OOUIデザインのトレーニング:モデルとプレゼンテーションの関係
デザインをする際にモデル側から考えるのか、プレゼンテーション側から考えるのかについては決まった順番はなく実際には同時に考えながらデザインします。
ただしプレゼンテーション側から考える時に単に自分がどこかで見たようなものを真似て手癖だけで作っていくと、ぱっと見はアプリケーションらしきものになるのですが、その時作ろうとしているものは元のものと全く同じではないわけですから、結果として自分でもうまく整理できないものが出来上がってしまうことがあります。
こうならないためにはプレゼンテーション側からも考えると言っても、ある程度プレゼンテーションとモデルをつなげたうえで考えることが必要になります。
つまり全くつなげずに考える場合とある程度つなげながら考える場合とでは、やり方は似たように見えても実際は隔たりがあるということです。
ということで今回は単純な「演劇アプリケーション」を例にそのつながりを大まかに図にしてみます。
メインオブジェクト
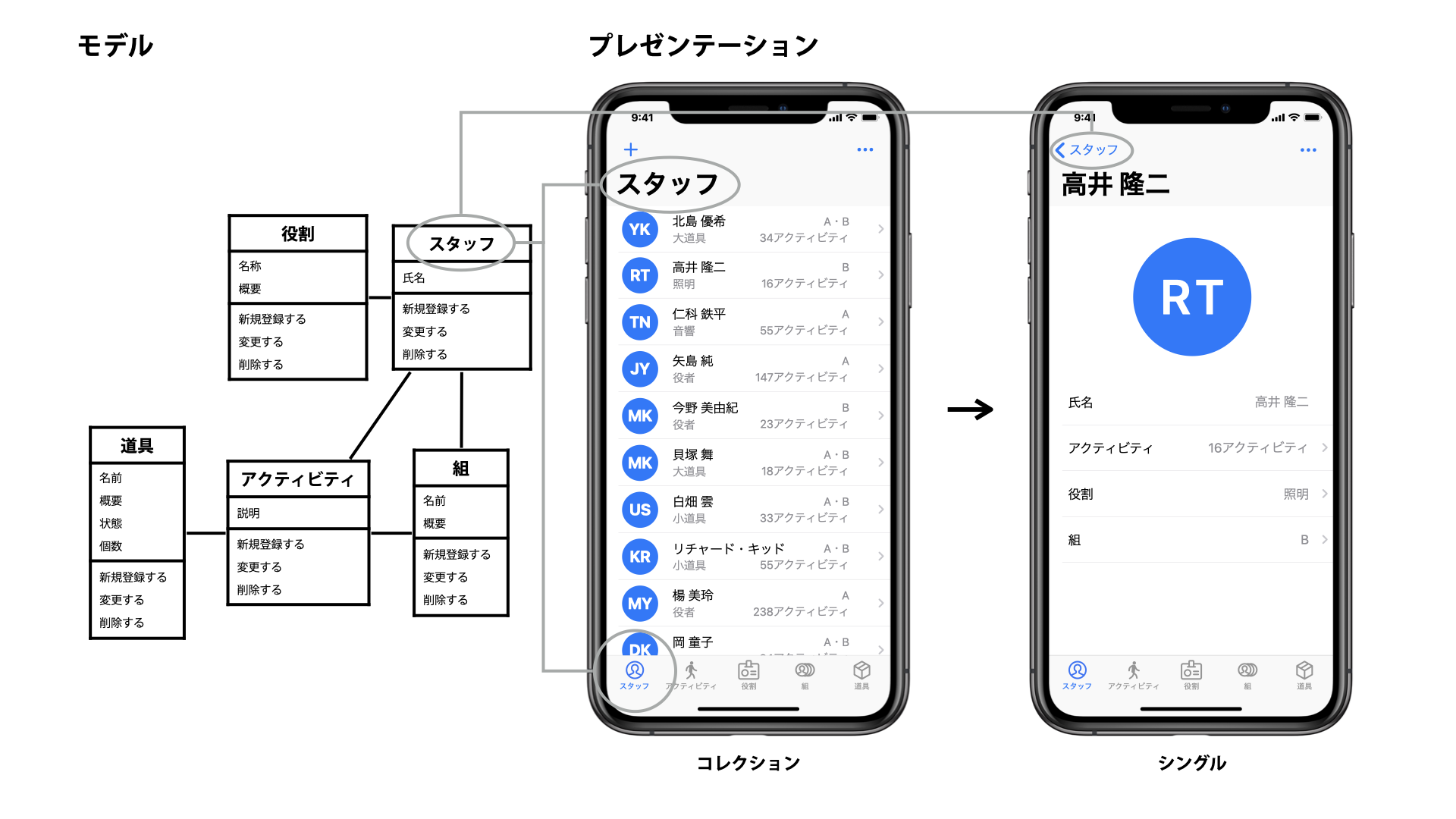
スタッフというメインオブジェクトを中心に見ていきましょう。今回はこのスタッフオブジェクトは重要であると判断したとします。
重要なオブジェクトなのでルートナビゲーションに配置します。
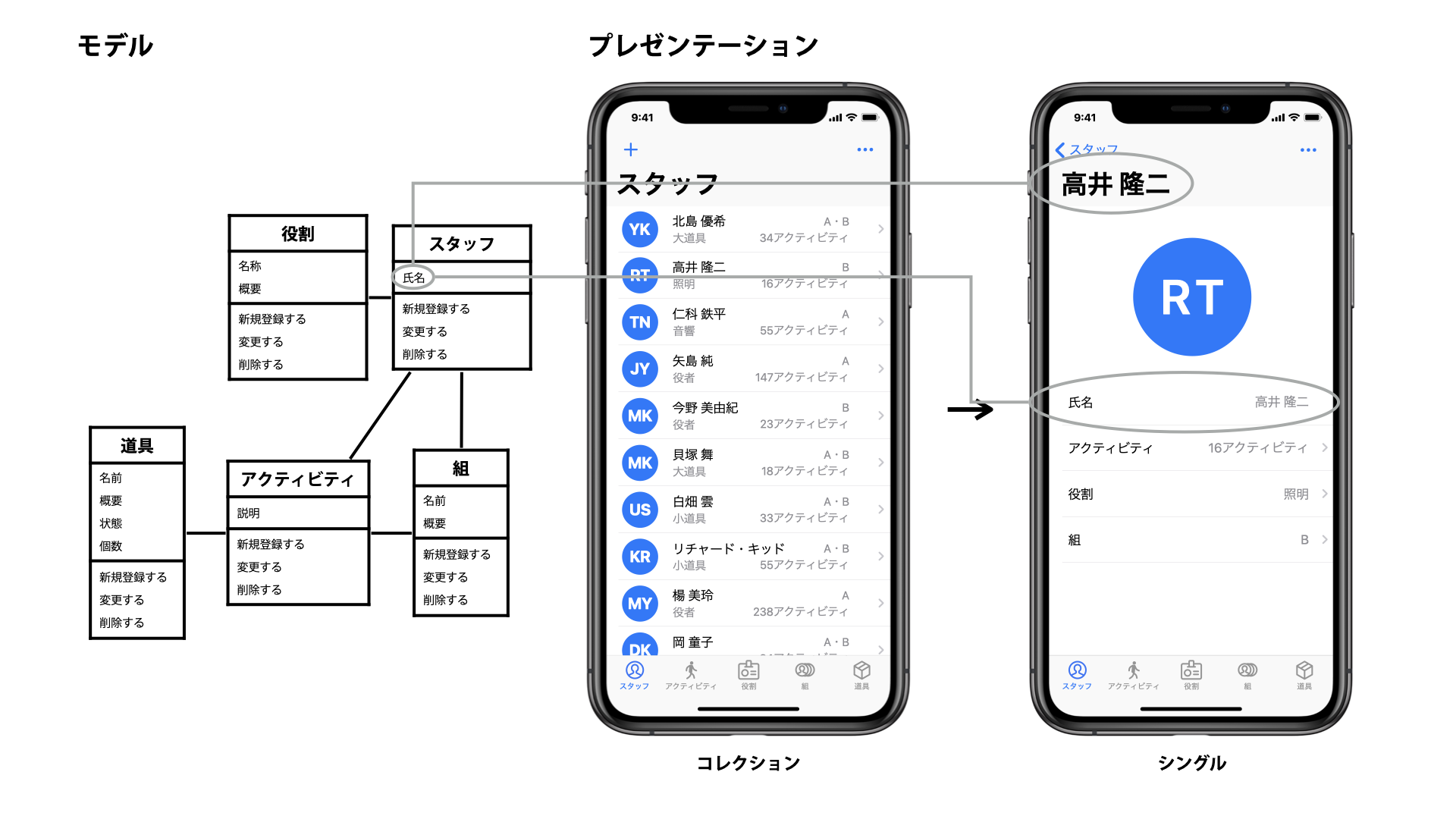
オブジェクトの名称はルートナビゲーションの項目名、コレクションのタイトル、ドリルダウンしたシングルではコレクションに戻るためのコントロールのラベルとして使われたりします。

プロパティ(コレクション)
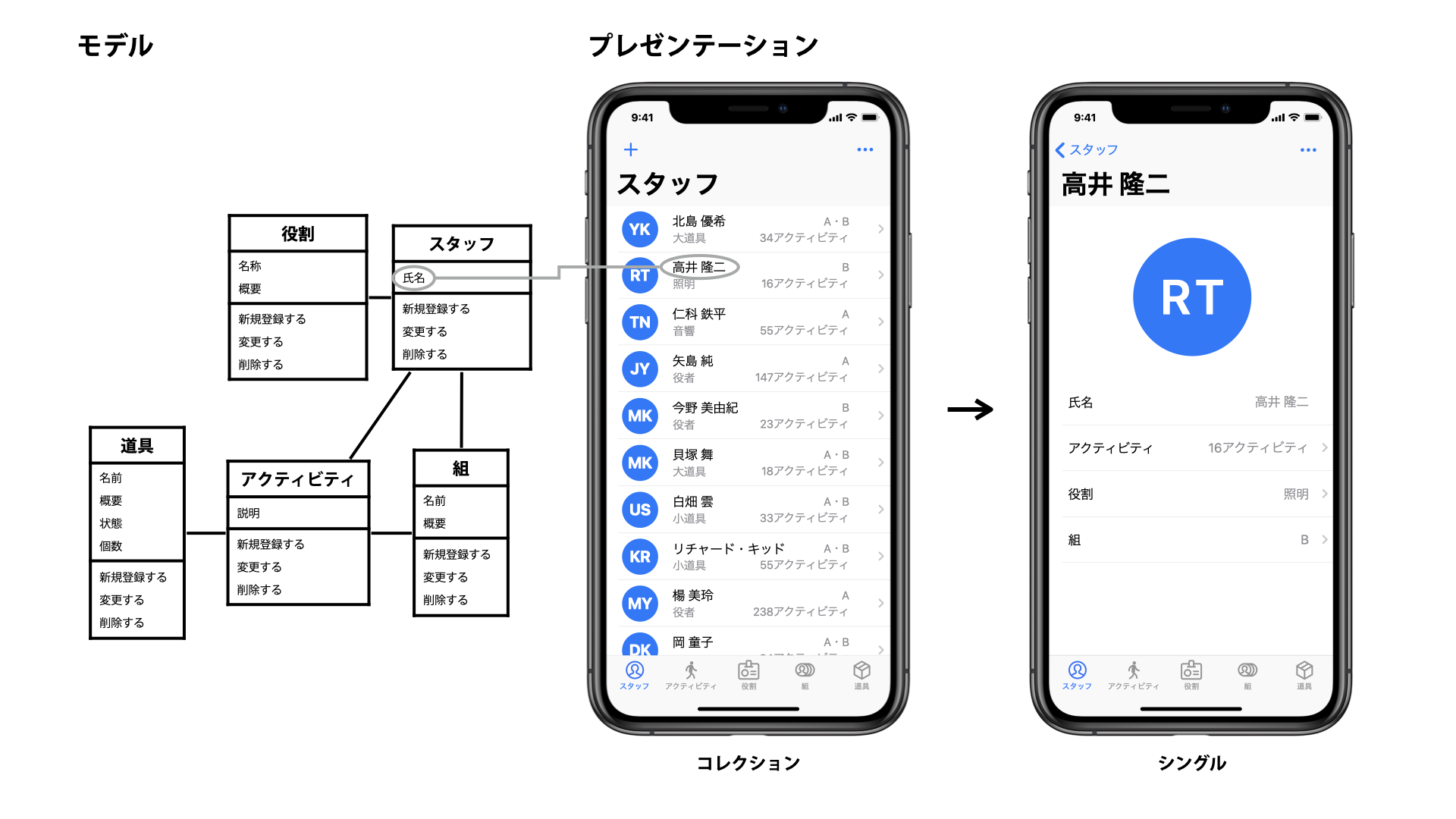
メインオブジェクトのプロパティを見てみましょう。
重要なプロパティはコレクションに表示されます。ここでは「氏名」をコレクションに表示しています。

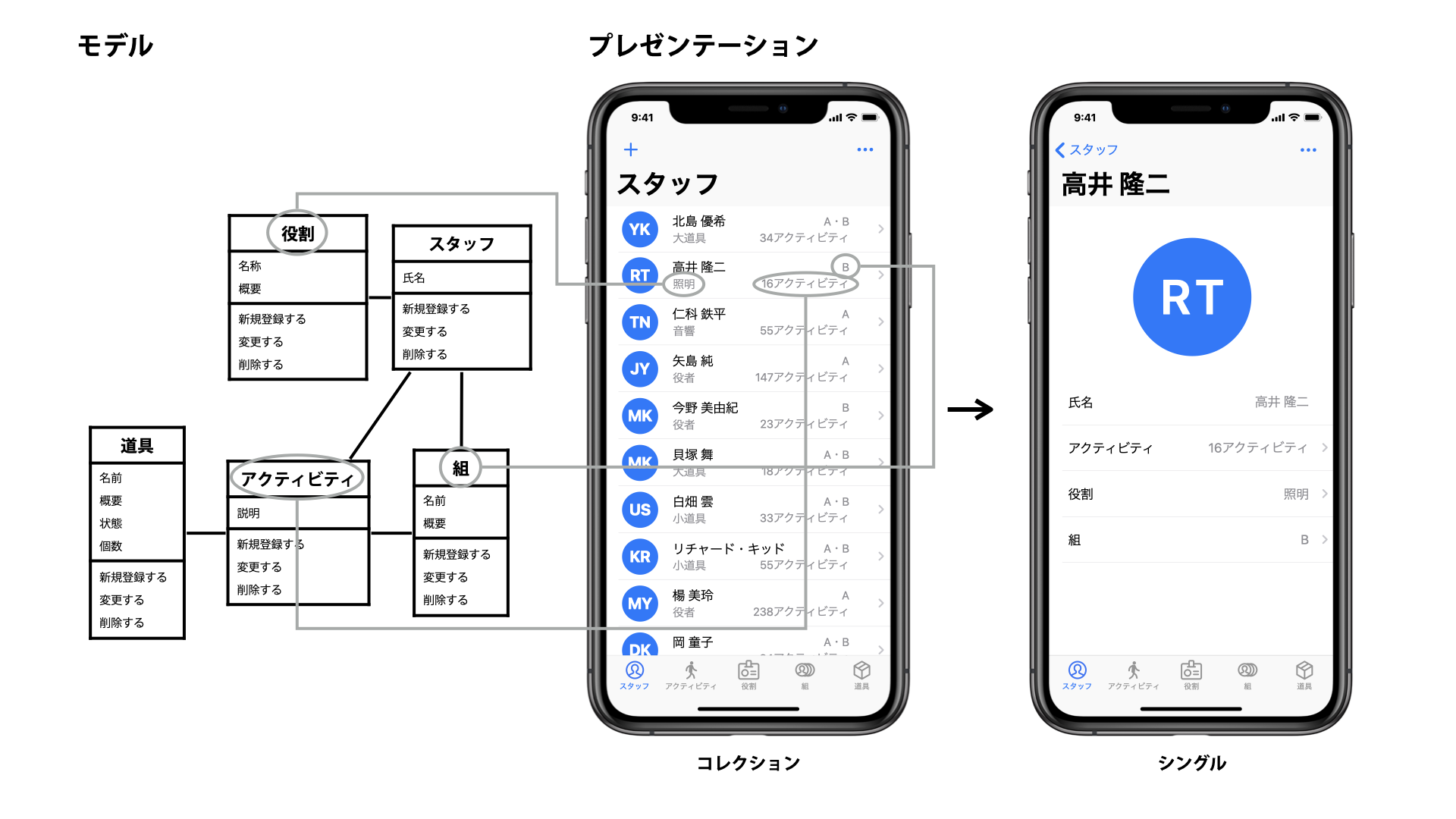
関連するオブジェクト(コレクション)
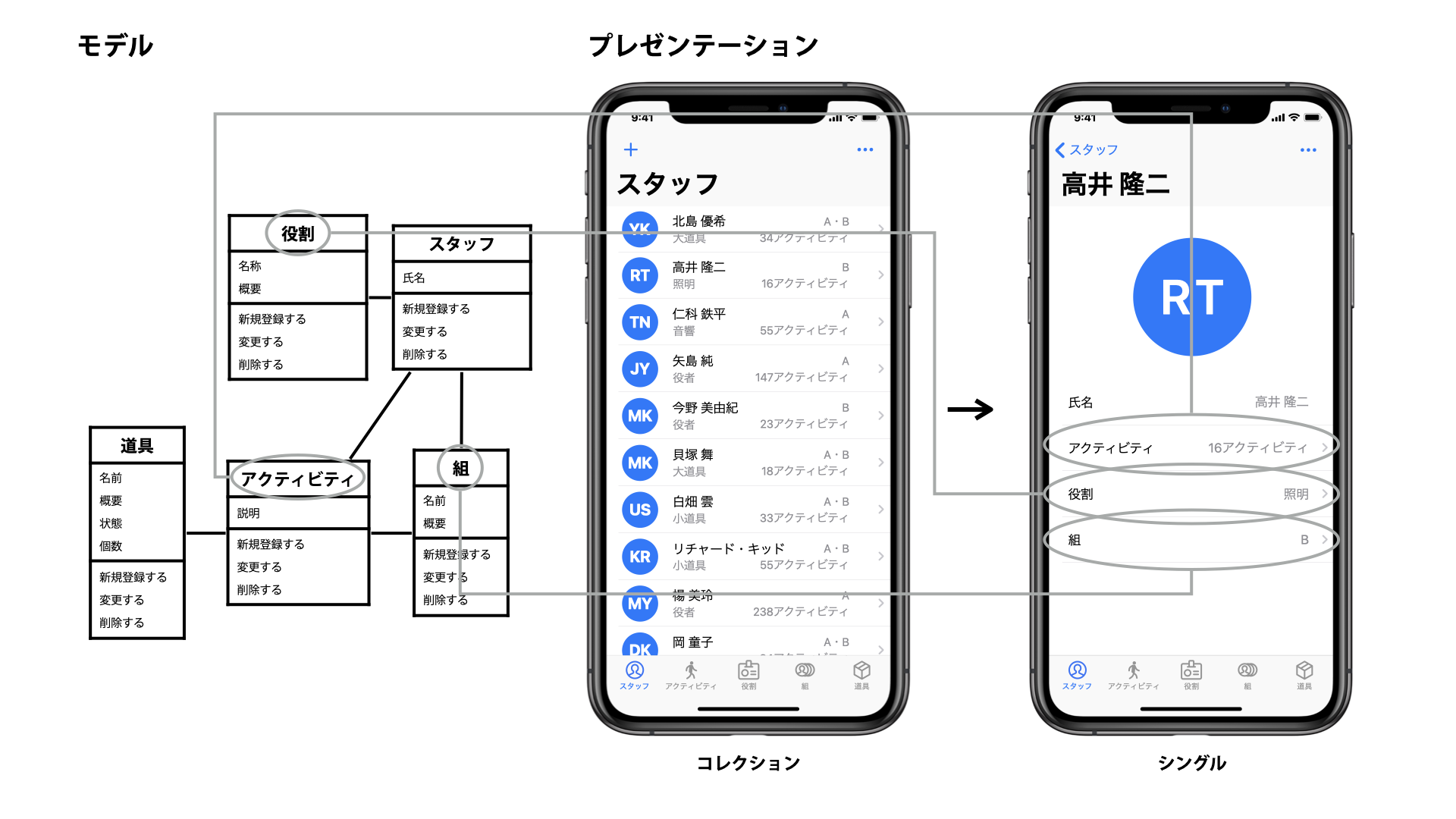
関連する別のオブジェクトが重要な場合、プロパティとしてコレクションに表示することもあります。ここではスタッフオブジェクトに関連する「役割」「アクティビティ」「組」がコレクションに表示されています。

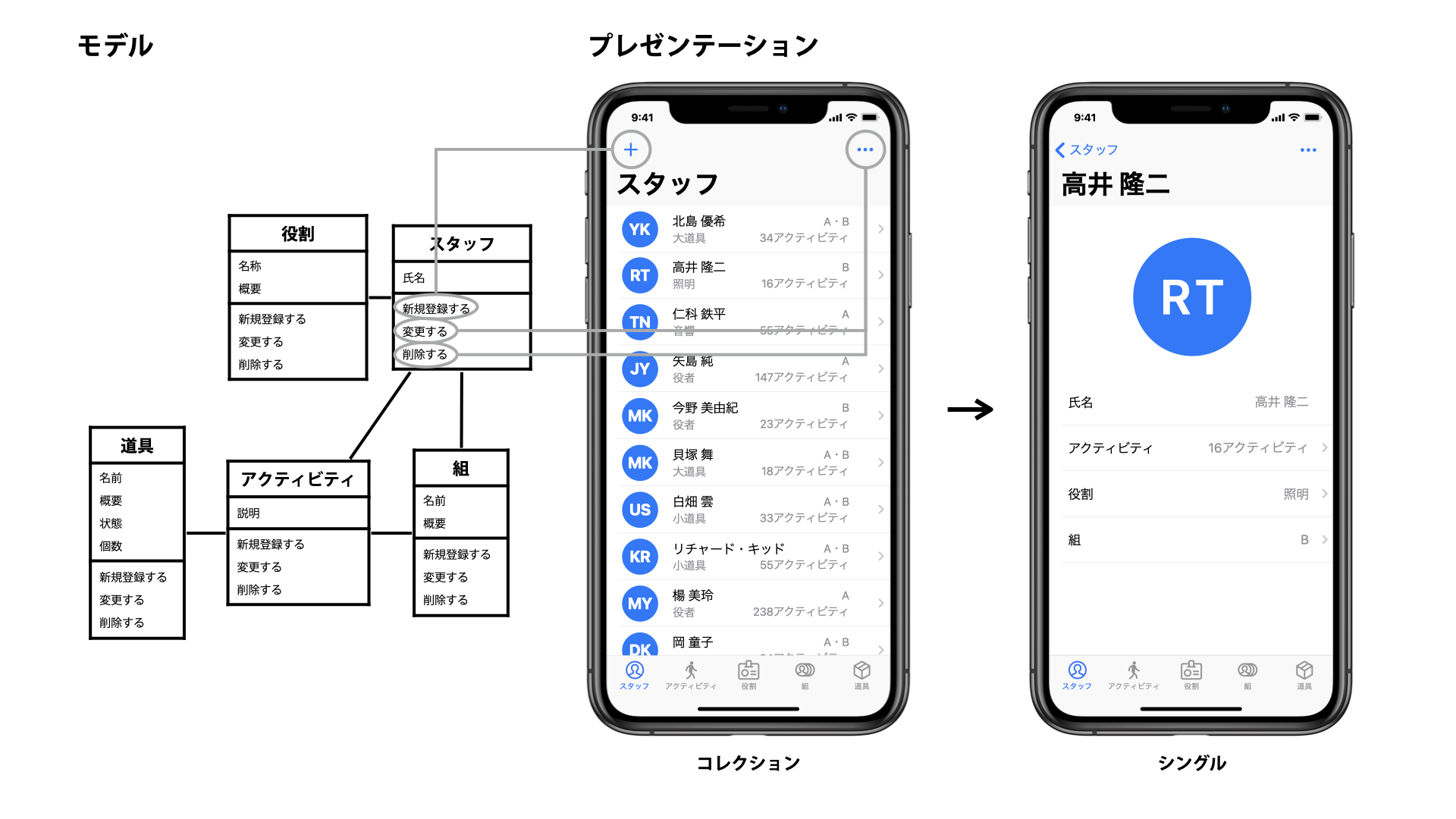
アクション(コレクション)
アクションを見ていきましょう。
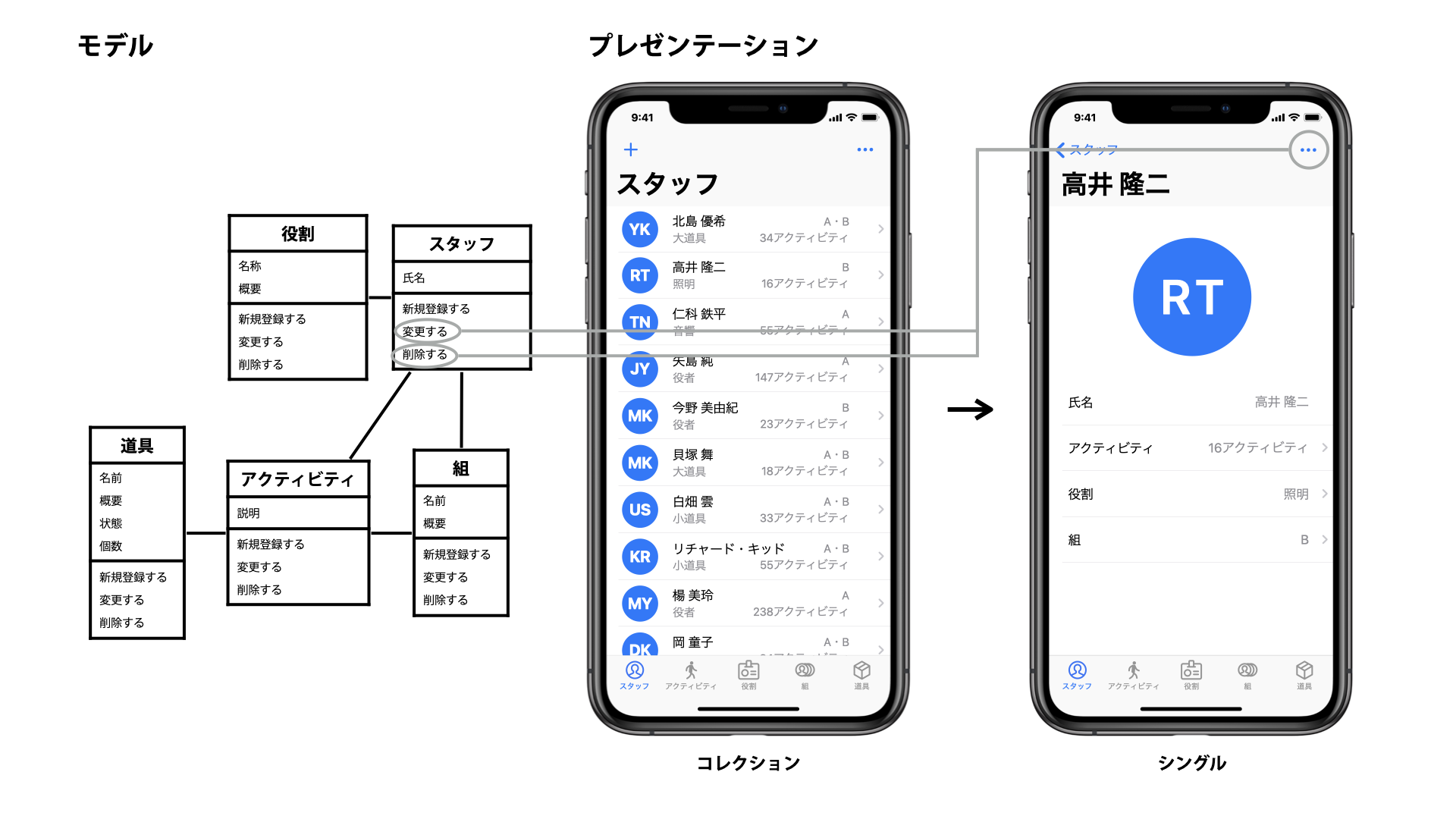
コレクションでは新規作成アクションやその他のアクションが配置されます。基本的にはコレクションとシングルは同じアクションがあるはずですが、新規作成アクションはまだ存在しないアイテムを作るアクションなのでコレクションのみに配置するのが一般的です。
アクションの表現はプラットフォームのガイドラインで規定されていたり、優先度に応じて表現の強弱をつけるなどチューニングはありますがここでは割愛します。

プロパティ(シングル)
プロパティはシングルにも表示されます。プロパティが複数ある場合、コレクションではレイアウトスペースの関係から表示できなかったプロパティもシングルでは表示されます。
アイテムの識別に役立つなど優先度の高いプロパティはシングルのタイトルとしても使用されます。

関連するオブジェクト(シングル)
関連するオブジェクトもプロパティとしてシングルに表示されます。参照先でその詳細を確認できるようにしても良いでしょう。
シングルのチューニングについてもいろいろありますが今回は割愛します。

アクション(シングル)
アクションはシングルにも配置されます。ただし新規作成アクションはまだ存在していないアイテムを作るためのものなのでコレクションに配置されることが一般的です。

その他のメインオブジェクト
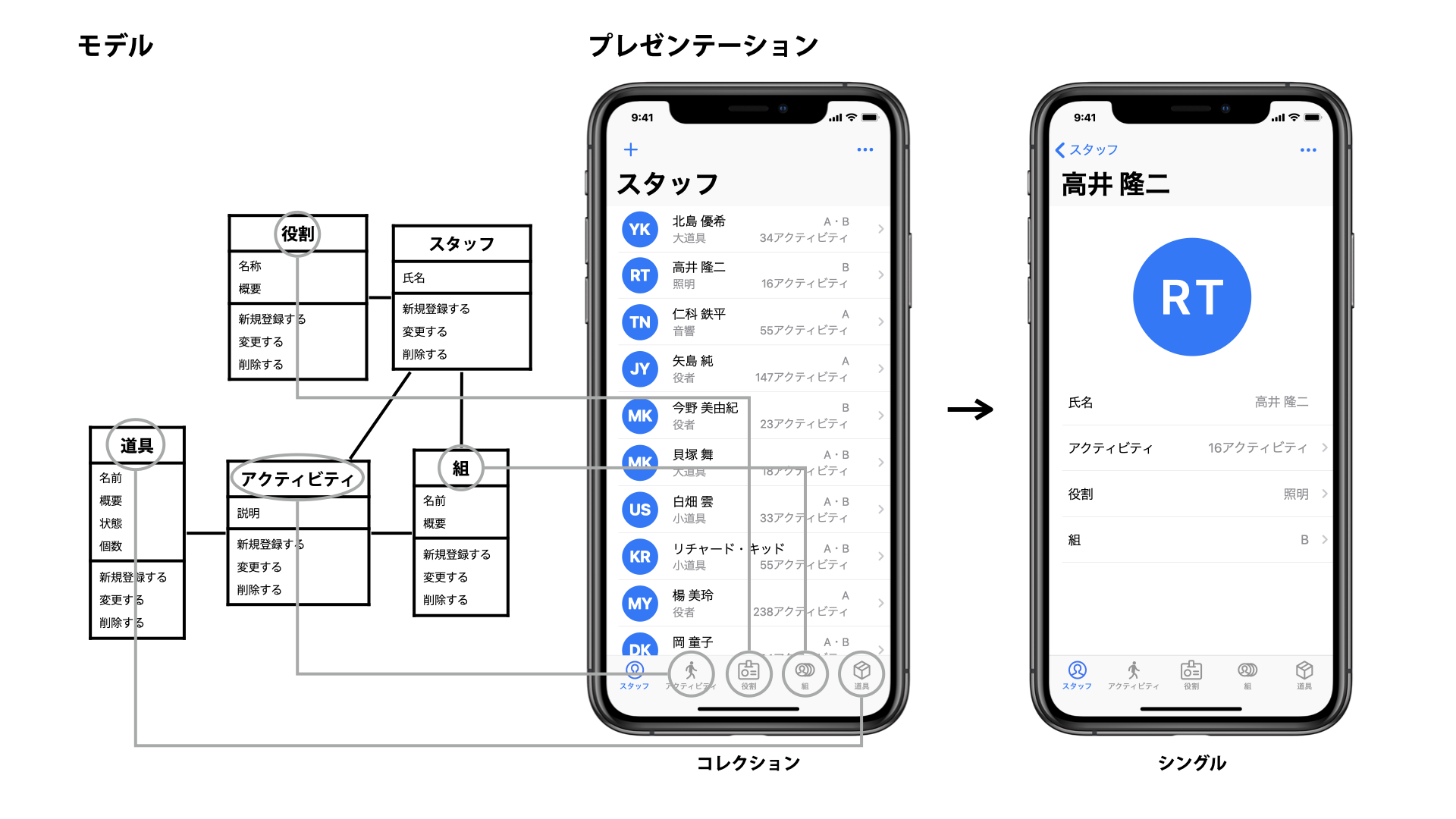
ルートナビゲーションに重要だと判断した他のメインオブジェクトを配置し同じように作ってみましょう。

モデルとプレゼンテーションの関係性
こういったつながりを念頭にプロトタイプを素早くデザインしたい場合、プレゼンテーションから作ることも可能です。比較的パターン化していてモデルからプレゼンテーションまでのつながりが限定される場合であれば、それはもはや一方向の自動的なデザインプロセスではなくテンプレートのようなオブジェクトとして扱うことができ、それを直接改変する方が早いこともあります。
また、プレゼンテーションを考えなければモデルで扱うべきオブジェクトがいまいちわからない場合もあります。今回の「演劇アプリケーション」を例にすると劇団員名簿なのか脚本のようなものなのか香盤表のようなものなのか、はたまたそれらを解体したデジタルならではの何かなのかを考える必要があります。そのような場合一切プレゼンテーションを考えずにモデルから作ろうとするのは無理があります。
こういった場合の対処法として言語化されたタスクから判断しようとする発想もありますが、実際には言語化されたそのタスク自体が一定の形を前提にしたものになるはずで順番が逆だったりします。こういったやや複雑なことをする場合もプレゼンテーションとモデルのつながりが頭にあれば、モデルとの一定の整合性を保ちつつもアイデアをプレゼンテーション側から柔軟に広げていくことができるはずです。