OOUIデザインのトレーニング:桃太郎
今回は昔話の桃太郎を題材にOOUIの考えを用いてデザインしてみましょう。
鬼ヶ島で戦う準備をしている桃太郎が使うアプリケーションです。今回も徐々にタスクが増えアップデートします。最終的に3つのタスクについて考えていきます。タスクはわずか3つしかありませんがそれでも結構複雑な構造になるかもしれません。
タスク1

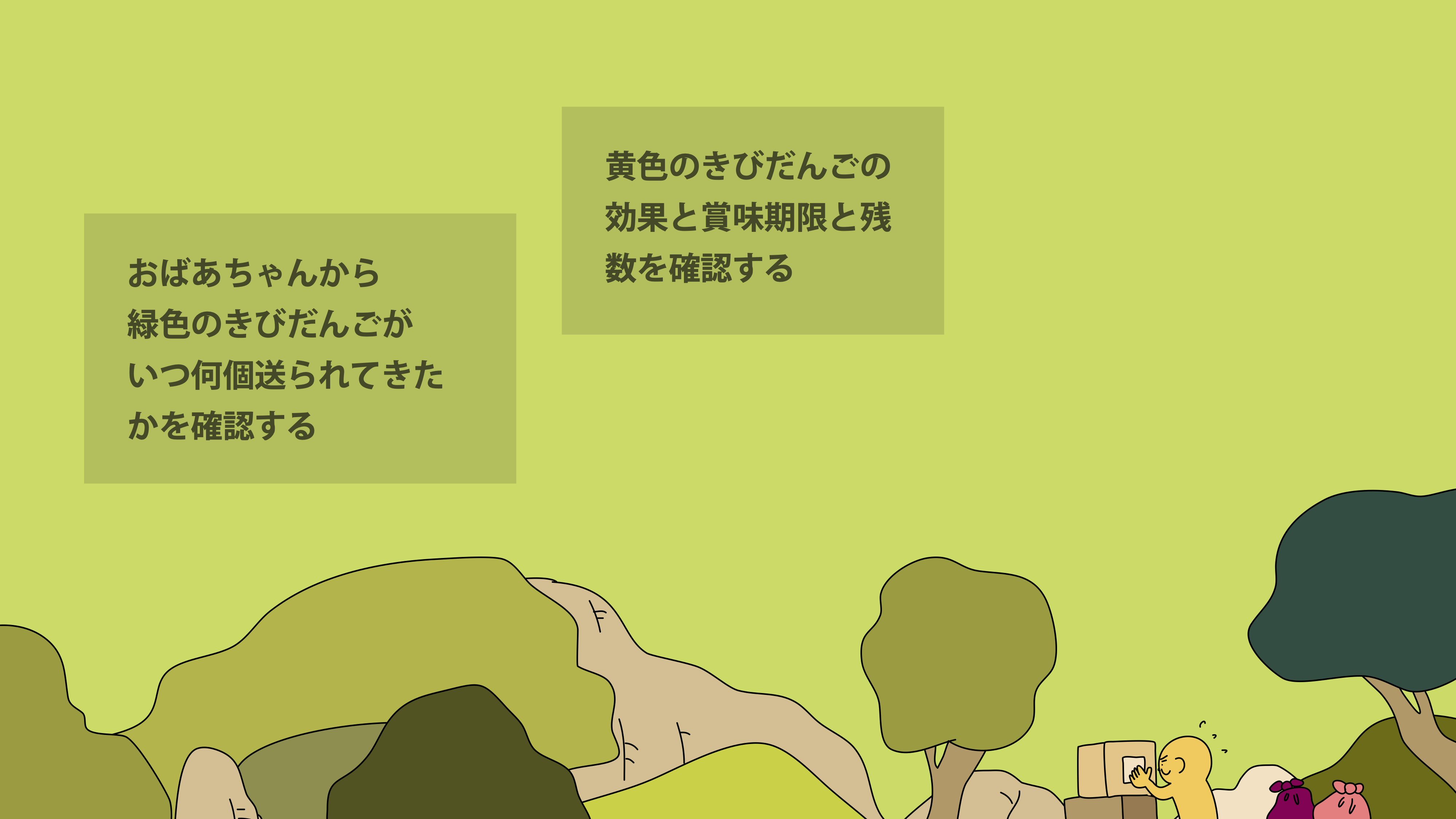
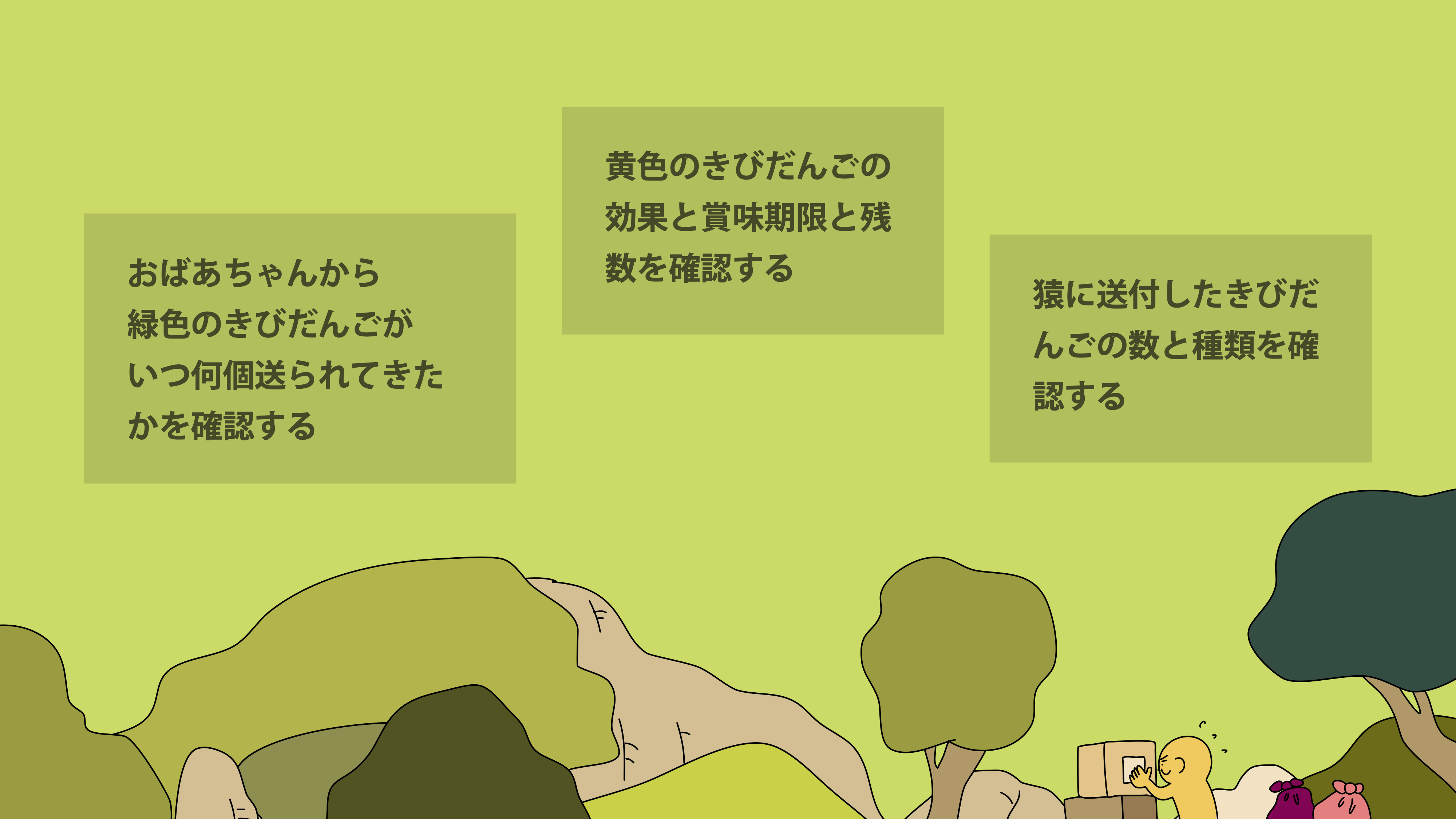
最初のタスクは「おばあちゃんから緑色のきびだんごがいつ何個送られてきたかを確認する」です。
まずは自身でデザインしてみてから次の解説へ進んでください。
モデル
「おばあちゃん」「緑色のきびだんご」「いつ」「何個」「送られてきた」などから考えてみます。
「送られてきた」ということは「送られてくること」がありそうですね。どう言った名称が適しているでしょうか。ここでは在庫管理メタファを使って「入荷」というオブジェクトで定義してみましょう。
「おばあちゃん」は「送り主」にしてみましょう。「いつ」というのは「入荷日」にしてみましょう。
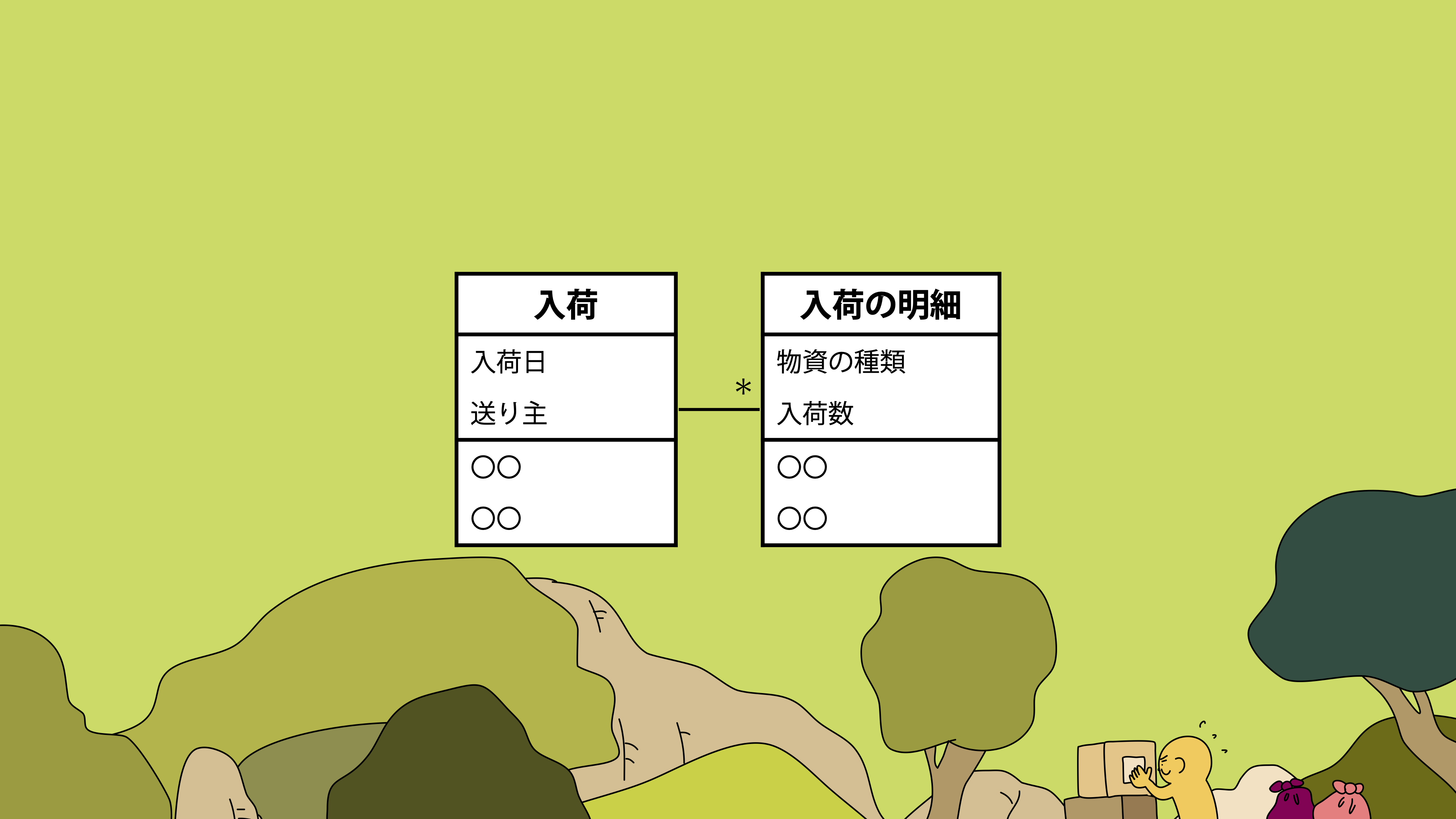
まとめると「入荷」オブジェクトには情報として「入荷日」「送り主」プロパティがあります。
「緑色のきびだんご」は「物資」にしてみましょう。どのように送られてくるんでしょうか。「緑のきびだんご18個と黄色のきびだんご6個」というように物資も種類があり、まとめて送られてくることがありそうですね。何個、というのは「入荷数」にしてみましょう。
ということで種類と数量を組み合わせた何かがあることが見えてきました。この単位を「入荷の明細」という単位にしてみましょう。
まとめると「入荷の明細」オブジェクトには「物資の種類」「入荷数」プロパティがあります。
全体ではもちろん「入荷」オブジェクトと「入荷の明細」オブジェクトが関連しています。ということでひとまずモデルは以下になりました。

インタラクション
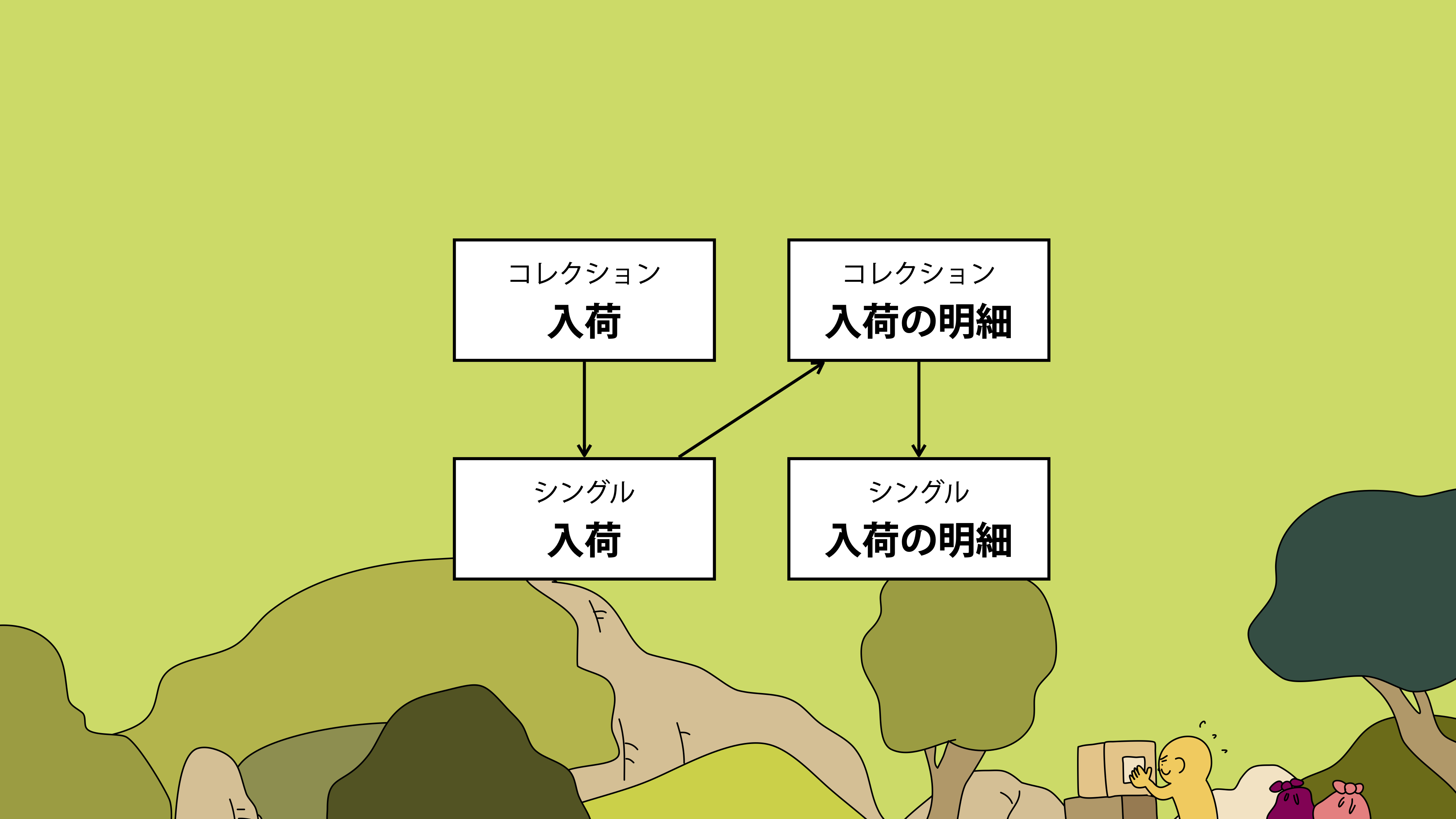
では次はインタラクションです。それぞれにコレクションとシングルを用意します。特に変わったところはありません。

プレゼンテーション
次はプレゼンテーションです。
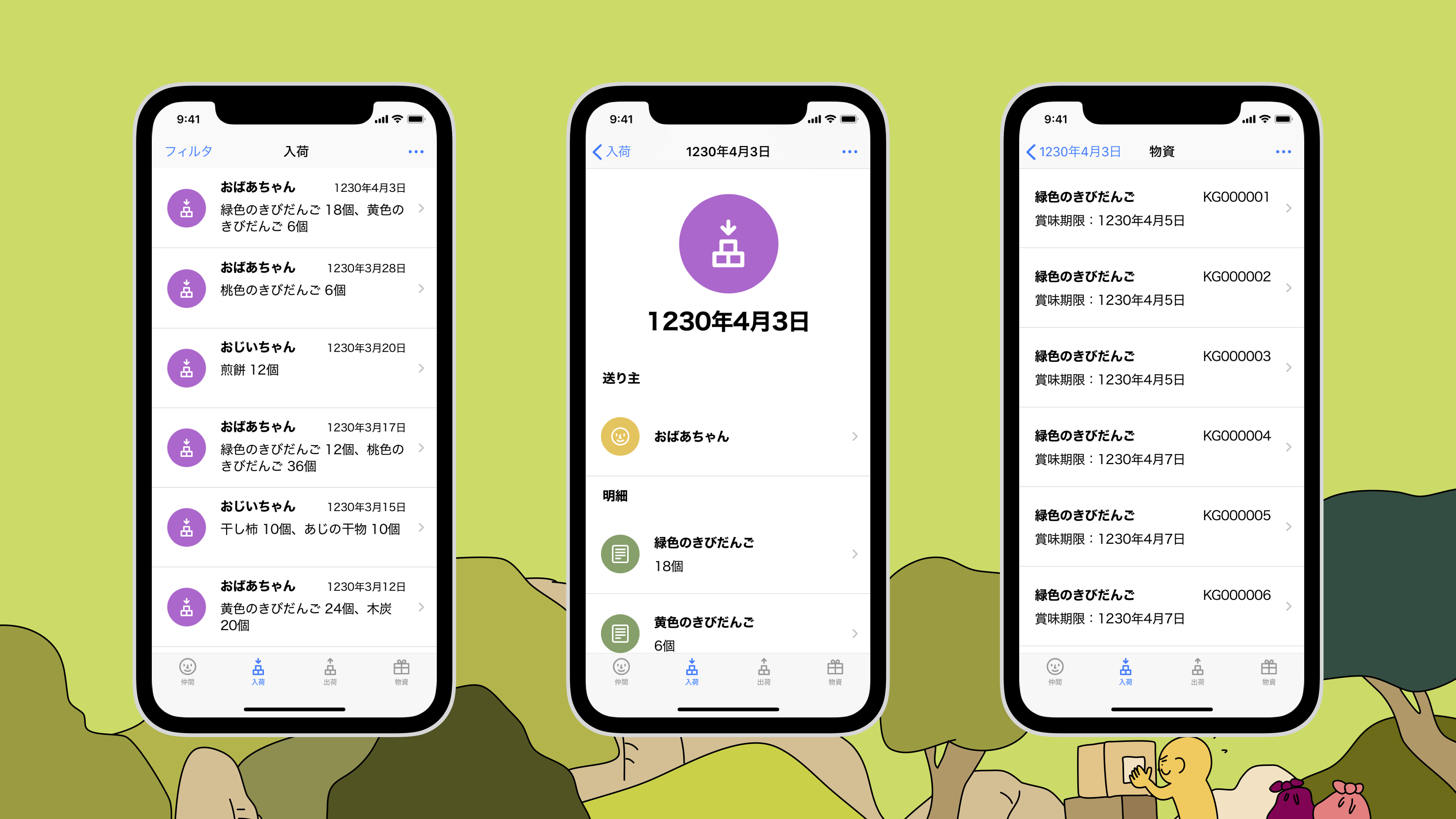
入荷の明細は入荷に紐づいていますので包含関係として表現してみます。表に出ているのは「入荷」オブジェクトのみ。ルートナビゲーションはなく、シンプルな構造です。入荷の明細はコレクションがあれば事足りそうですのでシングルは省略します。

「入荷」にはフィルタを用意します。送り主がおばあちゃんのものだけを絞り込むことができるようにしたり、物資の種類が緑のきびだんごのものを指定できるようにしておきましょう。
タスク2
続いてタスクを増やしてみましょう。

追加されるタスクは「黄色のきびだんごの効果と賞味期限と残数を確認する」です。さあどうなるでしょうか。タスク1で作ったデザインをアップデートしてから次の解説に進んでみてください。
モデル
まず「黄色のきびだんご」ですがこれはすでに出てきた「緑のきびだんご」と同じ位置づけの「物資の種類」にあたりますね。
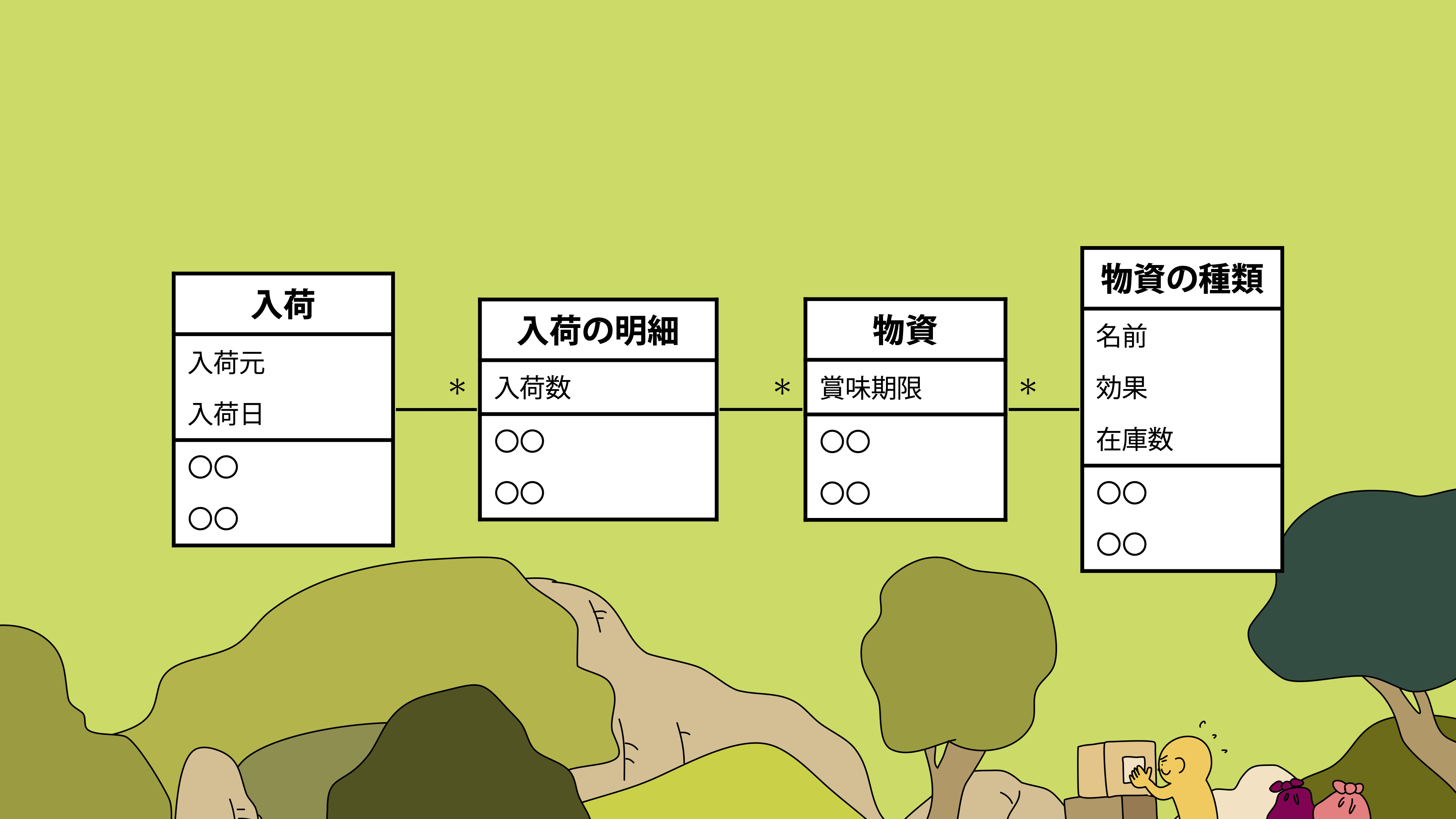
「黄色のきびだんごの効果」とありますので、この「物資の種類」ごとに「効果」というものがありそうです。「物資の種類」に情報が紐付きはじめたので単なる「入荷の明細」のプロパティではなくメインのオブジェクトとして立てることにします。
「賞味期限」も同じように「物資の種類」の情報のひとつとして扱えば良さそうですね。
いや、どうでしょうか。「物資の種類」に「賞味期限」、何かおかしい気もしますね。というのも賞味期限というのは物資の種類ごとに決まるわけではなさそうだからです。例えば、黄色のきびだんごの賞味期限は全部同じでしょうか?おそらく違うはずです。
では何ごとに決まるのでしょうか。その単位が何かはっきりしませんが何か「物資の種類」とは別の単位が必要なことが見えてきます。ということで賞味期限が紐づく単位として「物資」というオブジェクトを作ってみましょう。
「残数」はどうでしょうか?これは「物資の種類」ごとに残数がわかれば良さそうですので、「物資の種類」の「在庫数」プロパティとして扱ってみましょう。

インタラクション
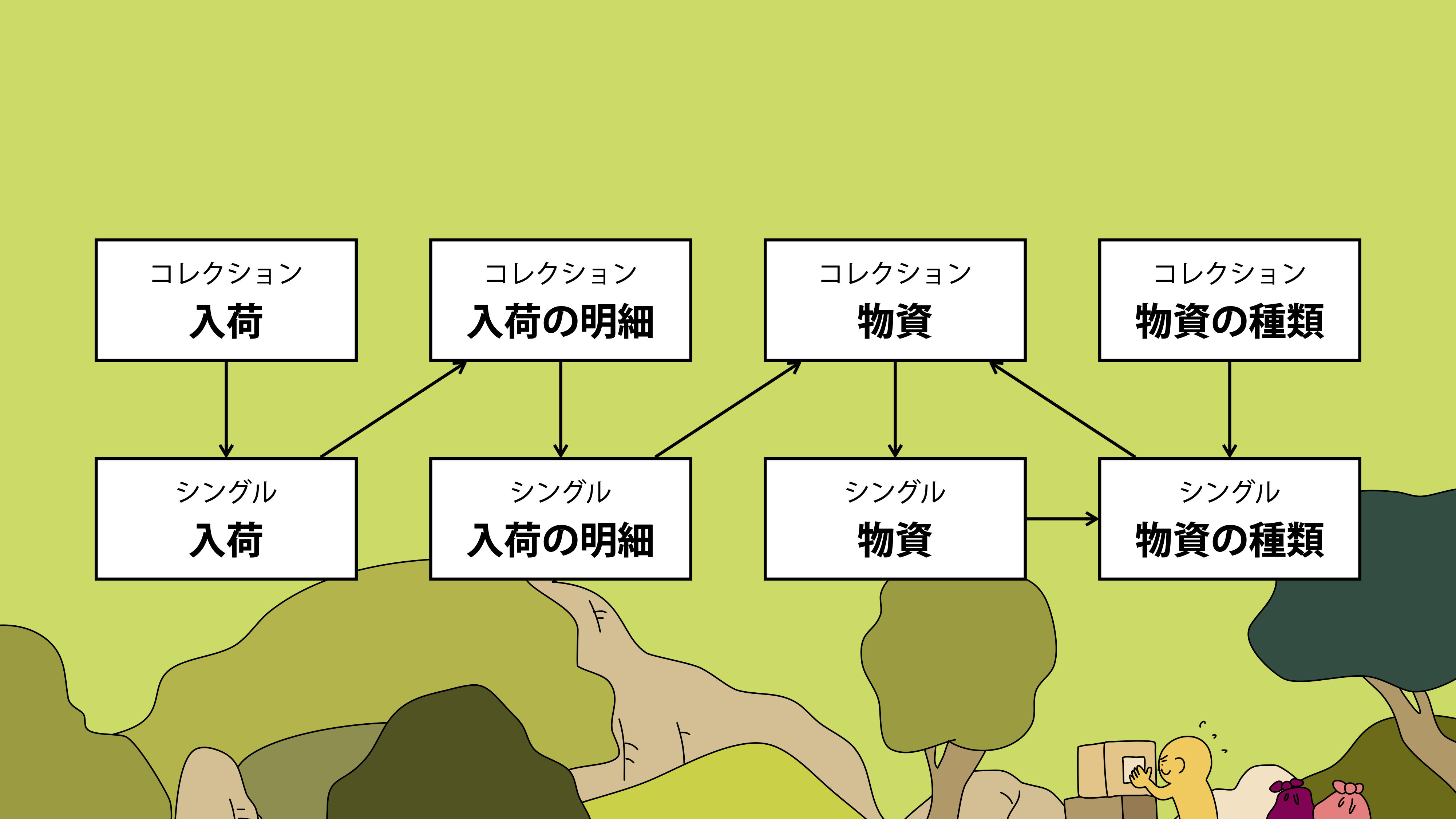
ではインタラクションを考えていきましょう。それぞれにコレクションとシングルを用意して参照関係を大まかに整理しておきましょう。

プレゼンテーション
次はプレゼンテーションです。

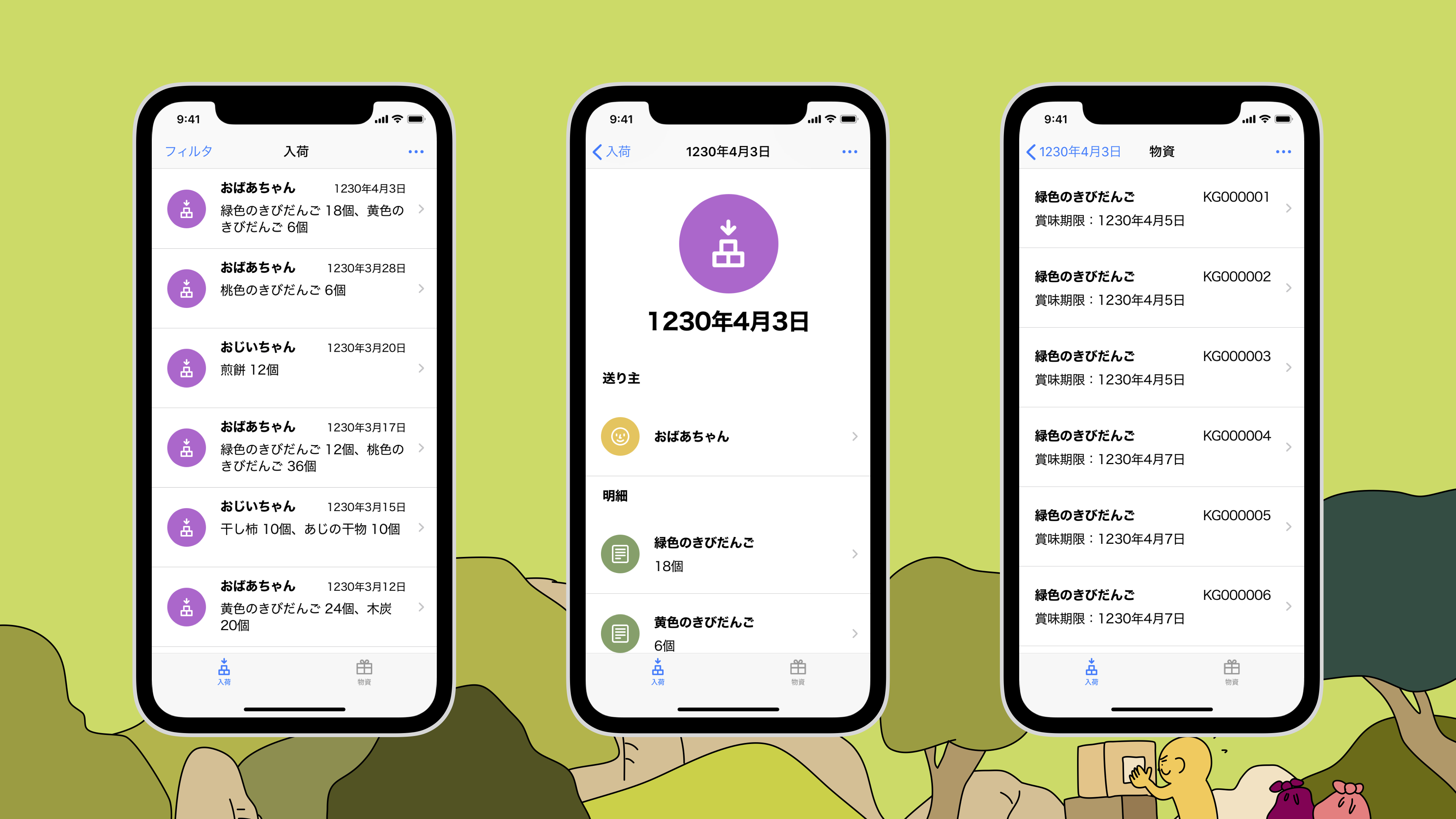
ルートナビゲーションを追加します。「入荷」に加え「物資の種類」オブジェクトを並べます。これは「入荷」と「物資の種類」の両方から思考をスタートできるようにするためです。
入荷のシングルには入荷の明細のコレクションを一体化させています。そして入荷の明細シングルは物資のコレクションと一体化させています。実質的には入荷の明細を一つ選択すると物資のコレクションがすぐに表示される構造です。
ある緑のきびだんごは賞味期限が明日まで、別の緑のきびだんごの賞味期限は5日後まで、というように物資ごとに賞味期限が設定されています。どちらも物資の種類は同じ「緑のきびだんご」なので識別のためにIDが必要になるかもしれません。同じように正確に識別するためには入荷に関してもIDがあることでしょう。
続いてルートナビゲーションに並べられる程度に重要なオブジェクトである「物資の種類」をみていきましょう。

コレクションからシングルへ、シングルでは効果や在庫数を表示します。必要に応じて在庫数をクリックし個別の物資ごとに賞味期限も確認することができます。
タスク3
最後のタスクです。

追加されたタスクは「猿に送付したきびだんごの数と種類を確認する」です。これまで作ったものに追加してデザインをアップデートしてみてください。
モデル
まずは「猿に送付したきびだんごの数と種類を確認する」というタスクを整理していきましょう。
まず「猿」ですね。これは桃太郎と仲間になり一緒に鬼と戦ってくれる存在です。ここでは「仲間」というレベルで定義してみましょう。よく考えると「仲間」にはおばあちゃんも含まれるかもしれません。
次に「猿に送付した」とあります。桃太郎から猿へ荷物が送られるようです。似ている概念としてすでに「入荷」オブジェクトがありますが、方向が反対ですのでこちらは「出荷」としてみましょう。
「送付した数」は「出荷数」にしてみましょうか。種類は「物資の種類」がありますのでそのまま統合してしまいましょう
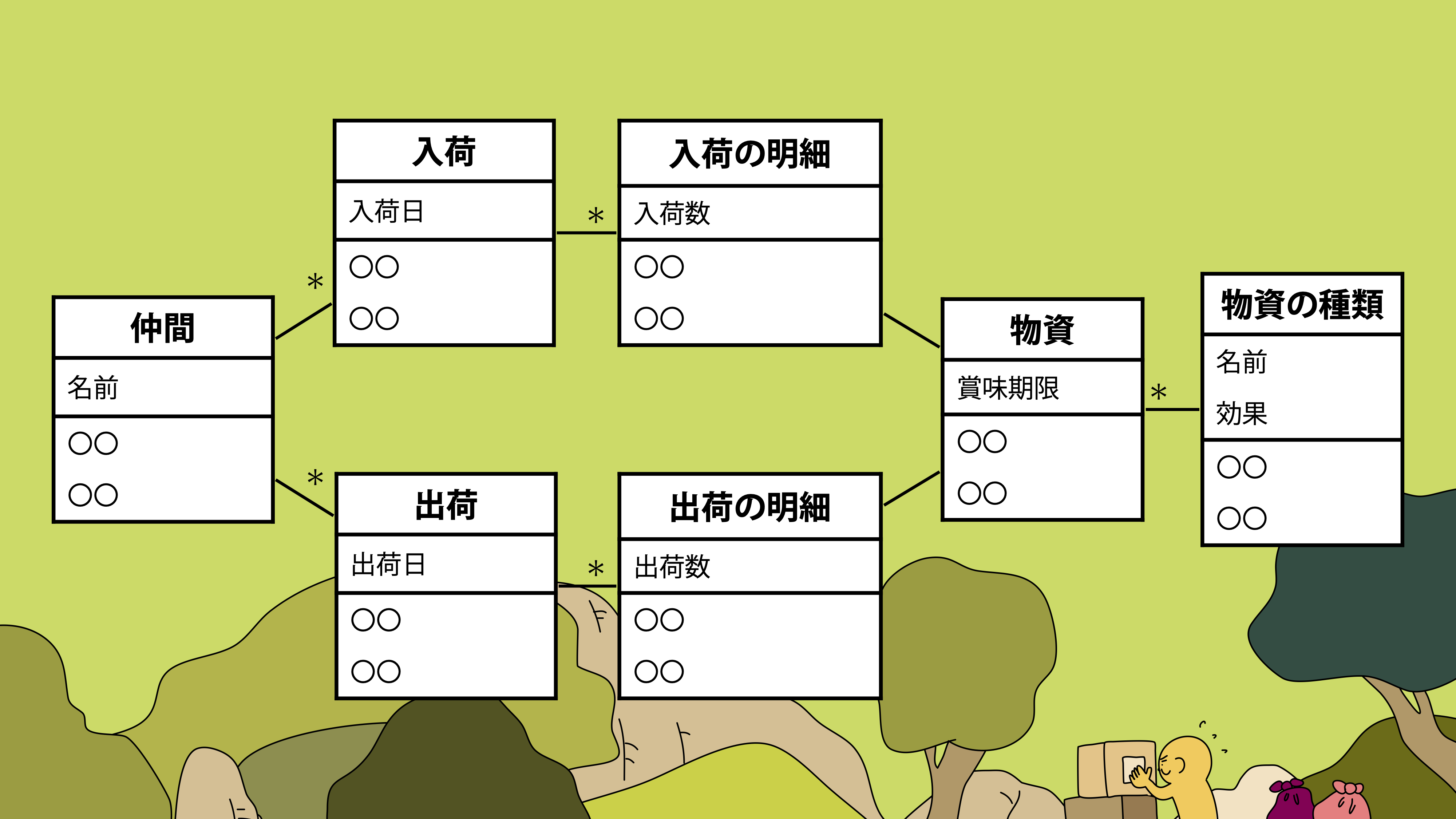
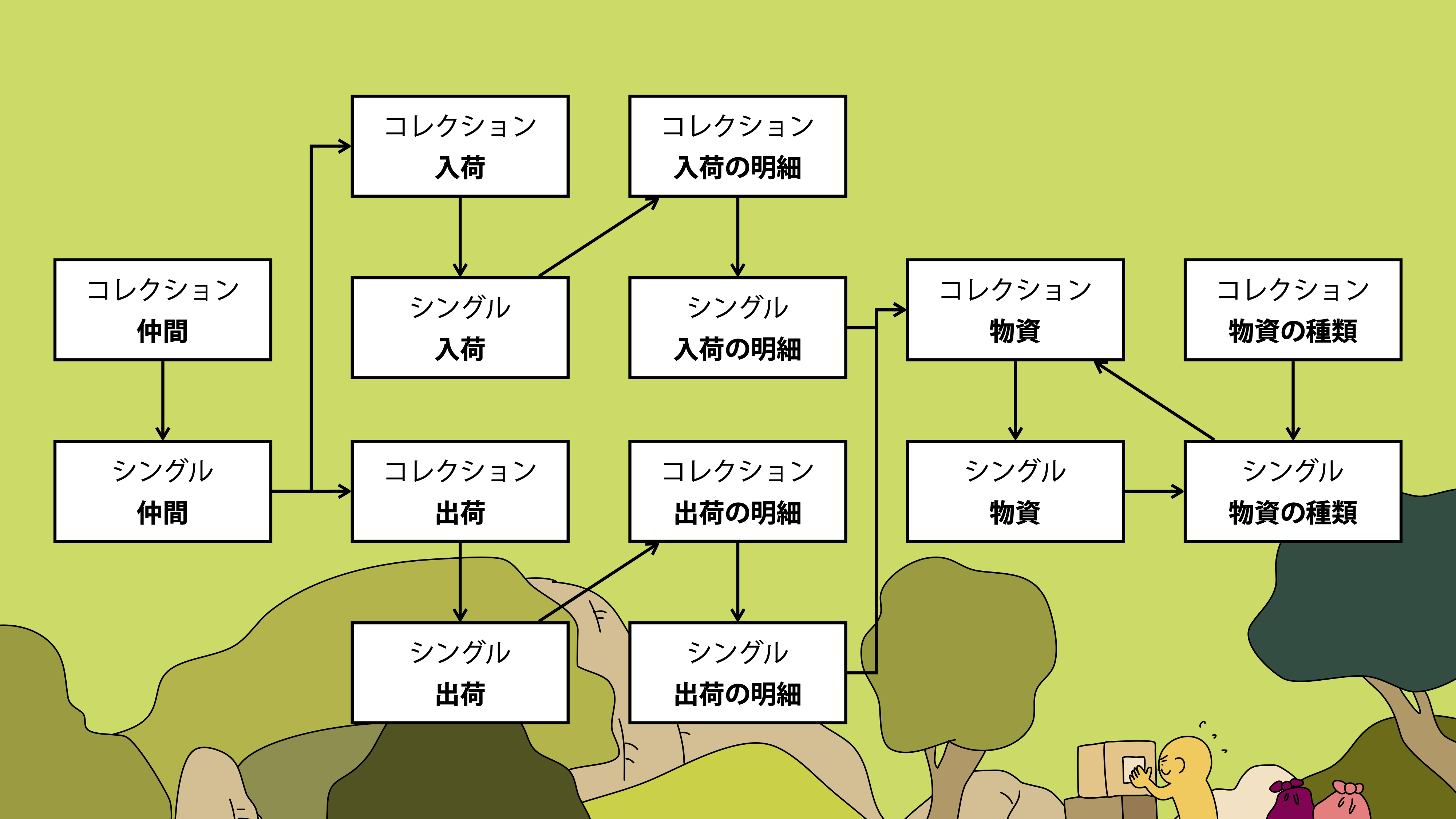
これらを今までのモデルとあわせて整理すると次のようになります。

インタラクション
インタラクションは以下のようになります。ちょっともう複雑ですがそれぞれコレクションとシングルがあるイメージですね。大まかに整理しておきましょう。

プレゼンテーション
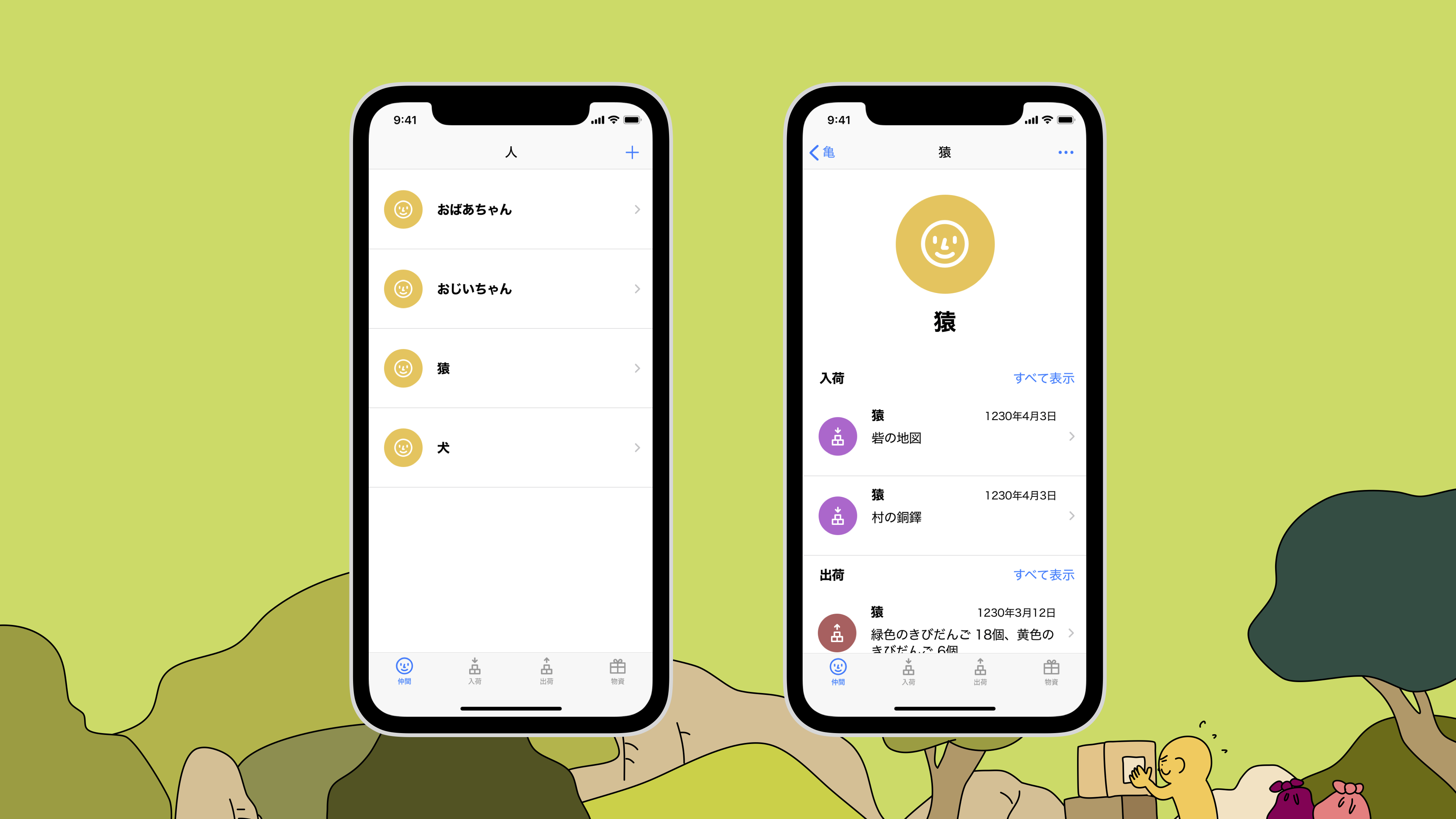
「仲間」オブジェクトです。仲間オブジェクトのシングルでからその仲間に関連する入荷や出荷を確認できるようにしましょう。
ここにはおばあちゃんも猿も並列に扱っています。この仲間オブジェクトは入荷では「送り主」、出荷では「宛先」として参照されます。

「入荷」「出荷」もそうですが、こういったネーミングも考え所の一つですね。「送り先」「送り元」「入荷先」「出荷先」「入荷元」「出荷元」など様々な言い方がありそうですが、それぞれどういった意味を指すのかなども含め整理しながら検討する必要がありますね。
そのほかは概ね同じで以下のようになります。



物資の種類オブジェクトには物資のほかに上記のように入荷や出荷を紐づけても良いでしょう。このようにモデルを先に考えたとしてもプレゼンテーションでさらに発展させ、モデルの再検討も含めアイデアを少しづつブラッシュアップさせる進め方がデザインプロセスとしては自然です。
ということで今回は3つのタスクでした。たった3つですが扱う概念は結構複雑で整理が必要だったことがわかります。タスクは様々な粒度で定義できるので数が少ないからといって単純というわけではありません。
実際のプロジェクトでも追加されるタスクが1つだったとしても概念を慎重にマージする必要があり、場合によっては概念のリファクタリングが必要になるので注意してみてください。