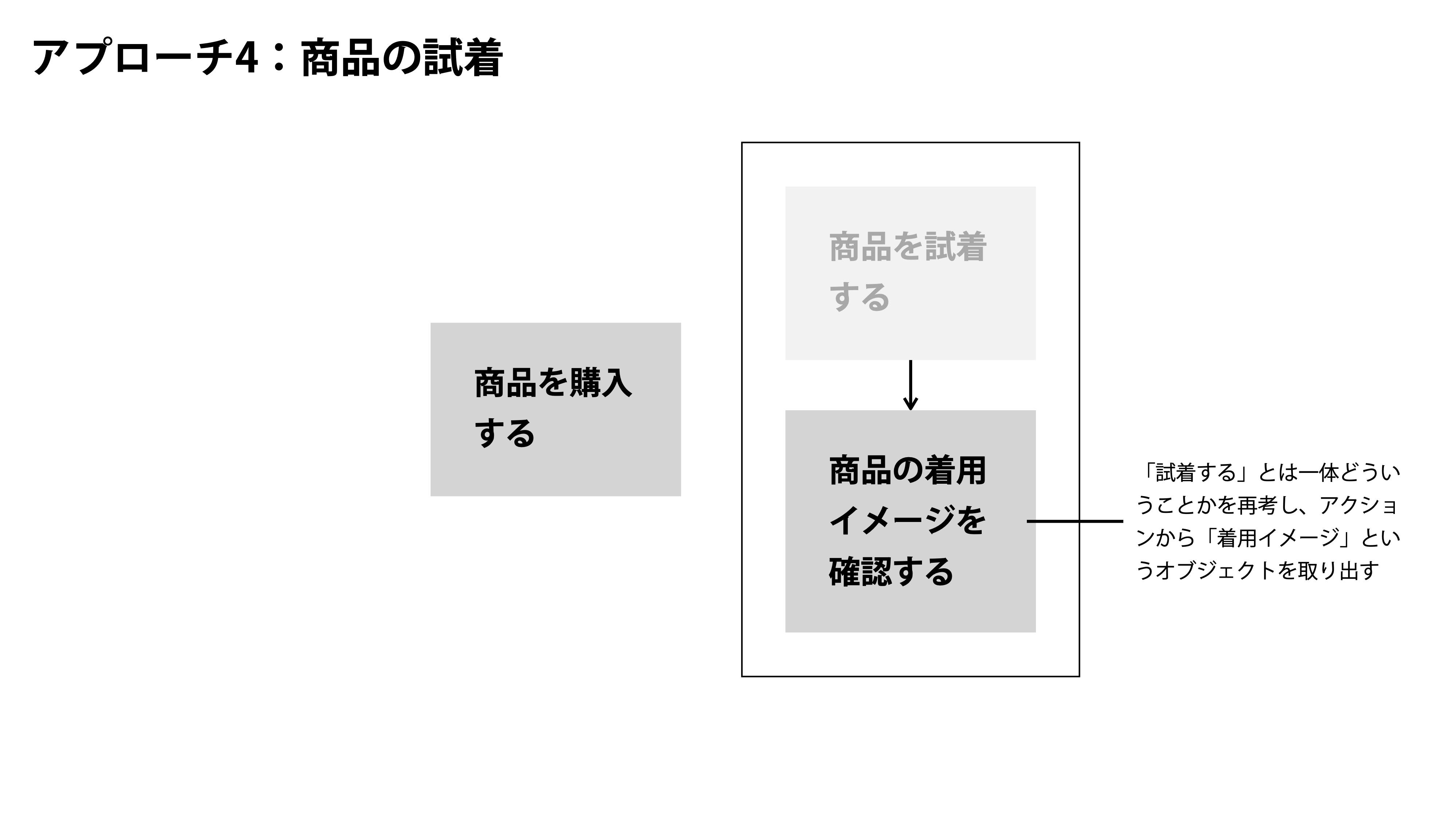
アプローチ4-2 試着イメージ
もう少し考えてみましょう。「着用イメージを表示している」と定義できるということは「商品を試着する」=「商品の着用イメージを確認する」と捉えることもできそうです。以下のようにアクションをオブジェクト化してみるようなイメージです。

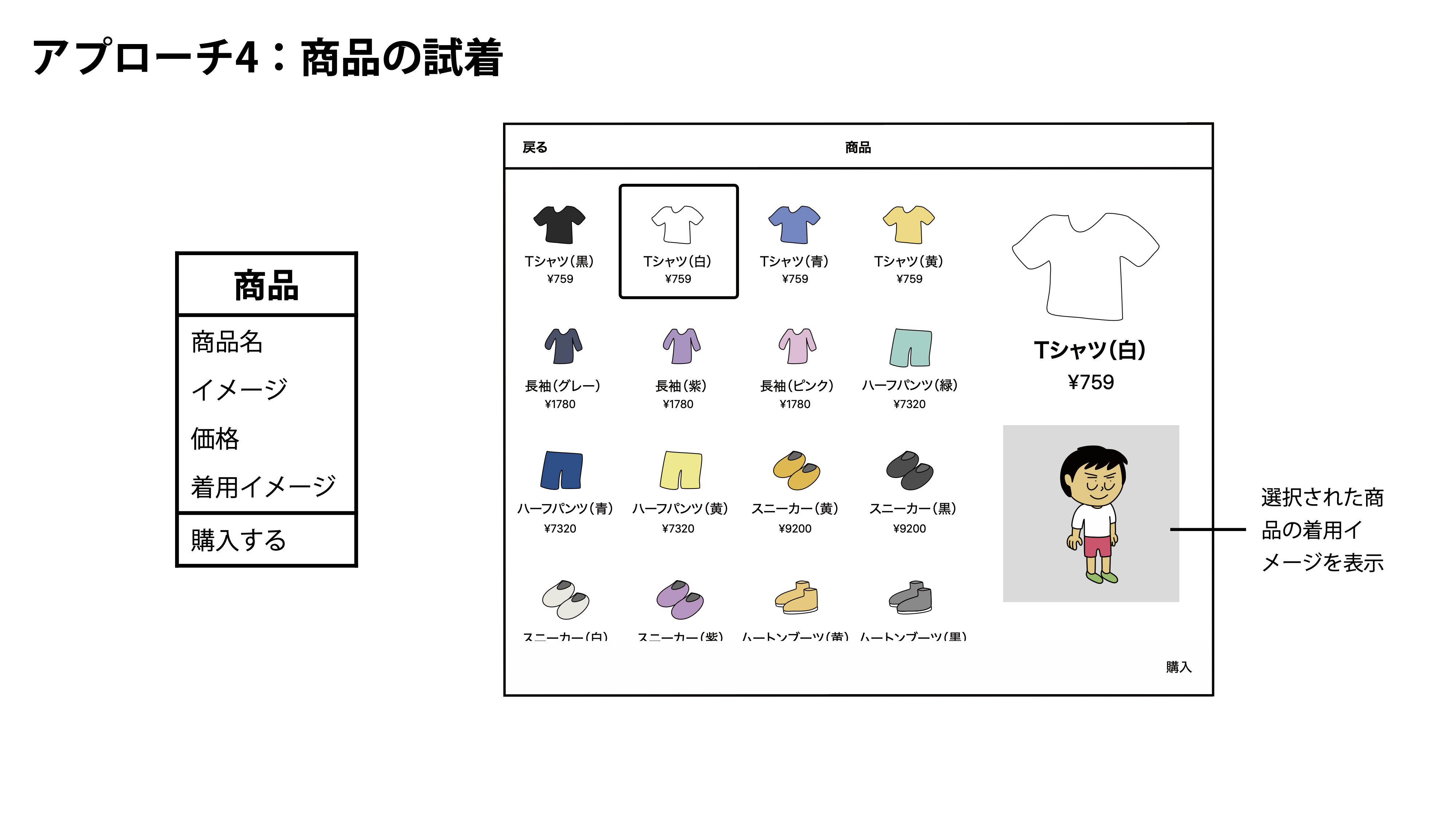
ということで商品のプロパティに着用イメージを定義してみましょう。画面としても以下のようにレイアウトできそうです。
コレクションで商品が選択されると、商品の詳細情報に着用イメージが表示されます。

ということで試着する商品が1つの場合は無理なく形になりそうです。試着室を使用しなくても簡易的な着用イメージを確認しながら購入が可能になりました。
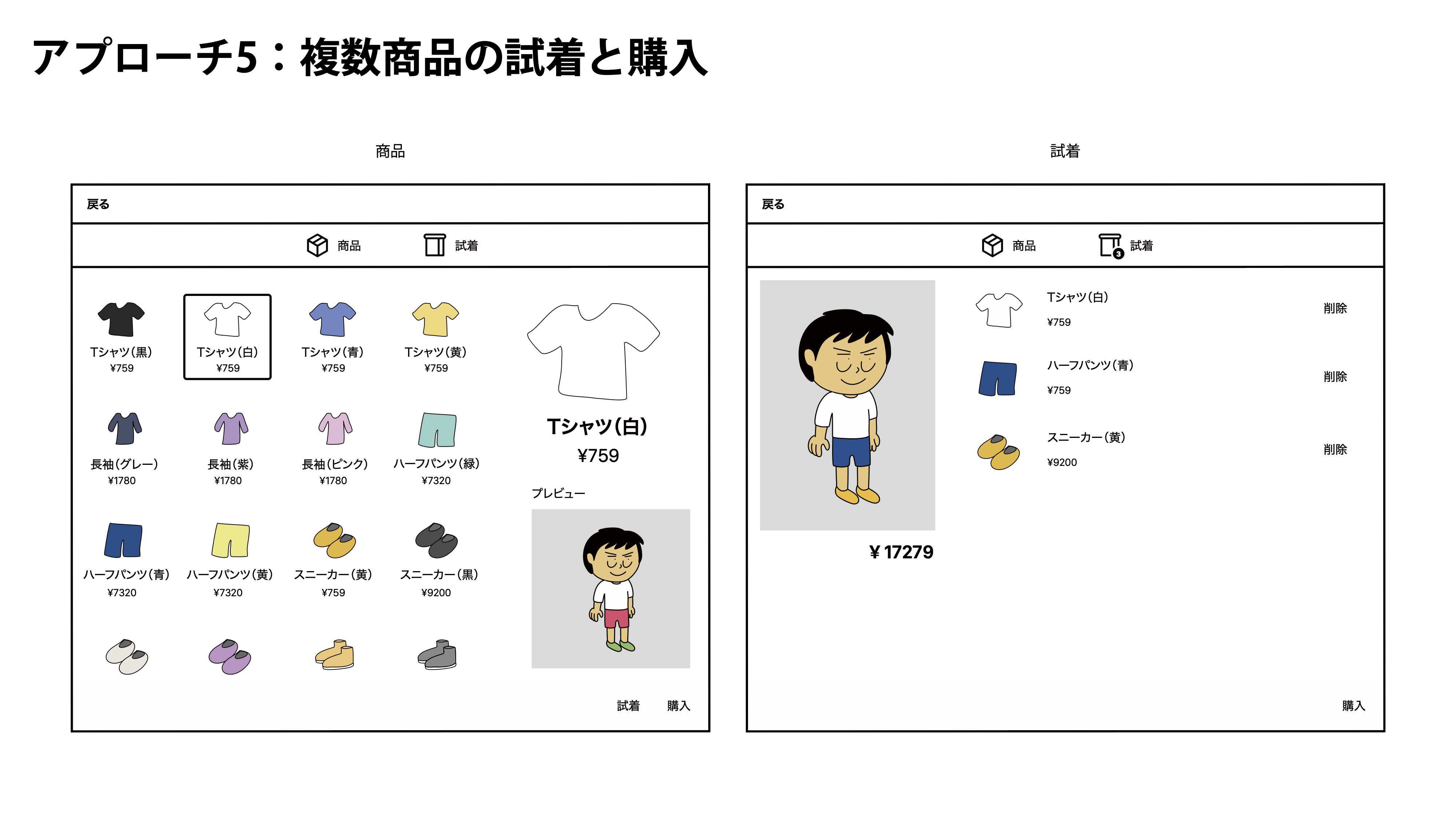
アプローチ5:複数商品の試着と購入
では複数商品の試着はどうでしょうか。前述の通り試着室がこの役割をになっています。
アプローチ5-1 複数商品の試着
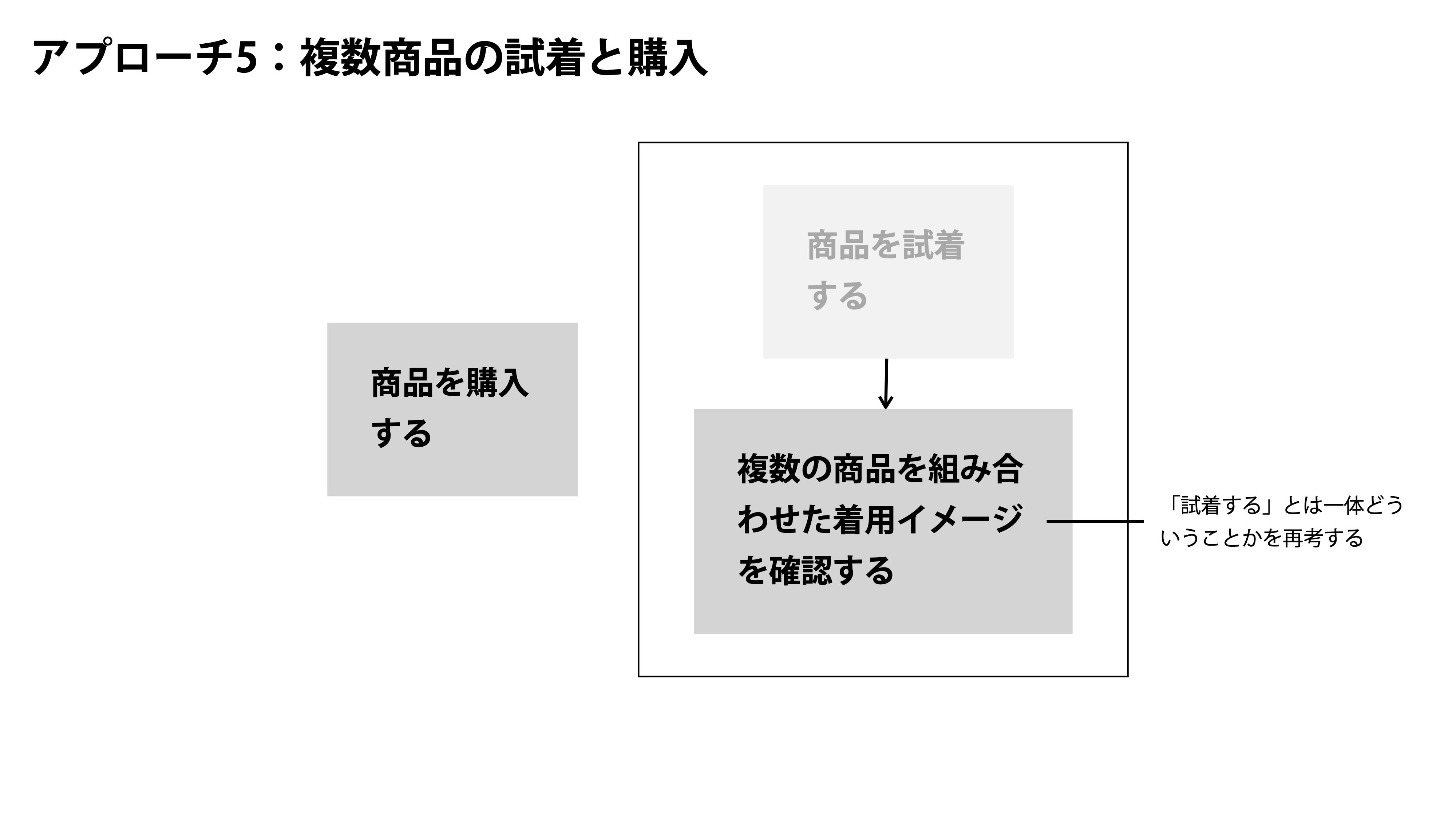
試着という行為を改めて考え「複数の商品を組み合わせた着用イメージを確認する」としてみましょう。

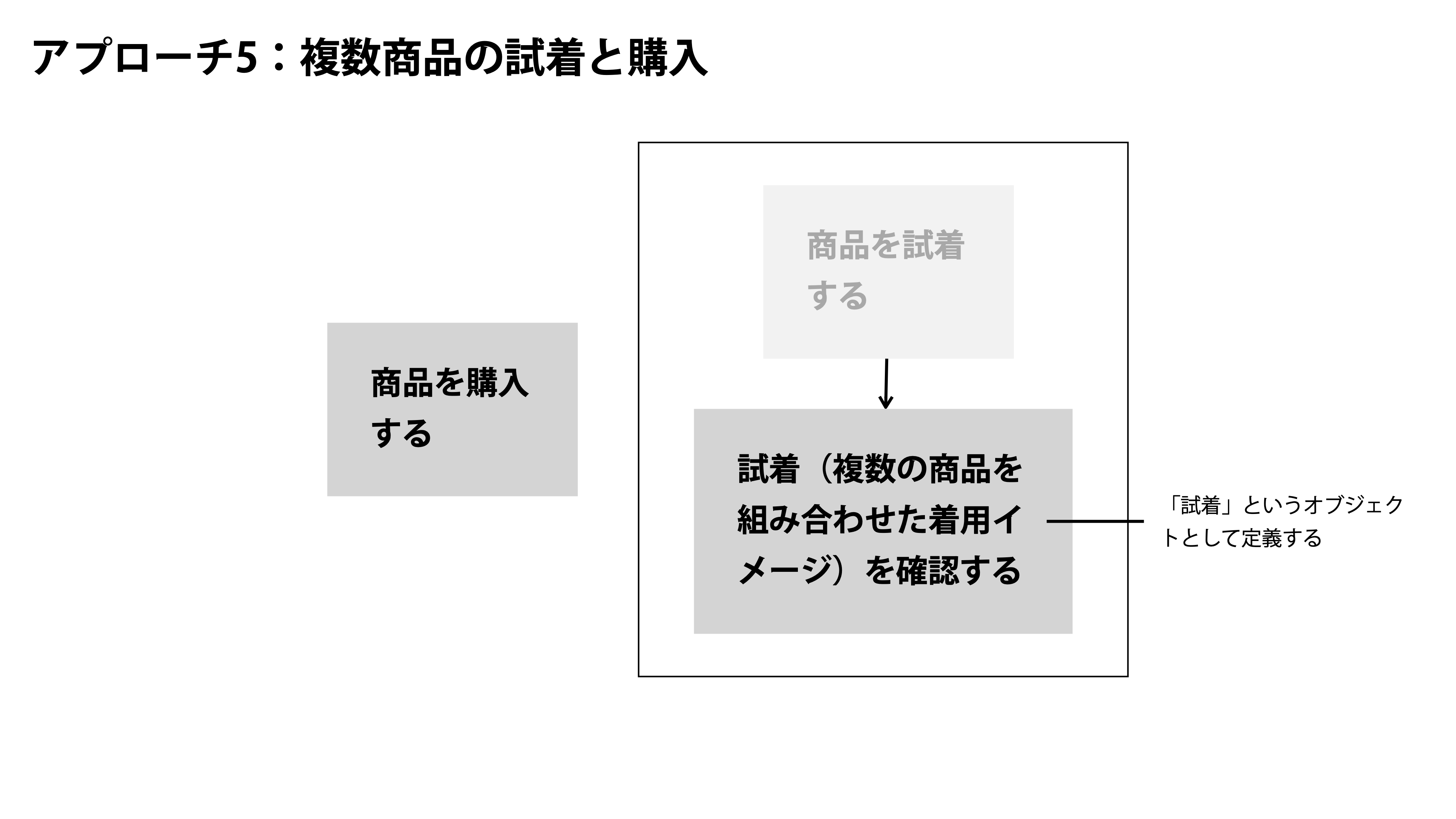
そして、複数の商品を組み合わせた着用イメージを「試着」オブジェクトとして定義してみます。他には「コーディネート」や「組み合わせ」といった命名でも意味合いとしては良いかもしれません。

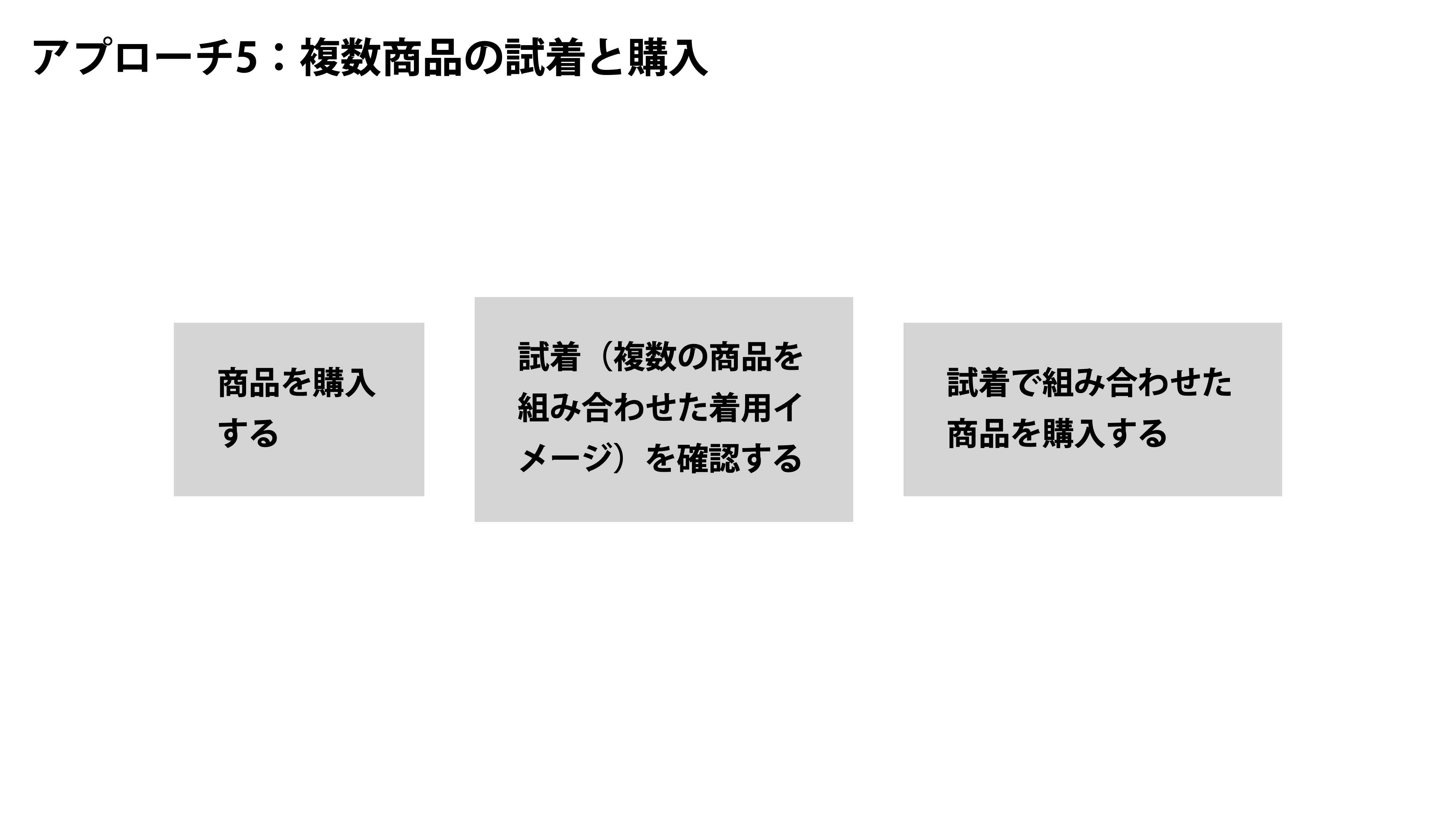
試着した商品を購入することもありますので「試着で組み合わせた商品を購入する」も追加し、タスクは次の3つのようにしてみましょう。

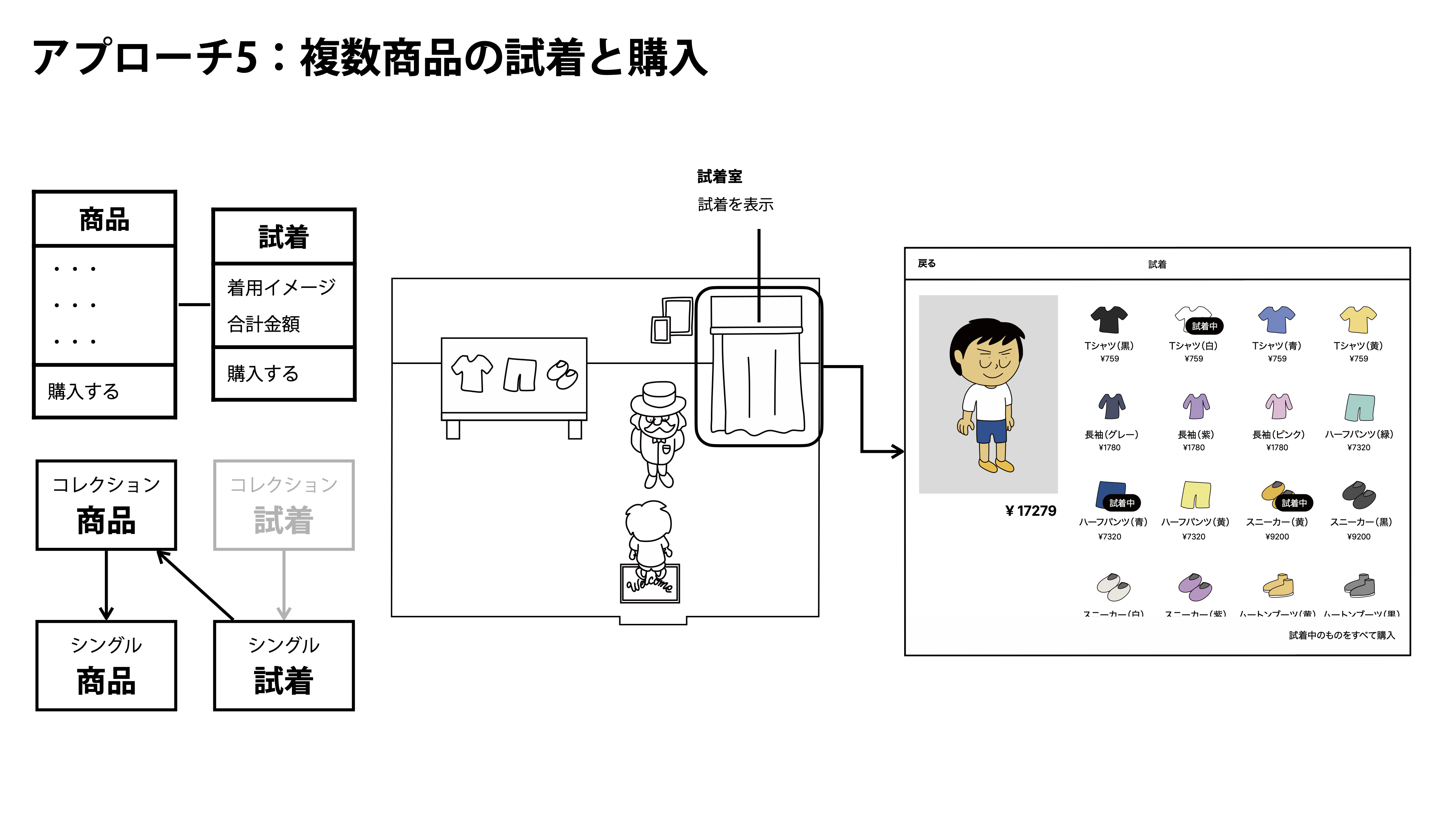
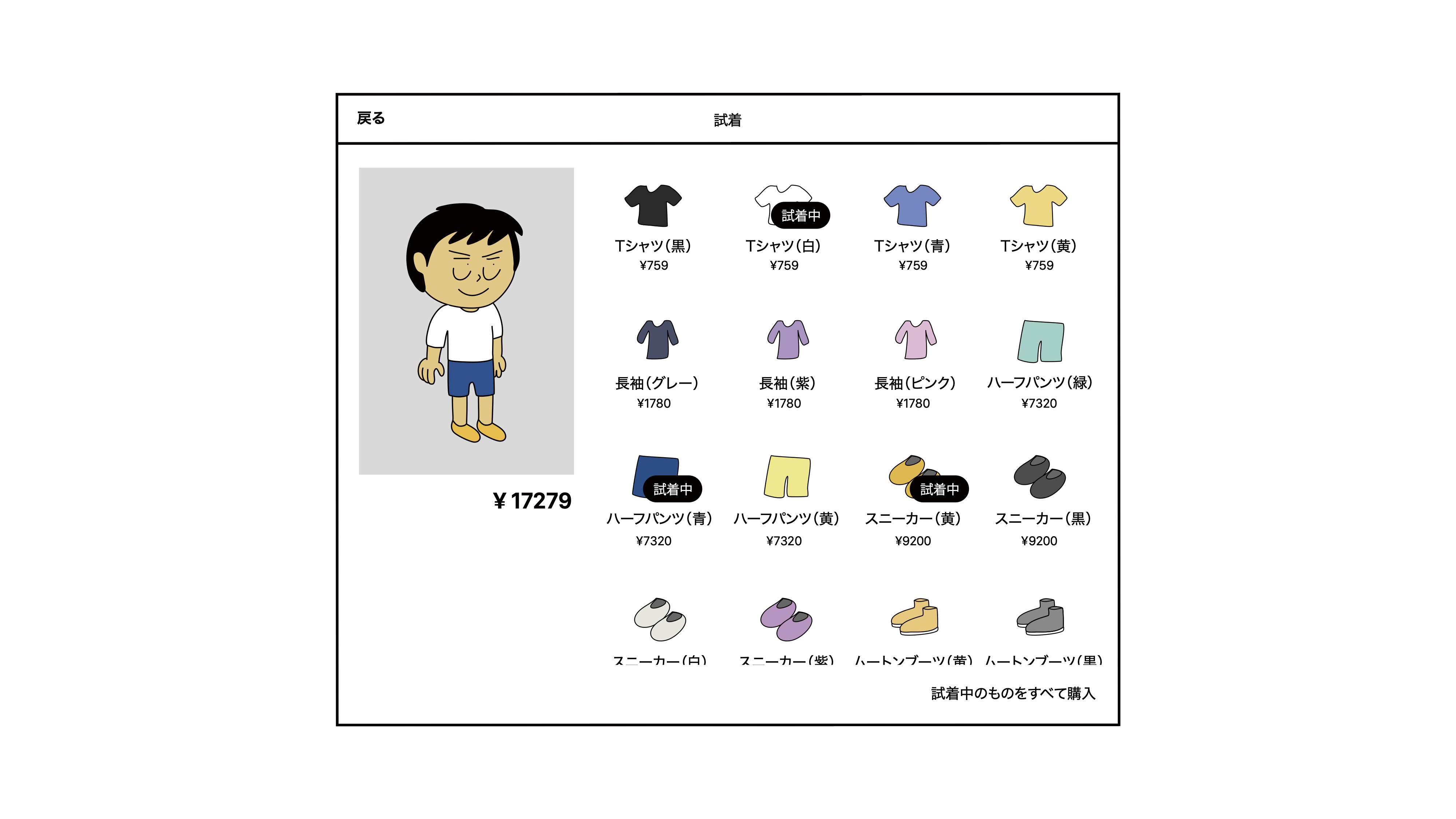
画面のデザインは次のようになります。

「試着」はシングルだけです。
余談ですが興味深いことにオブジェクトとして定義すると「複数の試着」があり得ることもわかってきます。(「複数の試着」という言い方は普段はあまりしませんが、複数のコーディネート、という意味と同じです。普段の生活でも商品購入時に複数のコーディネートを作りセットで検討することもあるかもしれません)
1つ問題がありました。元々のデザインではチェックボックスにチェックがつくことで試着中であることを示していました。しかし、本来チェックボックスは複数選択などで使うコントロールです。試着では同じ身体部位では1つしか試着できないという排他性があり、自由に複数選択ができないためチェックボックスは適しておらず混乱を招いていました。
さらにワンピースという特殊なアイテムの種類があり、身体の部位とその部位に装備できるアイテムの種類が完全な対になっておらず複雑な排他性になっているため、後述する身体部位ごとに排他的な選択であることを明示する表現も用いることができません。
ここではシンプルに商品を試着していることを示す「試着中」ラベルを表示することにしましょう。

アプローチ5-2 試着のバリエーション
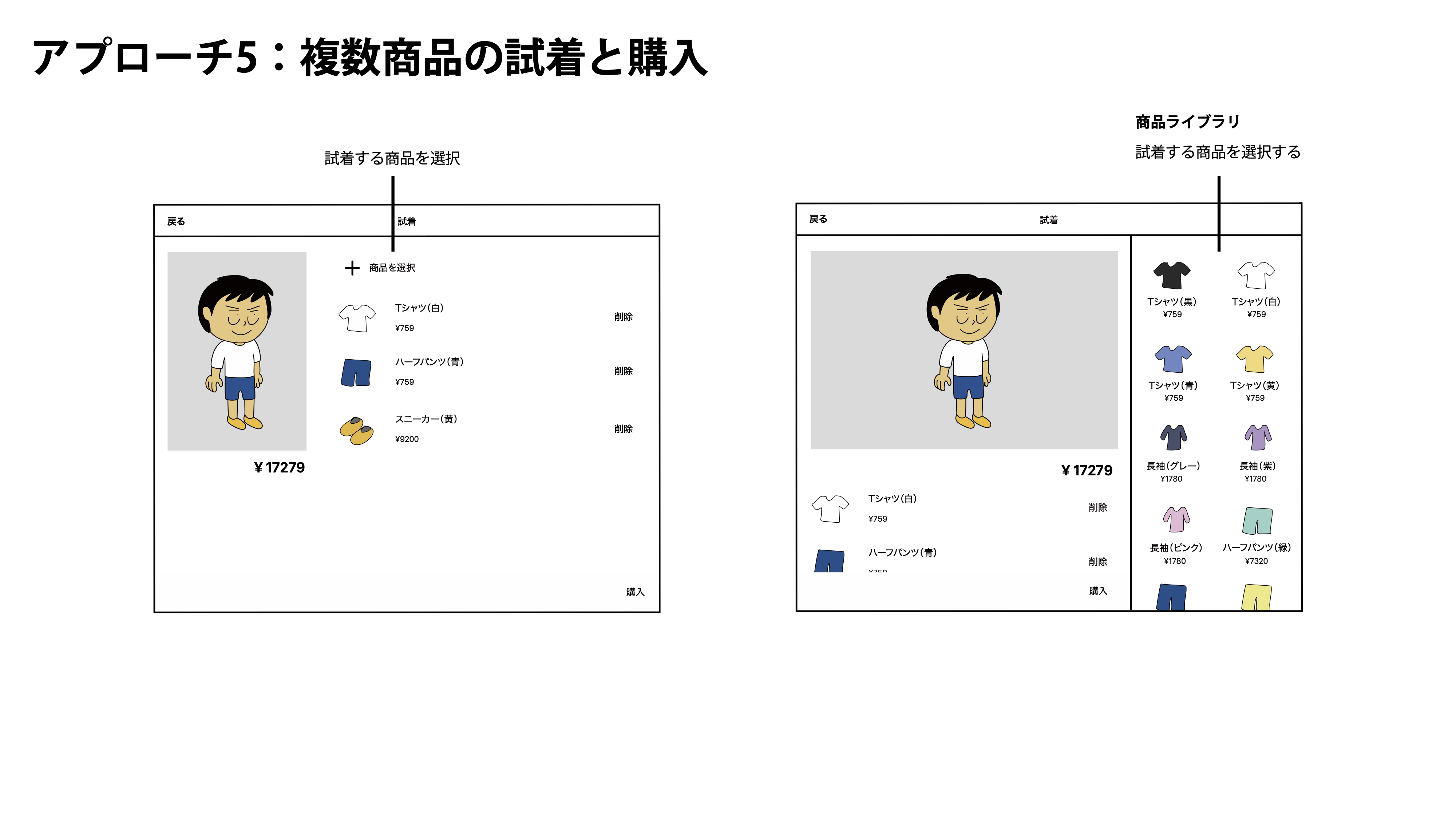
試着できる商品を次々と一覧から選択できる一方で、候補となる商品が多すぎると何を試着しているのか分からなくなります。
そういった場合は試着中の商品のコレクションを表示する一般的なレイアウトを検討することになるでしょう。
あわせて商品を選択するアクションの代わりに、商品ライブラリを表示し商品を選択するなども考えられます。

コーディネートしたものをまとめて購入するだけでなく、試着した中から気に入った商品を個別に選択して購入できるような柔軟性を持たせてもよいでしょう。
アプローチ5-3 部位ごとにアイテムを選択
トップスとボトムスは共存できてワンピースは入れ替わるという暗黙的な制約がありますので今回のケースでは難しいかもしれませんが、身体の部位とその部位に装備できるアイテムの種類が対になっていれば、以下のように身体部位ごとにアイテムを選択するような見せ方も可能かもしれません。

アプローチ5-4 商品と試着を統合
さて、ここまでは試着室を残す方向性で考えていました。では試着室を残さない方向性があるか考えてみましょう。
すでにアプローチ4で商品オブジェクトにも試着を統合していました。複数商品の組み合わせではなく商品ごとの簡易試着でしたが、これを複数の商品の試着にした場合どうなるか考えてみましょう。もしも複数商品の試着が商品オブジェクトにうまく統合された場合は試着室は不要になります。
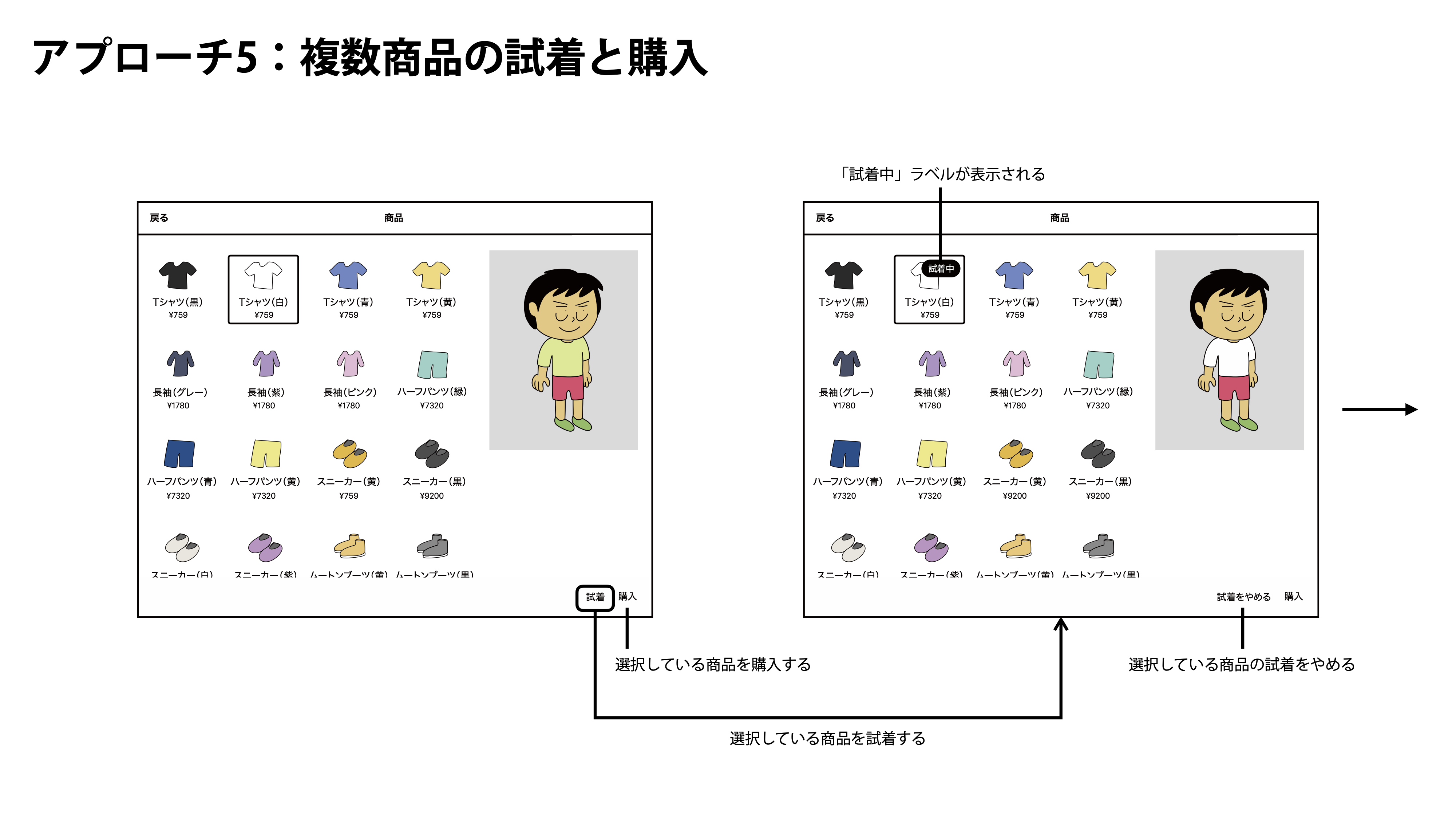
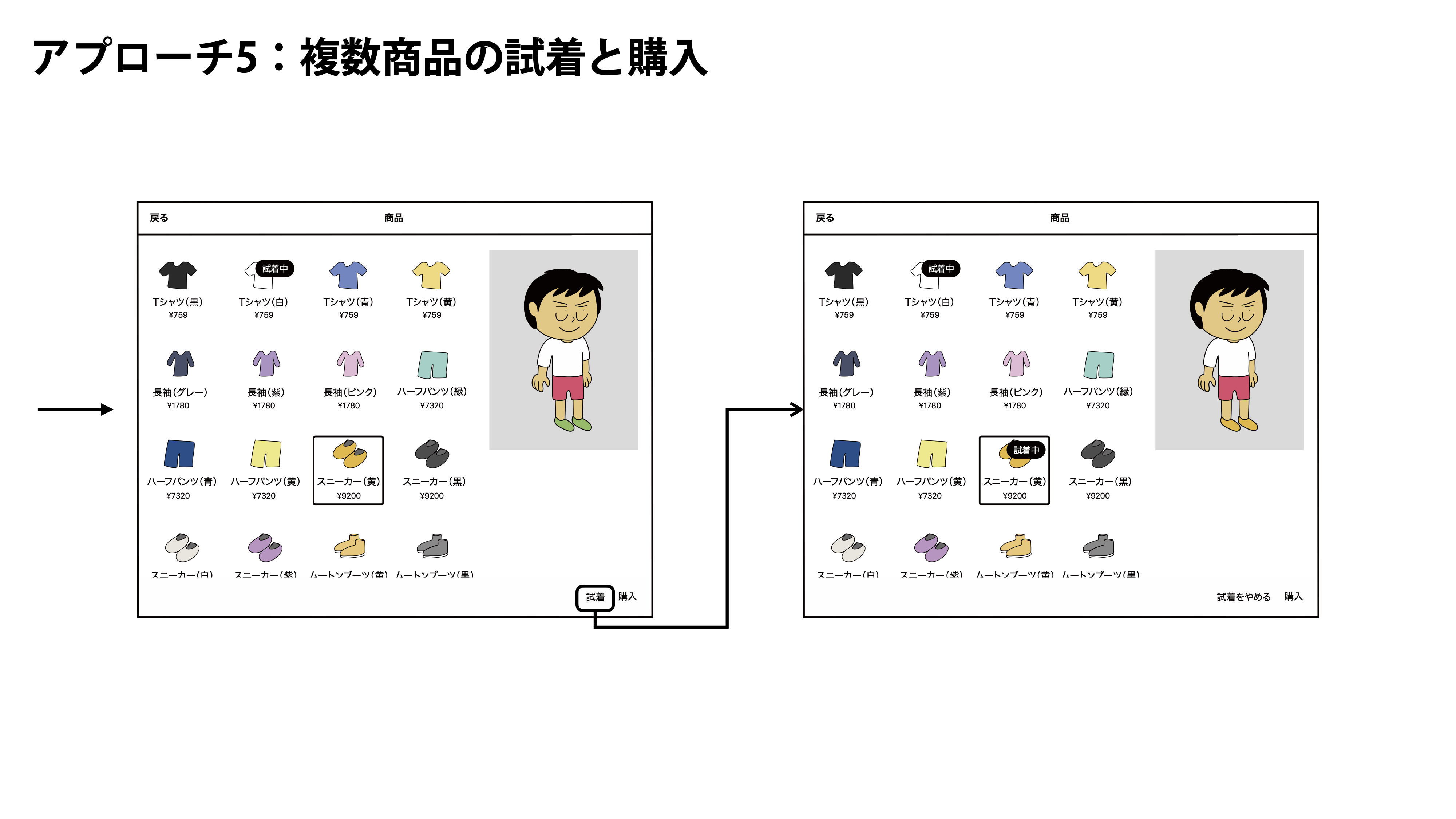
以下のようになりそうです。商品オブジェクトのアクションに「試着」があるのはアプローチ4と同じです。
異なる点は商品コレクションと試着シングルを並べていることです。商品シングルは存在意義が薄れるため省略しています。
試着アクションを行うと着用イメージが表示されます。アプローチ5では商品ごとの試着でしたがこちらでは複数の商品を組み合わせられるようになりました。(同じ身体部位の商品なら入れ替わります)


また購入する場合は1つ選択して購入するだけなので操作はシンプルです。試着中のものを購入したい場合は「試着中」ラベルを手掛かりに購入します。
アプローチ2のように連続購入が可能なデザインにしておくことで、Tシャツをスムーズに3種類購入することもできます。(購入後のフローは持ち物に入るだけなので繰り返しも容易になるはずです)
アプローチ5-5 商品と試着を並列に
商品コレクションと試着シングルを並べていますがそれぞれ分ける方向性はどうでしょうか。現状ではキャラクターを操作して商品と試着室を行き来していましたがそれらをナビゲーションに統合して切り替えられるようにすると以下のようになります。

商品と試着を統合した店内
いくつかの方向性を考えましたが、いずれにしても商品と試着が統合できそうですので店内は以下のようにできそうです。

試着室は単なる背景になり、商品のテーブルを選択すると商品一覧が表示され、そこで気になるものがあれば試着したり、購入したりできるようになりました。
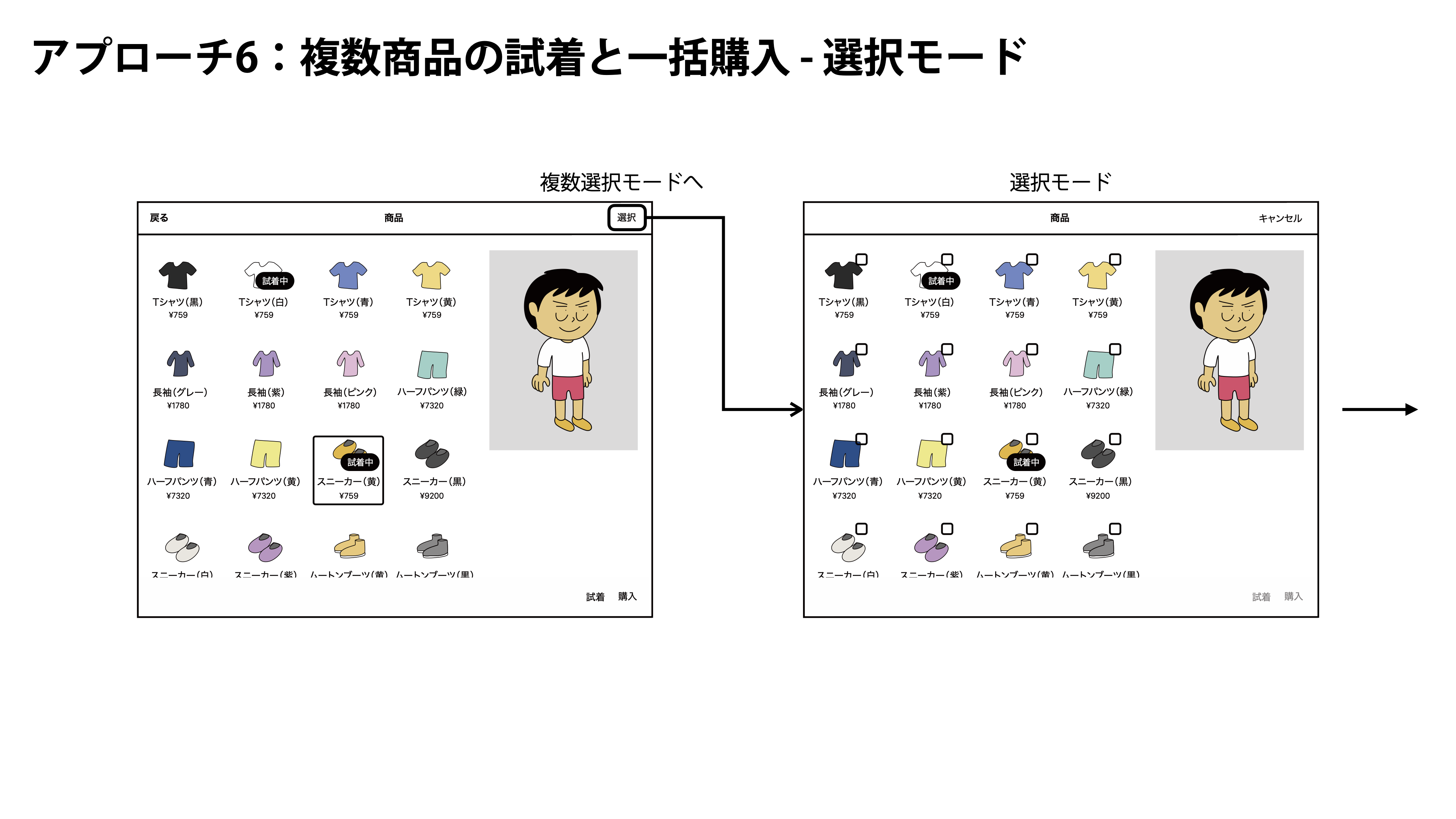
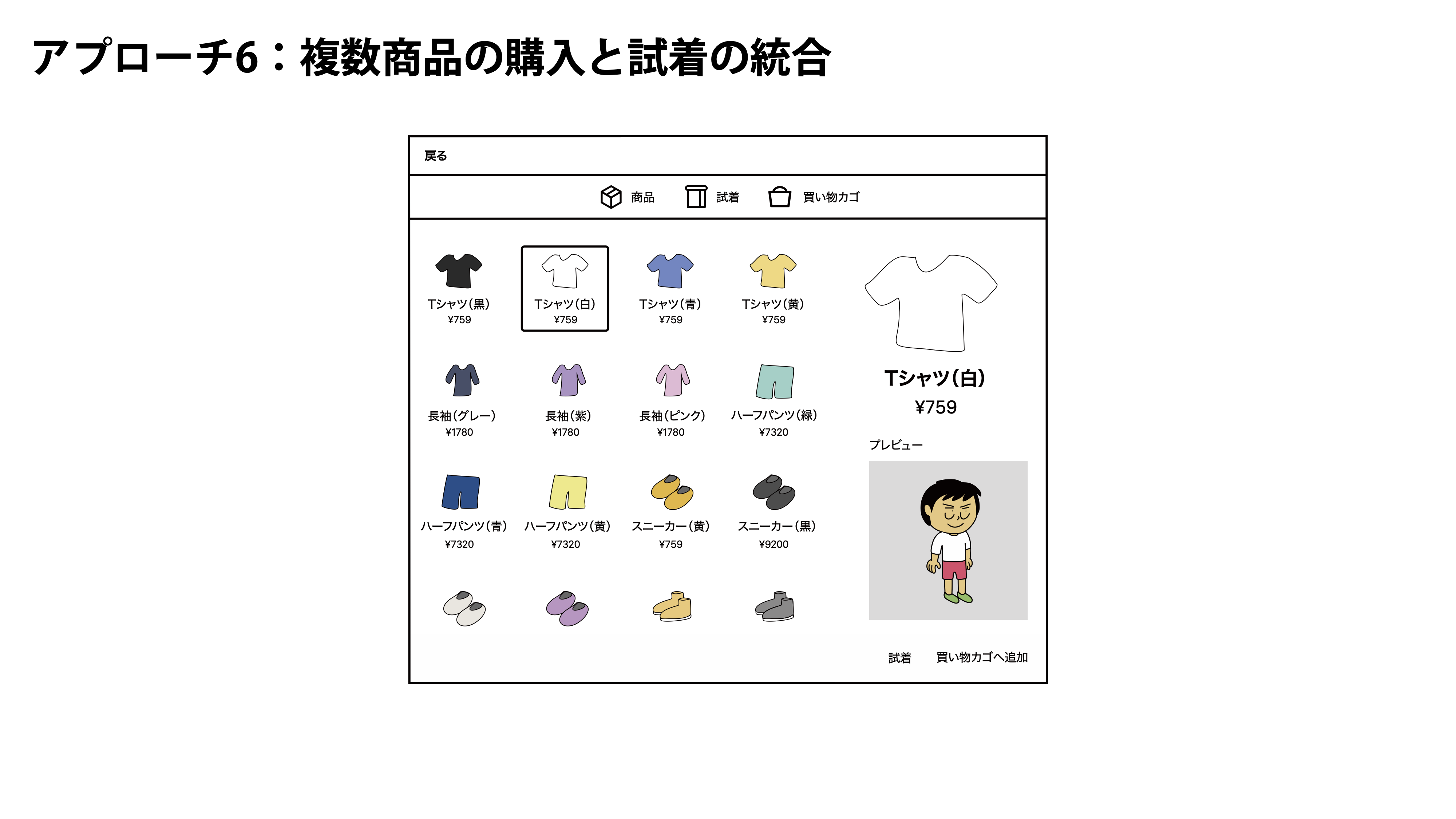
アプローチ6:複数商品の試着と一括購入
複数商品の試着に加え複数の商品を一括購入できる場合の形も考えてみましょう。
アプローチ6-1 選択モード
選択モードを設ける場合、以下のようになります。選択ボタンを押すと選択モードになり複数の商品を選択して購入することが可能になります。


アプローチ6-2 常時選択
次はモードレス、常に複数選択可能なタイプです。

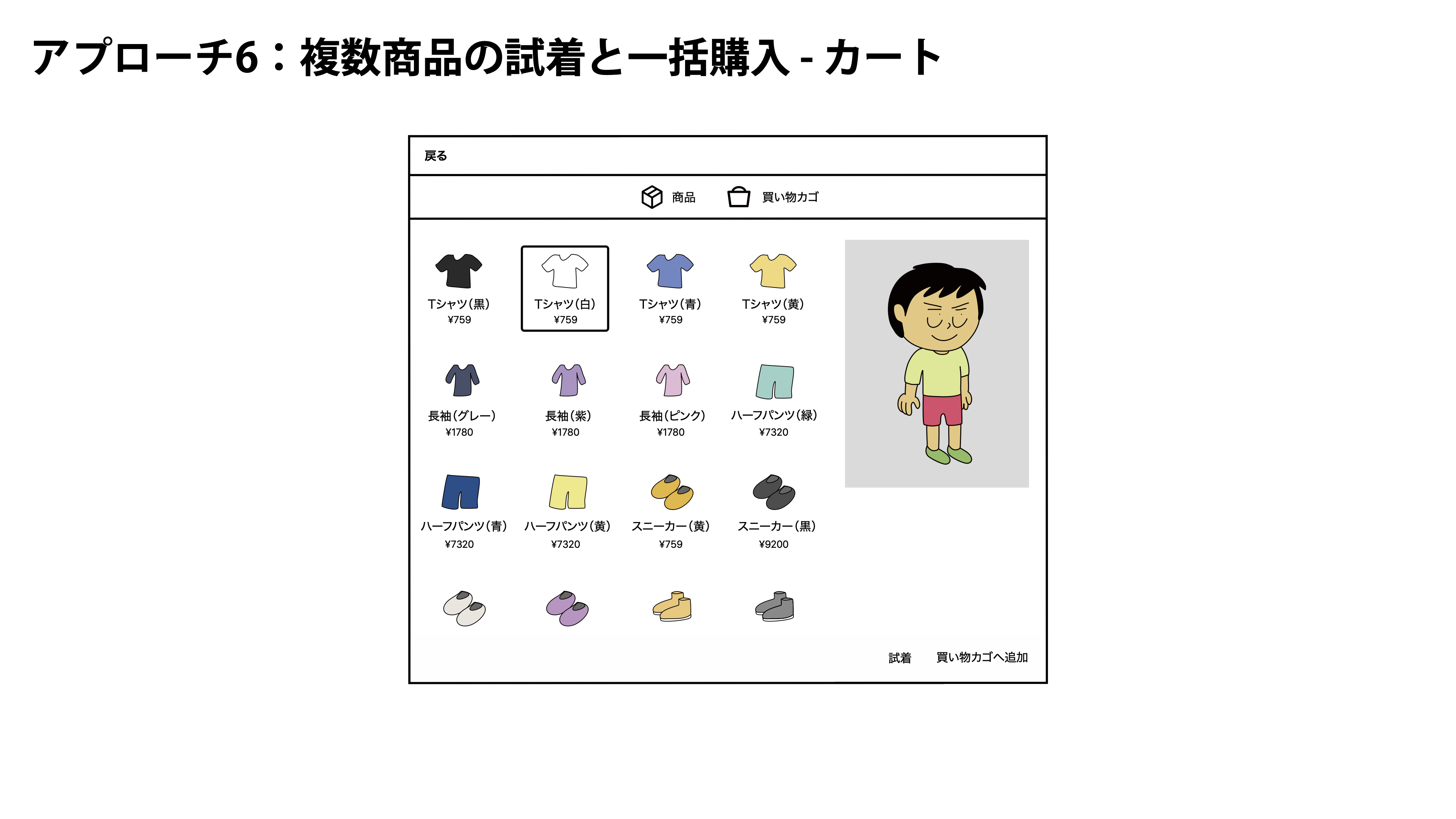
アプローチ6-3 カートで一括購入
試着をして一旦商品をカートに入れ一括購入する方向性もあります。

アプローチ6-4 一括選択
カートに入れる際にも一括で選択する方向性もあります。一括選択はこれまでの通り選択モードを設けたり常時選択できるようにしたりといった方向性が考えられます。

アプローチ6-5 商品と試着とカートを並列に
商品と試着とカートの3つをナビゲーションに並べるならば以下のようになります。この場合商品では個別の商品の着用イメージを確認し、複数商品の組み合わせを確認したい場合は試着を使うことになります。

試着室やカートまで含まれた画面になりましたので、商品の購入にまつわる複数のオブジェクトが統合される形になったと言えます。店内でプレイヤーが動いて商品を選択する、試着室へ行くといった行為は商品コレクションから商品を選択する行為、試着シングルを編集する行為などに置き換えられています。結果、ほぼ店が持つ機能そのものになりました。
そのほかのオブジェクト
途中で商品のプロパティに「所持数」を追加する、という話がありましたが、これはユーザーの関心の対象として「持ち物」があるということです。
つまり商品を購入する際に、商品オブジェクト(場合によっては試着オブジェクトやカート(注文オブジェクト)なども)とともに「持ち物」についても思い浮かべながら何を買うか思考するということです。頭の中にあるオブジェクトを画面上で扱う、ということがGUIの特徴ですので、商品を購入中に持ち物を表示できるようにするという方向性も考えられるでしょう。
そして厳密に言えばこの際に関心の対象となるのは、持ち物というよりも「すべての所持品」なので、自宅の収納のアイテムも確認できるようにすることや、そもそも持ち物の上限数を無くし、自宅の収納を持ち物に統合し「すべての所持品」をそこで扱うことなどを検討することになるかもしれません。
ゲームの「買う」と「売る」のオブジェクトは何か
また、ゲームによっては購入できるだけでなく売ることができる機能がお店にあり、最初に「買う」のか「売る」のか選択する場合もあります。
これはタスクを選択しているような面があります。厳密に表現すると「商品を買う」「所持品を売る」というタスクになります。ということはここにオブジェクトとして商品と所持品があることがわかります。
お店で商品と所持品を両方参照できるようにした場合、商品のアクションに「買う」、所持品のアクションに「売る」を用意すれば、タスクの選択自体が不要になるかもしれません。(販売窓口と買取窓口を別にしている店も現実にあり、そこをいったりきたりするのがゲームの味であるとする場合は除きます)
商品と所持品を行き来して参照できることで、所持品がいっぱいならば、少し売って空きを作ってから商品を買うということもスムーズに行うことができます。
2023/10/9 追記
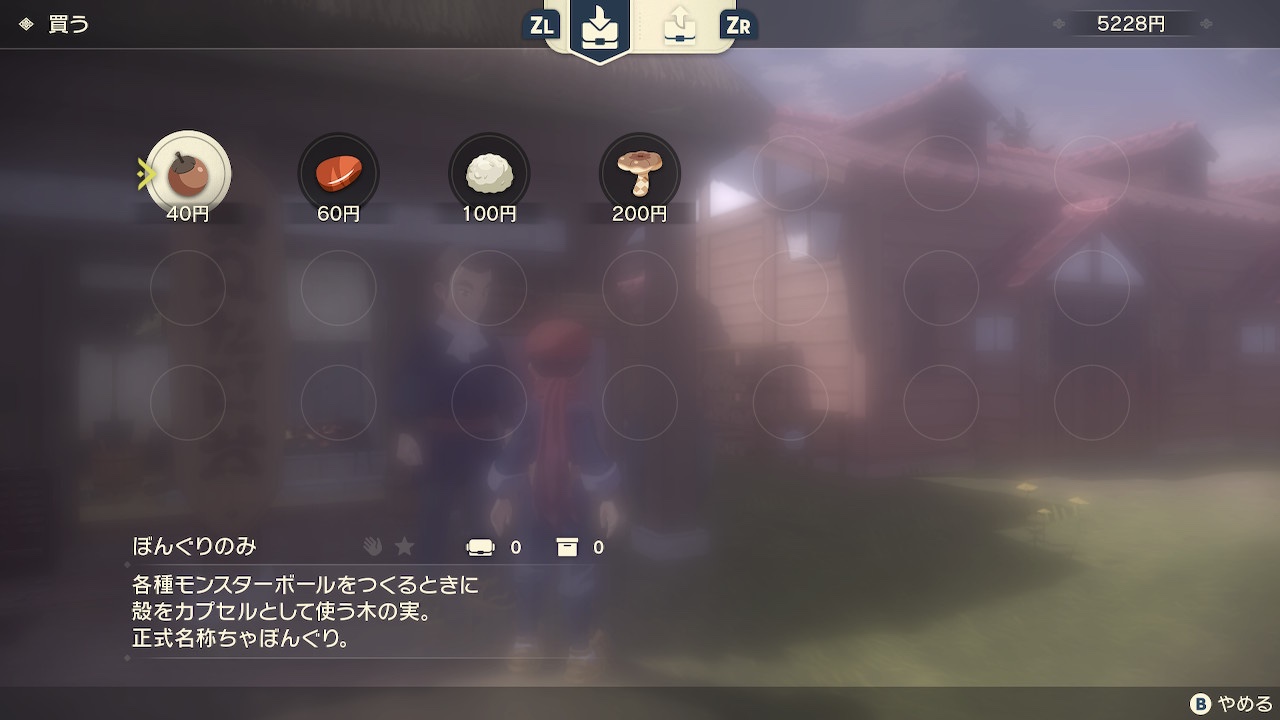
『Pokémon LEGENDS アルセウス』をやっていて上記のような店を見つけました。店員のメッセージ後、すぐに買えるアイテムが表示されます。そして売れるアイテムに切り替えることもできますね。注目したいのはラベル自体は「買う」「売る」になっているものの、買うことをキャンセルせずにモードレスに切り替えられる構造になっていることです。商品と所持品を切り替えて売り買いできるような構造になっています。

それらよりも下にはアイテムのアイコンが並ぶ。アイテムごとに値段がついている。最初のひとつが選択されている状態で、そのアイテムの説明が一覧の下のエリアに表示されている。さらにその下、画面最下部には「B やめる」とある。

土台となる基本構造を考える
現状の試着機能にチェックボックスというコントロールが用いられている事でプレイヤーは普通に複数商品の一括購入をしたくなるかもしれませんが、試着と一括購入を併用するとやや複雑になります。
アプローチとしては5-4あたりに留めておくのも一つの手ではないでしょうか。
購入後のフローを無くし、連続購入ができるようにすれば、結果的に複数の商品を購入することの負担はだいぶ減ります。商品を一つ選び、購入するか試着するかを決めるだけのシンプルな操作です。そして商品には必要に応じて所持数を表示し購入時の選択をしやすくすることもできます。将来的に一括選択機能をつけたとしても大きくは変わらない構造になっていて、全体としてはバランスが良さそうです。
OOUIデザインの可能性
さて今回のようにいくつかの問題があり混沌としている場合、どこから手をつけるのか悩ましいところがあるかと思いますが、それを整理するとっかかりとしても「オブジェクト」という視点は強力です。
デザインし直す場合、通常は現状の問題点の把握を行ってから改善しますが、実は現状の具体的な問題を認識する行為は、理想との差分を認識する行為に近い面があり、理想がなければ問題も見つけにくくなります。そういった意味で「プレイヤーにとって重要なオブジェクトが何か?」を考えることである程度あるべき理想像のひとつが見えてきます。今回の例で言えば、お店で重要なのは「商品」でした。
混沌は脇に置いておいて理想像から発想するので、ある種のトップダウン的なアプローチと言っても良いかもしれません。
また「機能」を軸に発想する場合、例えばお店には購入機能、試着機能、売却機能がある、と考えるかもしれませんが、オブジェクトに注目することでそれらを「商品を購入する」「商品を試着する」「所持品を売却する」と捉えることができ、そこからオブジェクトは「商品」と「所持品」があり、それを画面に表示したらどうなるだろうか?と考えることができますので、単に機能ごとに画面を作るよりも発想が豊かになります。
ということでゲーム内でも多くのデータを扱い、ユーザーがそれらをあれこれと思考する部分があります。ゲームの味として用いられていたデフォルメされた表現でそのデータが扱えない場合、ツール的なデザインパターンが用いられることも多く、要所要所OOUIのアプローチを取り入れてみると楽しいのではないでしょうか。