プロパティをどう扱うのか?
UIをデザインする時に、初めての人のためのウィザード、振り返るための履歴、変更のための編集画面、データが増えたのでランキング、、、というようにユーザーのタスクごとに行き当たりばったりでデザインしていると、やがてアプリケーションはぐちゃぐちゃになっていきます。
タスクとオブジェクトは単位や検討タイミングが一致しないことが多いので、意識的にオブジェクトを中心とした構造化に取り組む必要があります。
モデリングによってオブジェクトがひとつ定義されるとアプリケーションのさまざまな箇所に影響を与えます。初期から求められる機能に関するものもあれば、インスタンスが増えたときにはじめて求められる機能に関するものもあります。これらを事前に把握しておくと長期的にも整合性のとれたデザインを行うことができます。結果的にタスクに振り回されず、むしろ「オブジェクトを中心とした土台に対してタスクをどうマッピングしていくのか」という視点で検討ができるようになるので重要です。
オブジェクトはプロパティを持っています。今回はこのプロパティを用いる色々な箇所をまとめておきます。これらを見取り図にすれば、自分が全体のどの部分をデザインしているのか、そして他のどういった部分と関係しているのかを俯瞰しながらデザインを進めることができると思います。
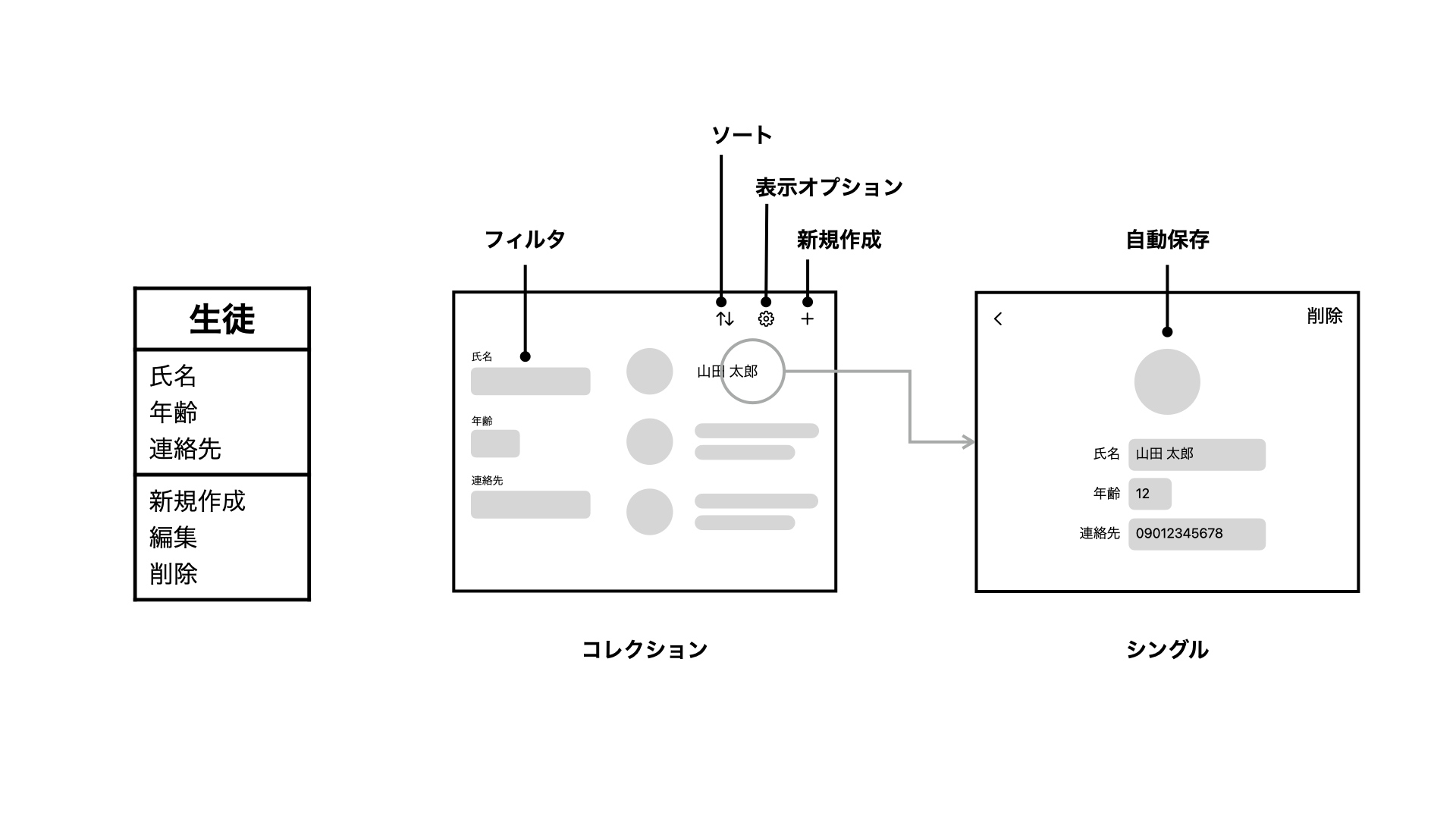
対応がわかりやすいようにモーダルな振る舞いのデザイン例にしていますが以下のようになります。
- コレクション
- シングル
- 編集
- 新規作成
- フィルタ
- ソート
- 表示オプション

コレクション
アイテムを選択する際に有用なプロパティを表示します。複数の表示形式を用いる場合は表示形式ごとにどのプロパティをどう表示するか考える必要があります。
シングル
シングルでは基本的に全てのプロパティを表示します。状態ごとに表示するプロパティが変わる場合は現在の状態に関するプロパティのみを表示したり、ディスエーブル表現を用いるかどうかを検討します。
編集
編集モードを設ける場合はプロパティの値が編集可能な状態になります。
新規作成
新規作成モードを設ける場合も編集モードとほぼ同じです。(デフォルト値を持たせる箇所を除けば)値が入力されていない編集モードといったところです。タスク指向的に考えてしまうと、このあたりは新規作成ウィザードになることもあります。作った新規作成ウィザードを編集用に流用するとおかしいことになるので注意が必要です。(例:新規作成後、入力内容を編集しようとした場合に、氏名の値が入力済みであるにも関わらず「ステップ1:まずは氏名を入力しよう!」と表示されてしまうなど)
フィルタ
フィルタ(検索)も同様です。検索はプロパティのキーと値を指定してデータを探す行為です。なのでプロパティが関係します。細かく指定して探したい場合は、モデルのオブジェクトのプロパティ数に応じてフィルタリング時の入力項目も増えていきます。
また、タスク指向的に考えてしまうと、このあたりが「〇〇から探す」というメニューになってしまうことがあります(例:「組から探す」ボタン)。プロパティを用いて探すという意味ではフィルタと似ています(例:生徒を組でフィルタリングする)。ユーザーの関心の対象として別の何かがあるというのならそれは別のオブジェクトと似ています(例:生徒よりも組に関心があるので組起点で関連する生徒を見たい)。
これらに対して「から探す」というラベルを徹底しようとすると冗長になってしまいます。フィルタリング時のキーのラベル全てに「から探す」とつけることになったり(例:氏名から探す、年齢から探す、連絡先から探す、などなど)、ルートナビゲーションのオブジェクト名すべてに「から探す」が必要になってしまいます(例:iPhoneのタブバーに「生徒から探す」「組から探す」「部から探す」が並ぶ)。
こういったラベルの冗長さとは別の問題もあります。「〇〇から探す」というようにタスク指向的に分離してデザインしようとすると、コレクションを表示した上でフィルタリングするのとは異なり、オブジェクトが見えない状態でユーザーに検索軸の選択を迫るデザインになることが多いので注意が必要です。
ソート
任意のプロパティの値を基準に、インスタンスを配置する機能なのでここも関係してきます。
表示オプション
グリッド上の表示形式を採用しているコレクションなどで、表示するプロパティを設定できるものもあります。プロパティの設定なのでここも関係してきます。
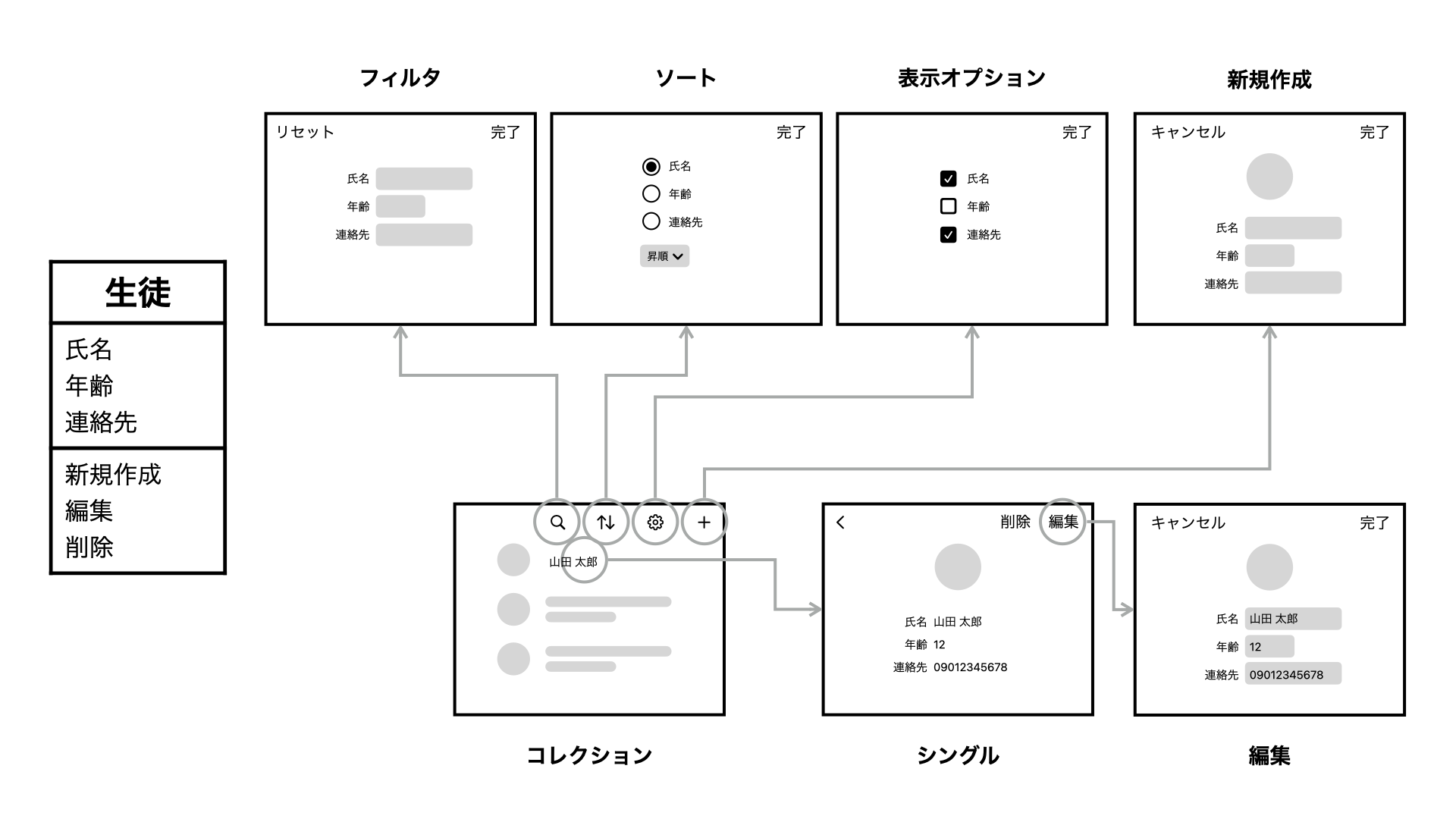
もう少しモードレスにできるなら
ここまでは説明のために、新規作成や編集、フィルタなどをそれぞれを別の画面にしていましたが、よりモードレスにする場合は以下のようになります。(ソート、表示オプションは変わってませんが、フィルタ、新規作成、編集あたりが変わっています)