OOUIデザインのトレーニング:モデルとレイアウト
オブジェクトのモデルができれば、二次元のGUIのレイアウトができあがるわけではありません。ただし、この両者の関係性をパターンを用いて整理することができます。
モデルとレイアウトの関係性を整理すると、様々な場面での判断に役立ちます。

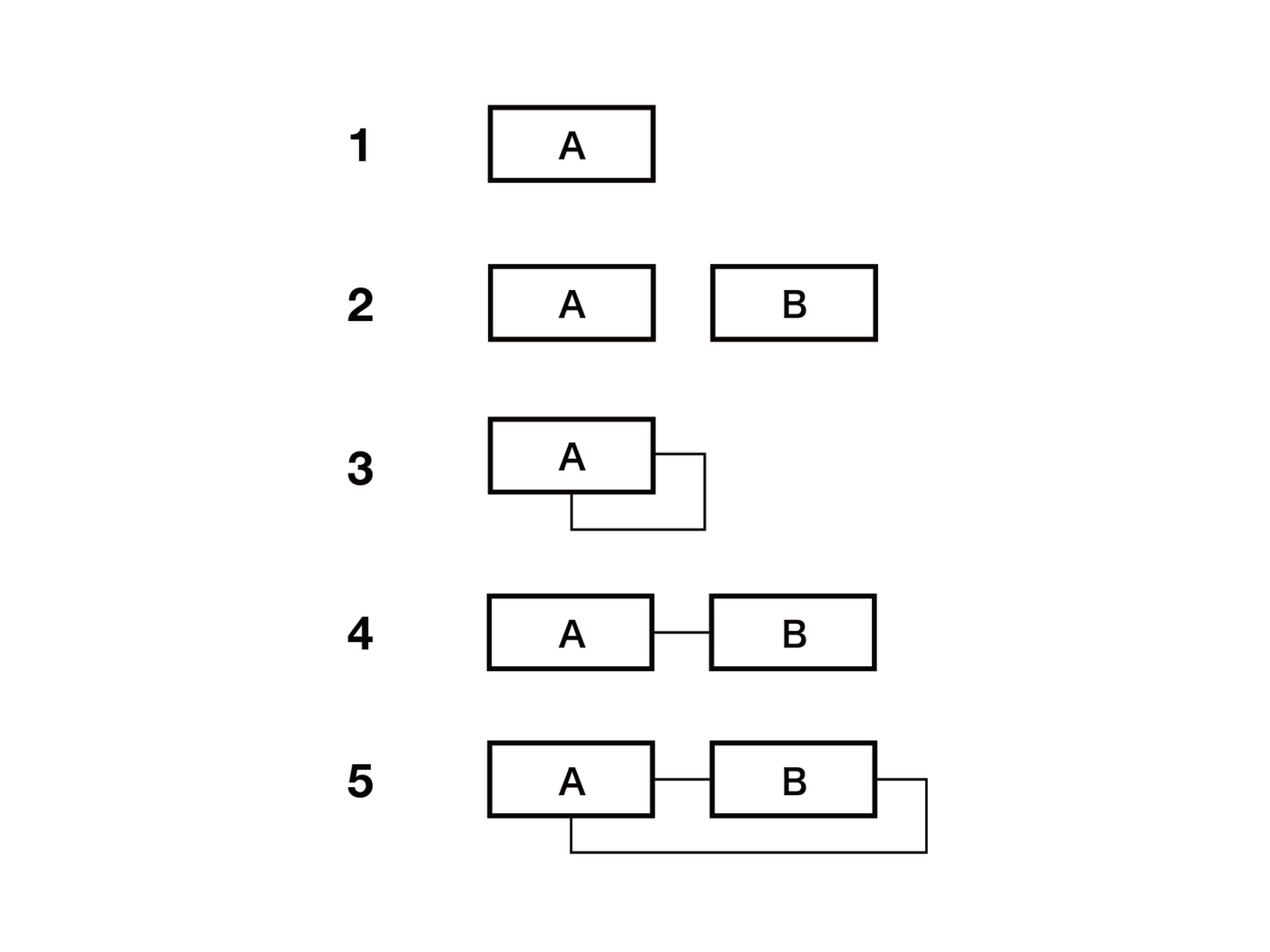
大きく5つあります。
- 1つのクラス
- 関連のない複数のクラス
- 自己再帰する1つのクラス
- 関連のある複数のクラス
- 再帰する複数のクラス
(クラス図風の表現なのでクラスといっていますがざっくりとオブジェクトと捉えても構いません)
この他にもありますが、組み合わせの最小単位として5つに絞ってみましょう。
1.1つのクラス

クラスが1つだけ。例えば「生徒」です。
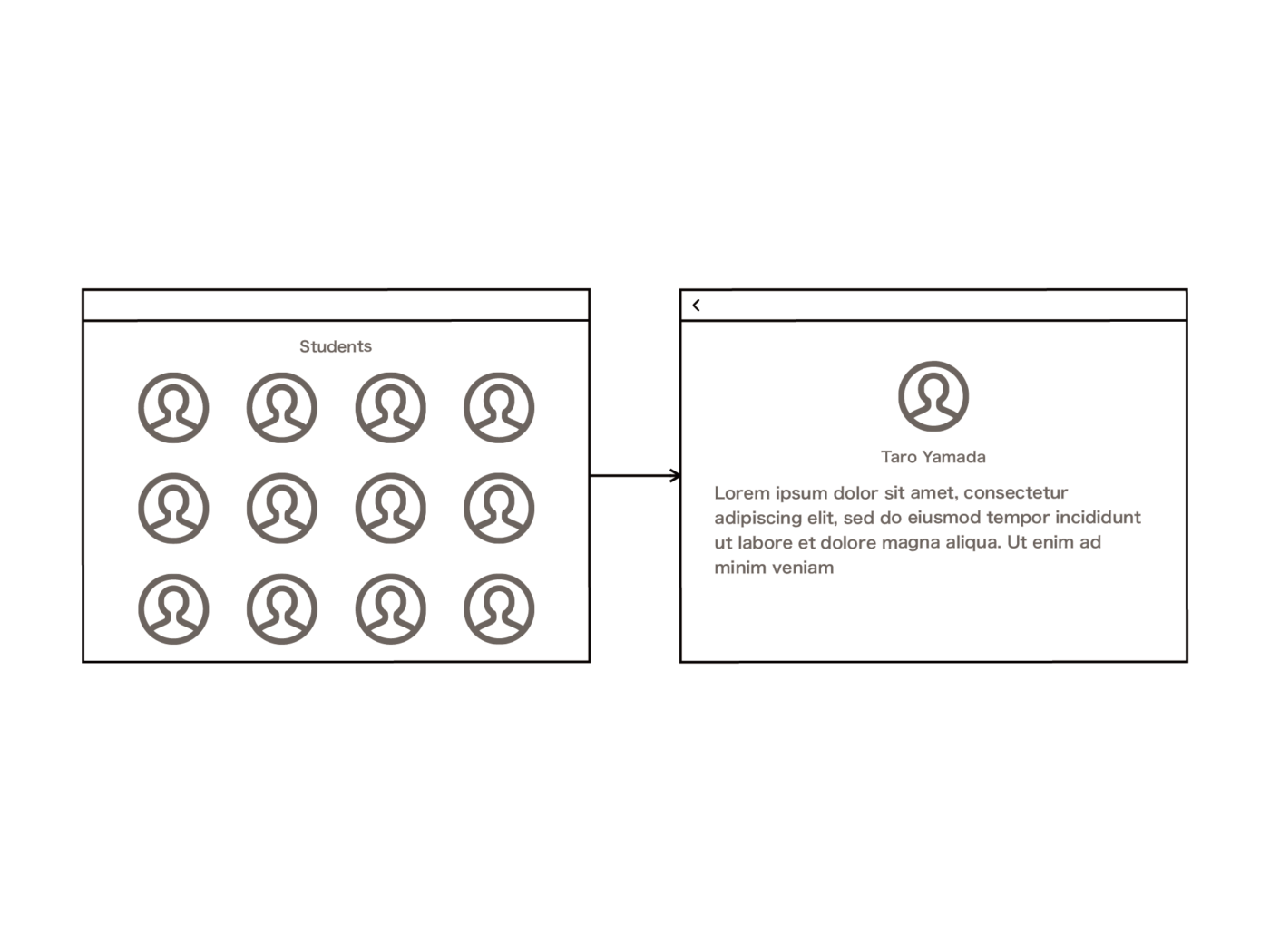
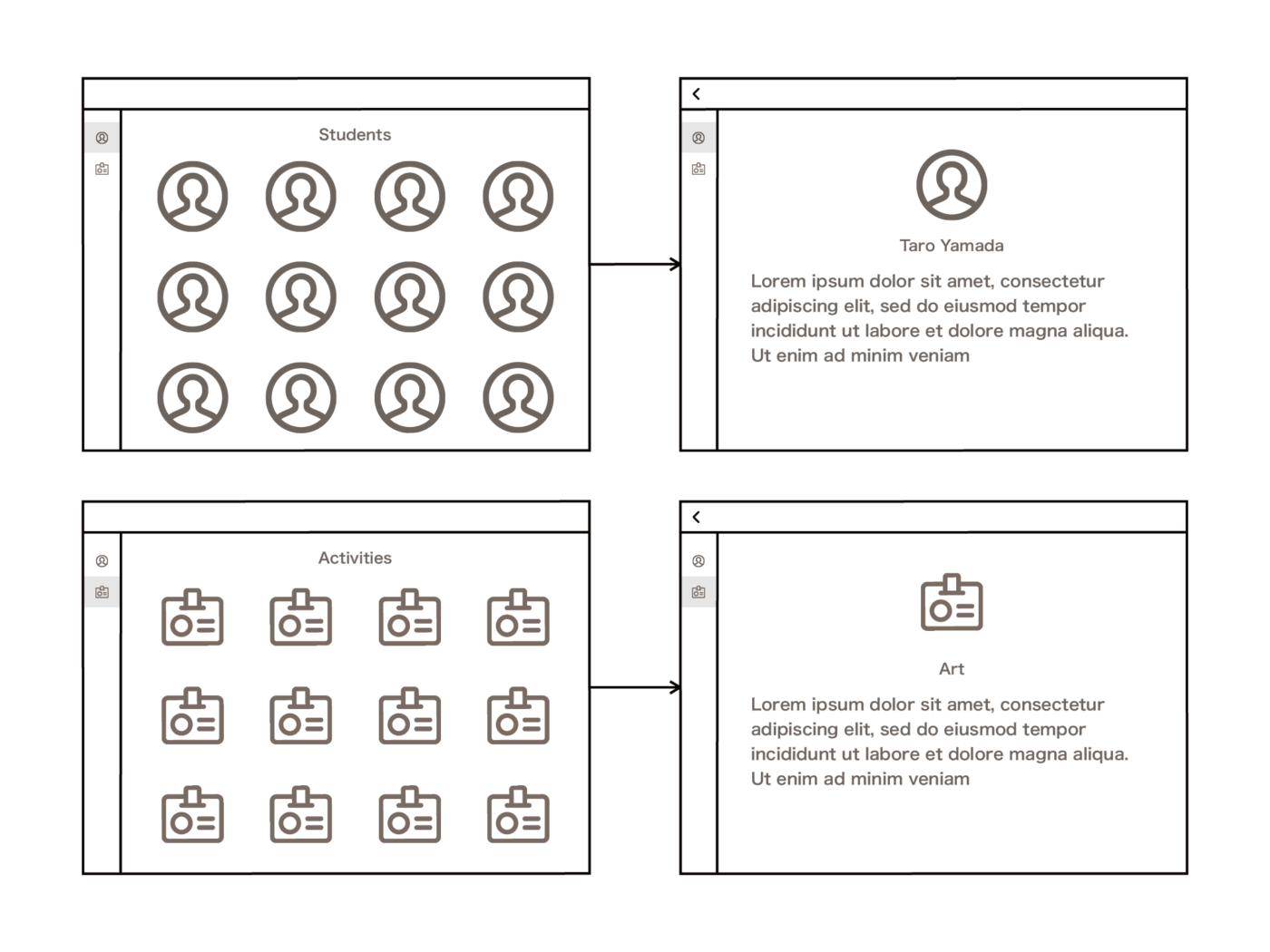
1つのクラスはオーソドックスに考えると、コレクション(例:生徒の一覧)とシングル(例:生徒の詳細)の2つを持ちますのでコレクションで1画面、シングルで1画面にすると以下のレイアウトが考えられます。

ナビゲーションの構造としては「戻る」があるタイプと捉えるとよいでしょう。iOSであればナビゲーションバーがついているタイプです。結論から言ってしまえばクラス間の関連が多くなっても耐えられる万能型がこれです。
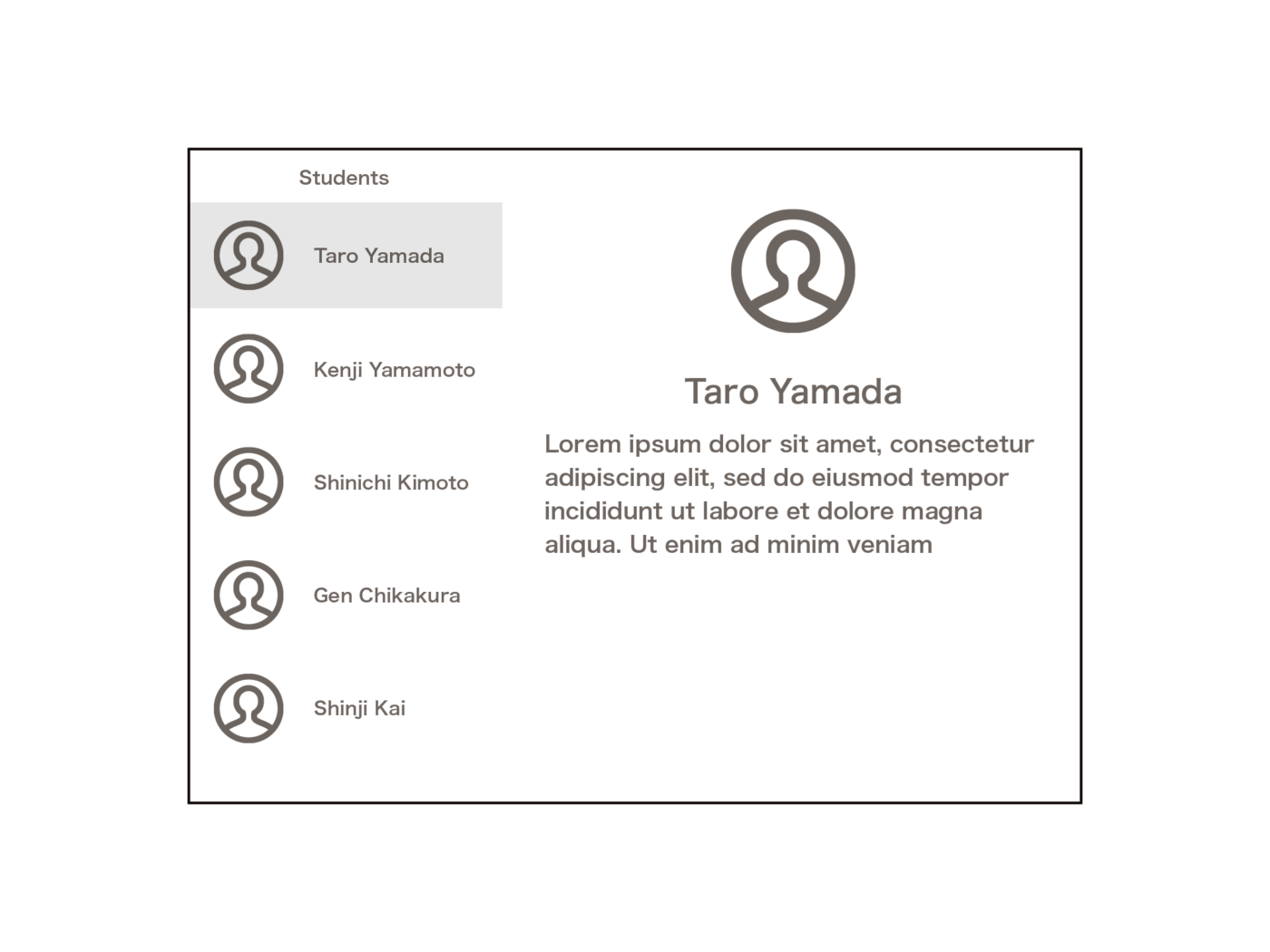
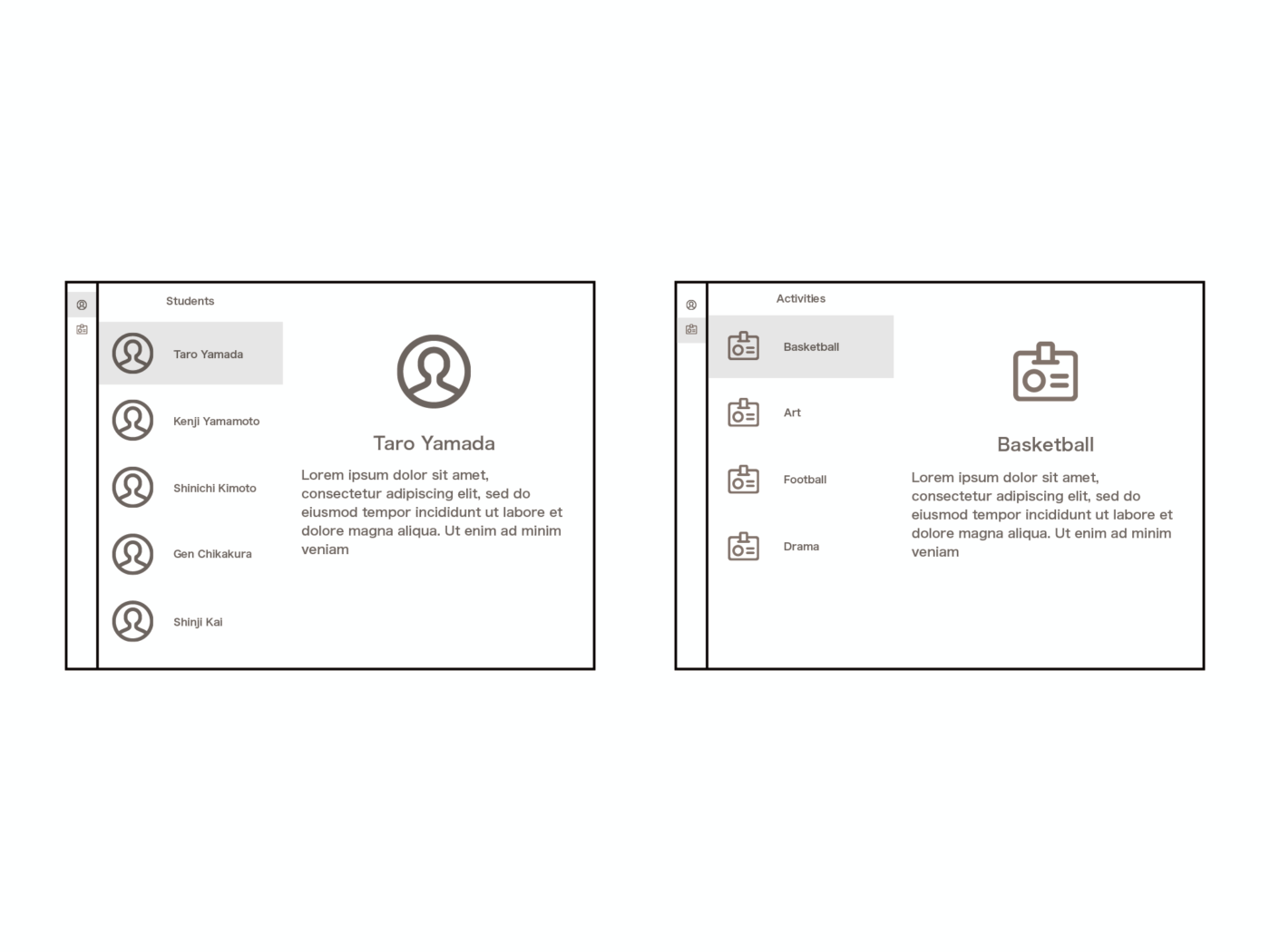
「戻る」を使用せず、左右2つの各ペインにコレクションとシングルを配置するレイアウトだと以下のようになります。

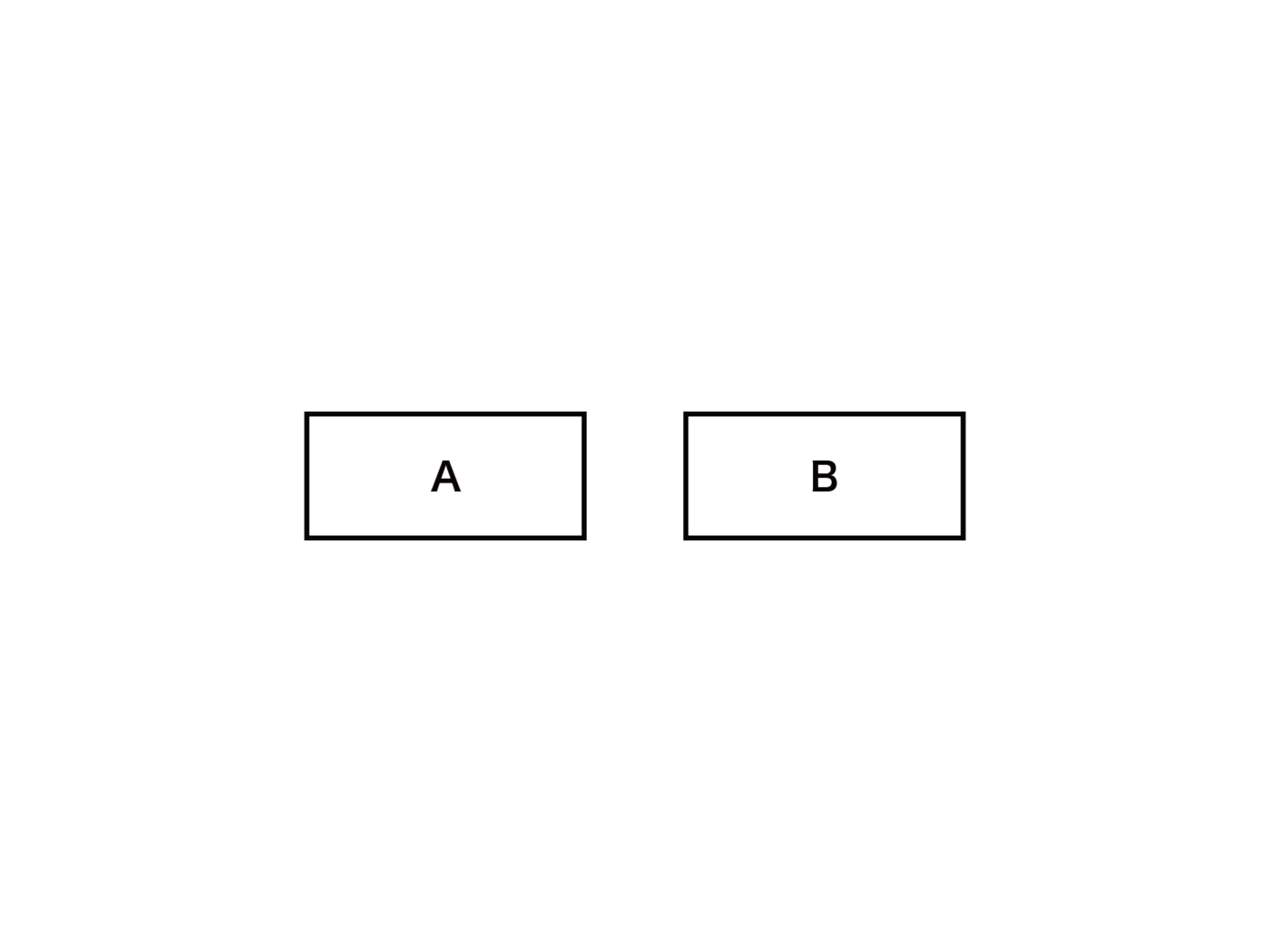
2.関連のない複数のクラス

それぞれのクラスが独立していて関連がない場合です。
どのようなレイアウトが考えられるでしょうか。2つのクラスがメインのオブジェクトだとすると、メインナビゲーションが必要になりますので以下のようなレイアウトが考えられます。

上記の図ではメインナビゲーションを左側に縦に並べて配置していますが、もちろん上部に横に並べるバリエーションもあるでしょう。また、iOSではタブバーにあたりますので、その場合は位置が左ではなく下部に配置されます。
いずれにしてもAとBに関連がない場合は、メインナビゲーションからどちらかを選択することになるでしょう。
2ペインのレイアウトも考えてみましょう。先ほどと同様にメインナビゲーションを左側につけるならば以下のようになります。

複数のクラス間に関連がない場合もあれば、概念上は関係があるにはあるけれど「参照を作らない」場合もあるでしょう。
例えば「生徒」と「活動」というクラスがあった場合、もしも「活動」が「クラブ活動」であるならば「生徒」と関連がありそうです。その場合、参照できるようにするのかは別途決定する必要があるでしょう。
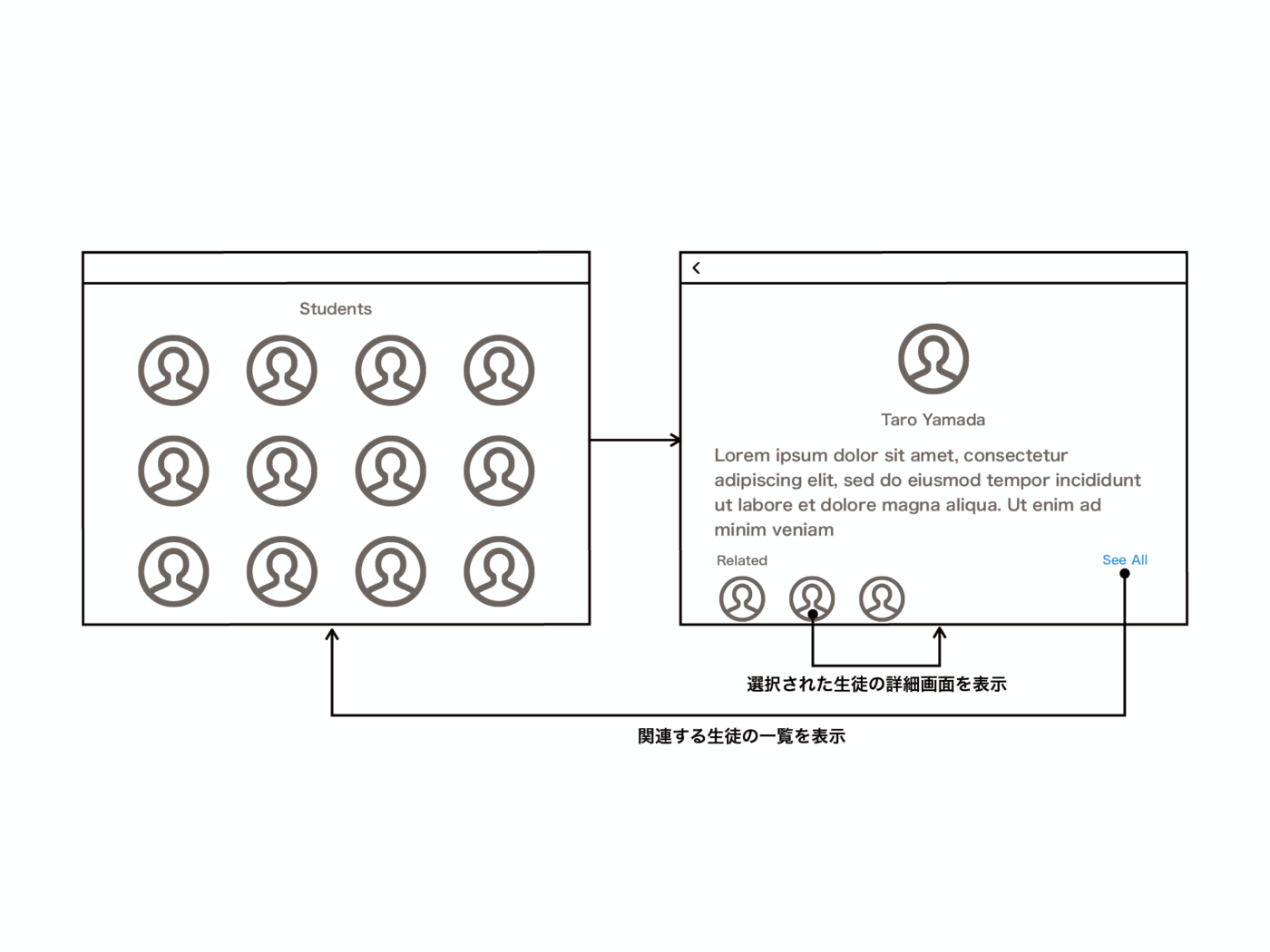
3.自己再帰する1つのクラス

自己再帰する1つのクラス、といっても何のことかわかりにくいと思いますので、まずはレイアウトを見てみましょう。

「生徒」から別の「生徒」を参照します。(図では最初の画面に戻っているようにも見えますが、実際は延々と画面が続くことになりますので、最初の画面以外は「戻る」ボタンが表示されます。)
クラスがたった1つでも自己再帰する場合は、無限に続くことを前提に構造を考える必要があります。
また、自己再帰による参照先がコレクションとシングルの両方になる可能性も考慮しておく必要もあります。このあたりはクラス図には表現されない部分なので別途決定する必要があります。
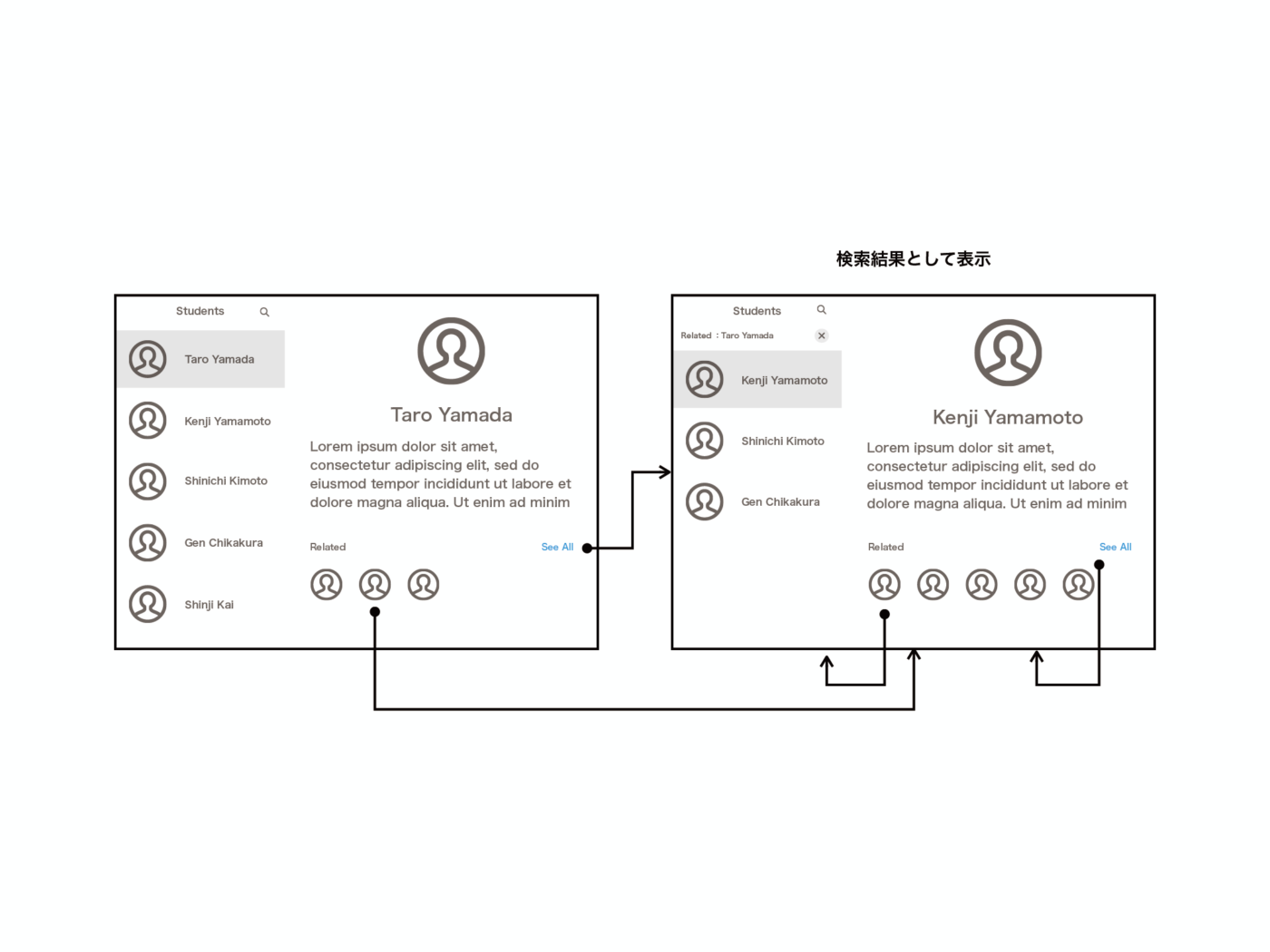
では2ペインのレイアウトはどうでしょうか。以下のように検索結果を参照する構造が考えられます。

この場合は、検索条件が自動で入力され、その検索結果を表示するという表現なので、もともと詳細な条件で検索できるようになっていないと整合性が取れなくなります。検索条件をクリアすることで初期の全件表示状態に戻る構造になるでしょう。
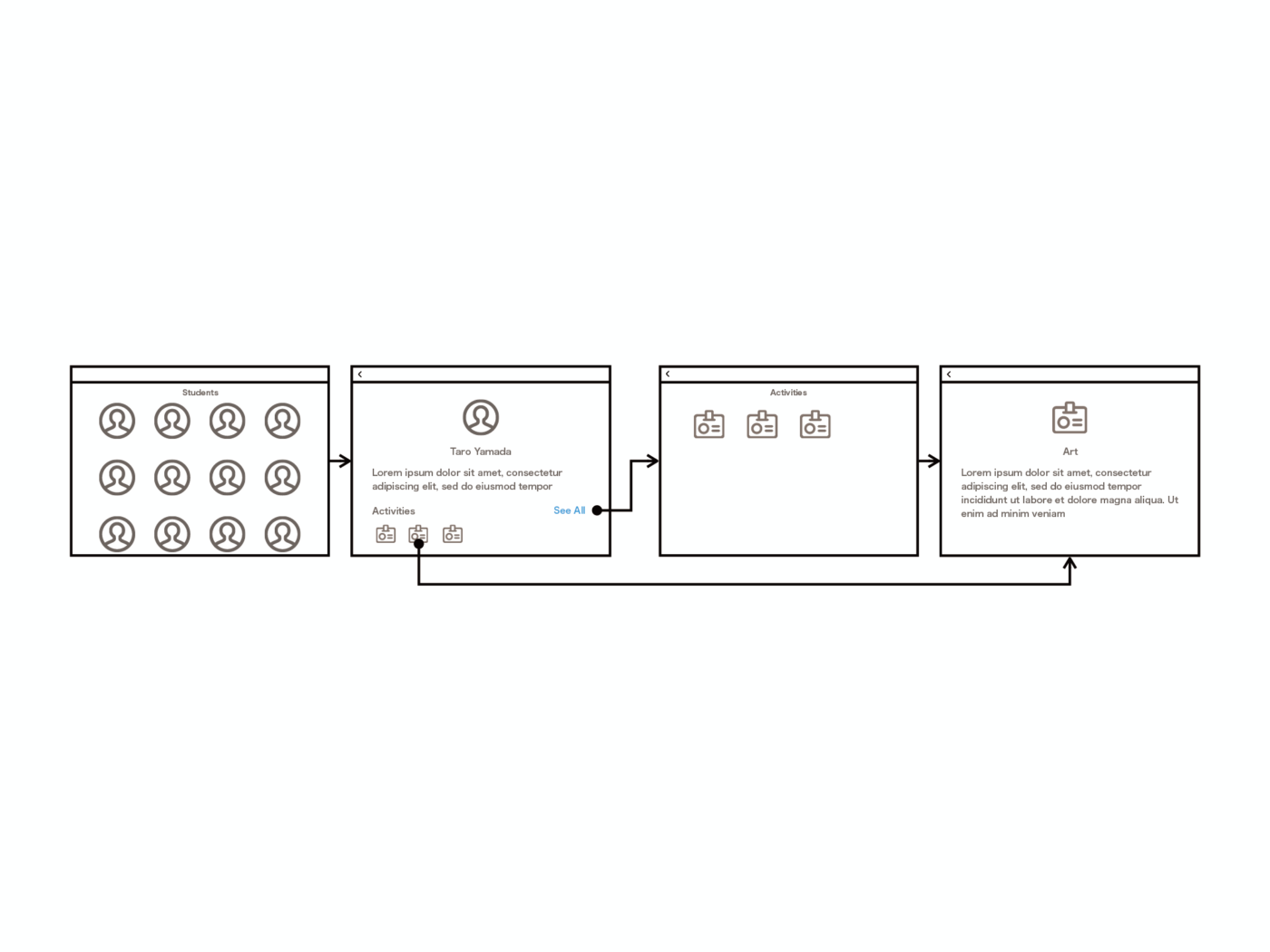
4.関連のある複数のクラス

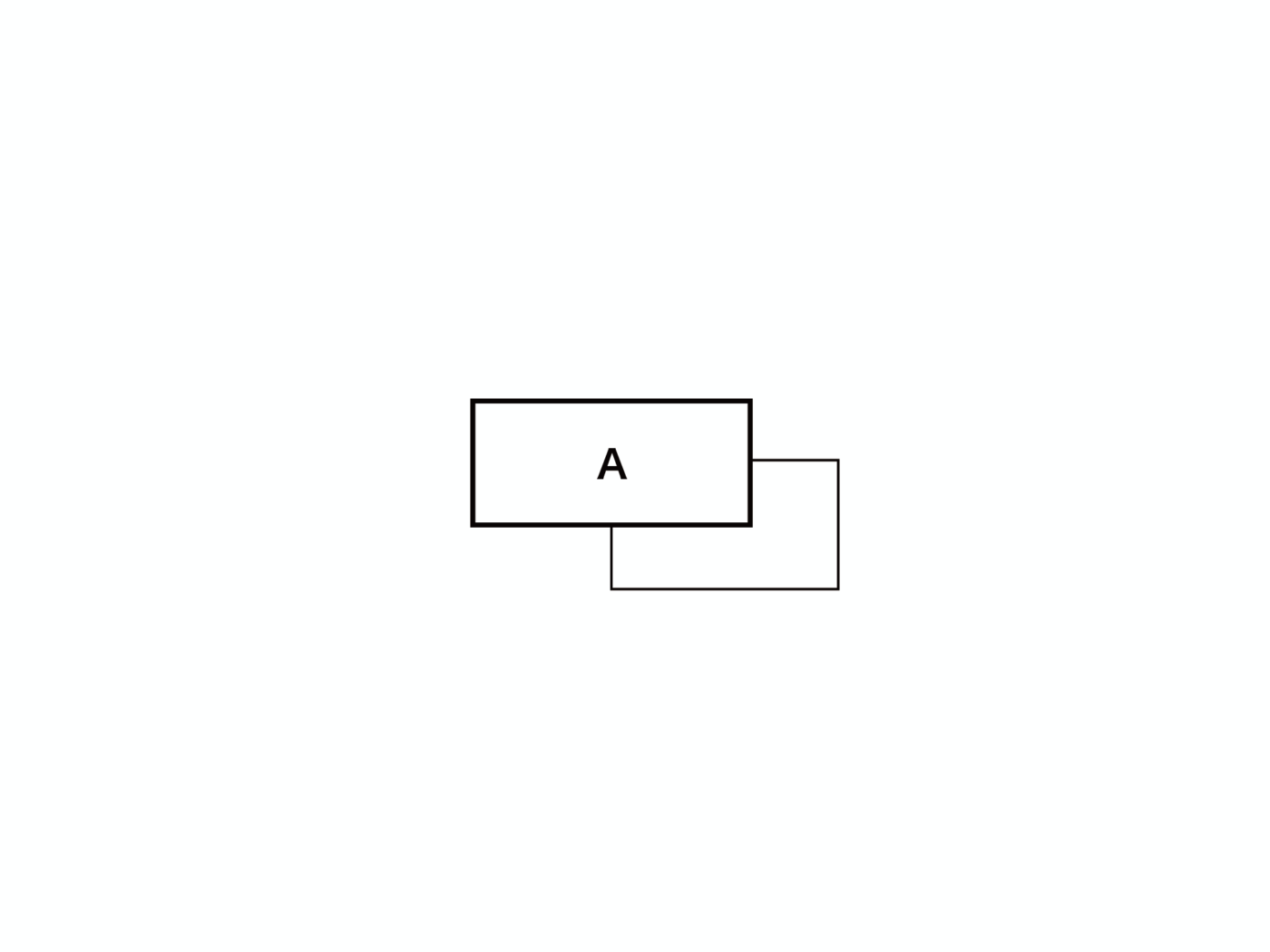
クラスが複数あり、何らかの関連がある場合です。AからBを一方的に参照する場合を考えてみましょう。
例として特定の「生徒」が所属している「クラブ活動」を参照するというケースを想定しています。
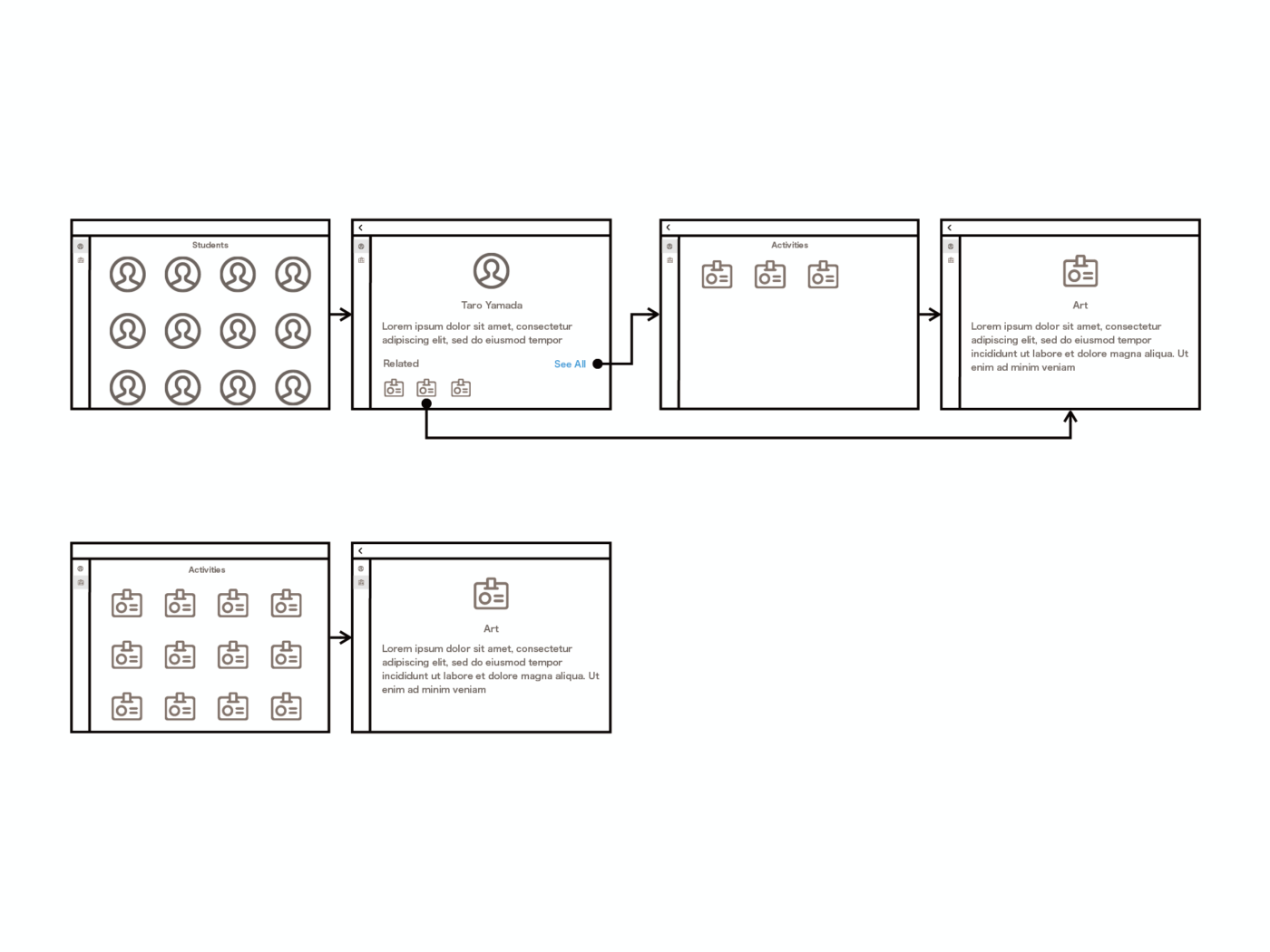
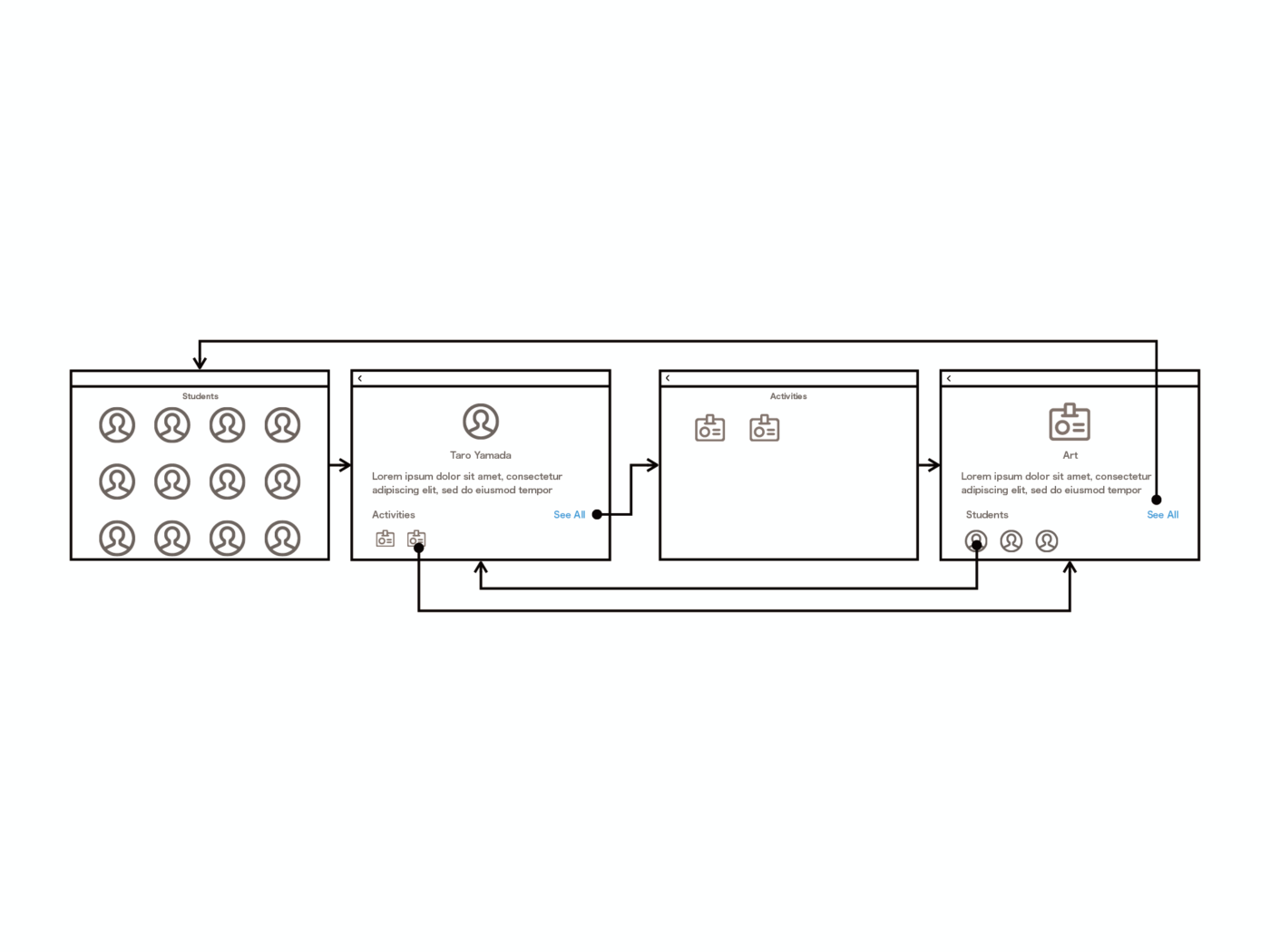
おなじみの「戻る」がついているレイアウトでは、自己再帰する場合と同様、次々と連ねていくことができます。参照先がコレクションの場合でも、シングルの場合でも問題ありません。

このような構成の場合「生徒」がメインのオブジェクトになります。一方「クラブ活動」はあくまで特定の「生徒」を経由し表示されるオブジェクトとなっています。
このように、クラス図には何がメインのオブジェクトであるかは表現されないので別途決定する必要があります。
では「クラブ活動」もメインのオブジェクトだとするとどうなるでしょうか。考えられるレイアウトは以下のようになります。

このパターンでは、メインのオブジェクトが複数あるので画面左にメインナビゲーションを用意し、「生徒」と「クラブ活動」を並べています。「クラブ活動」は生徒単位で参照されるだけの存在ではなく、すべてのクラブ活動が表示されるようになります。
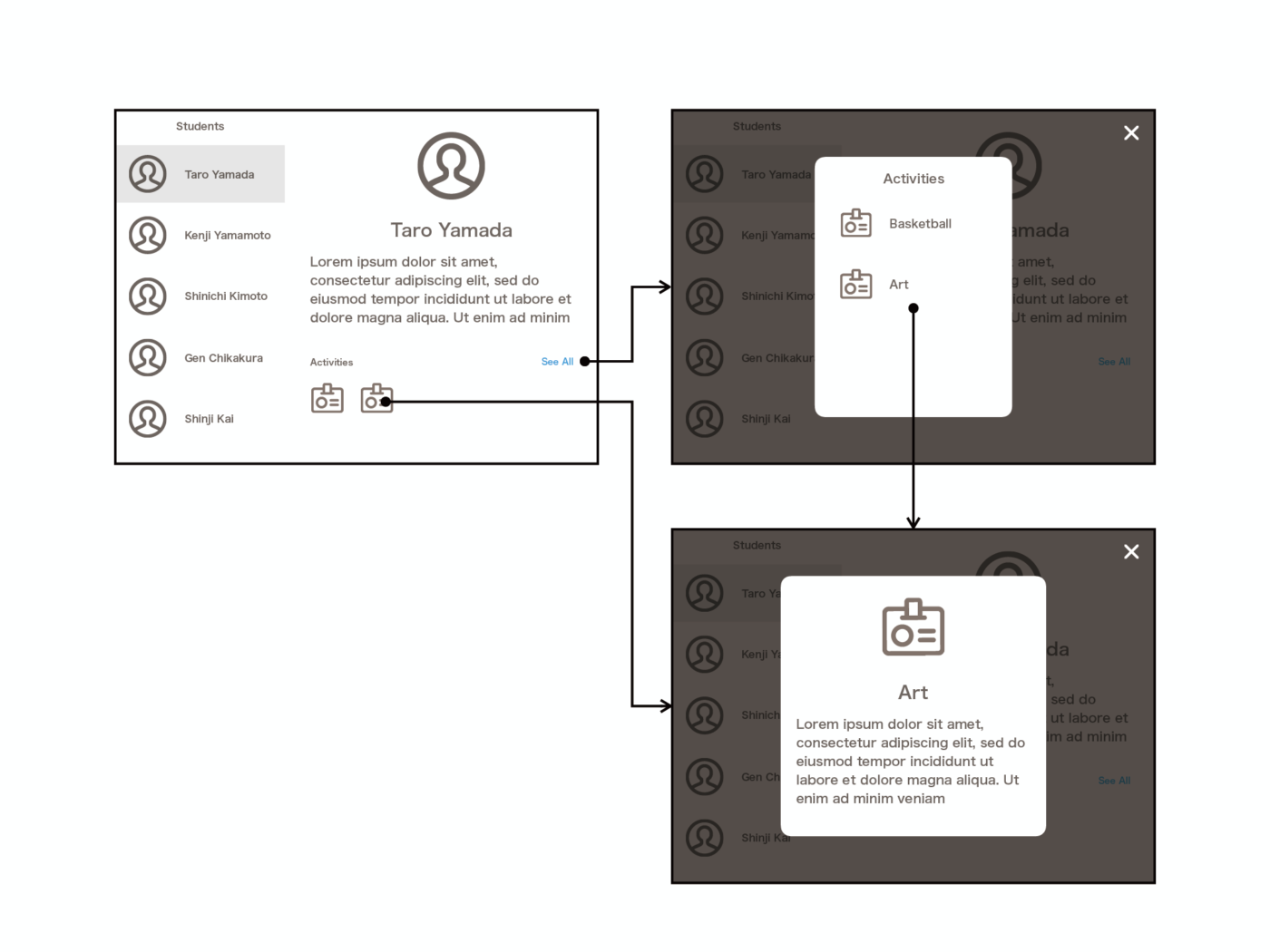
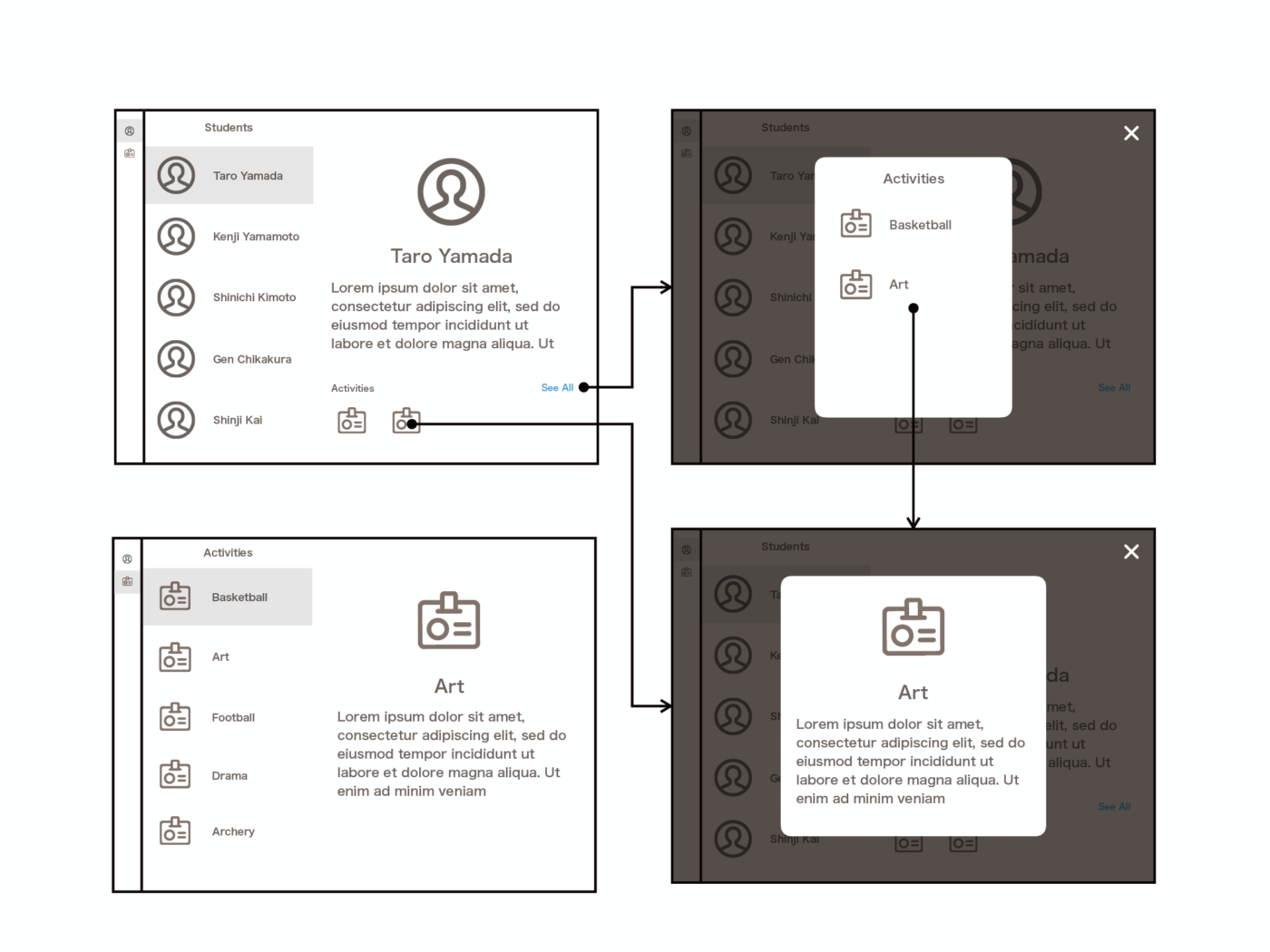
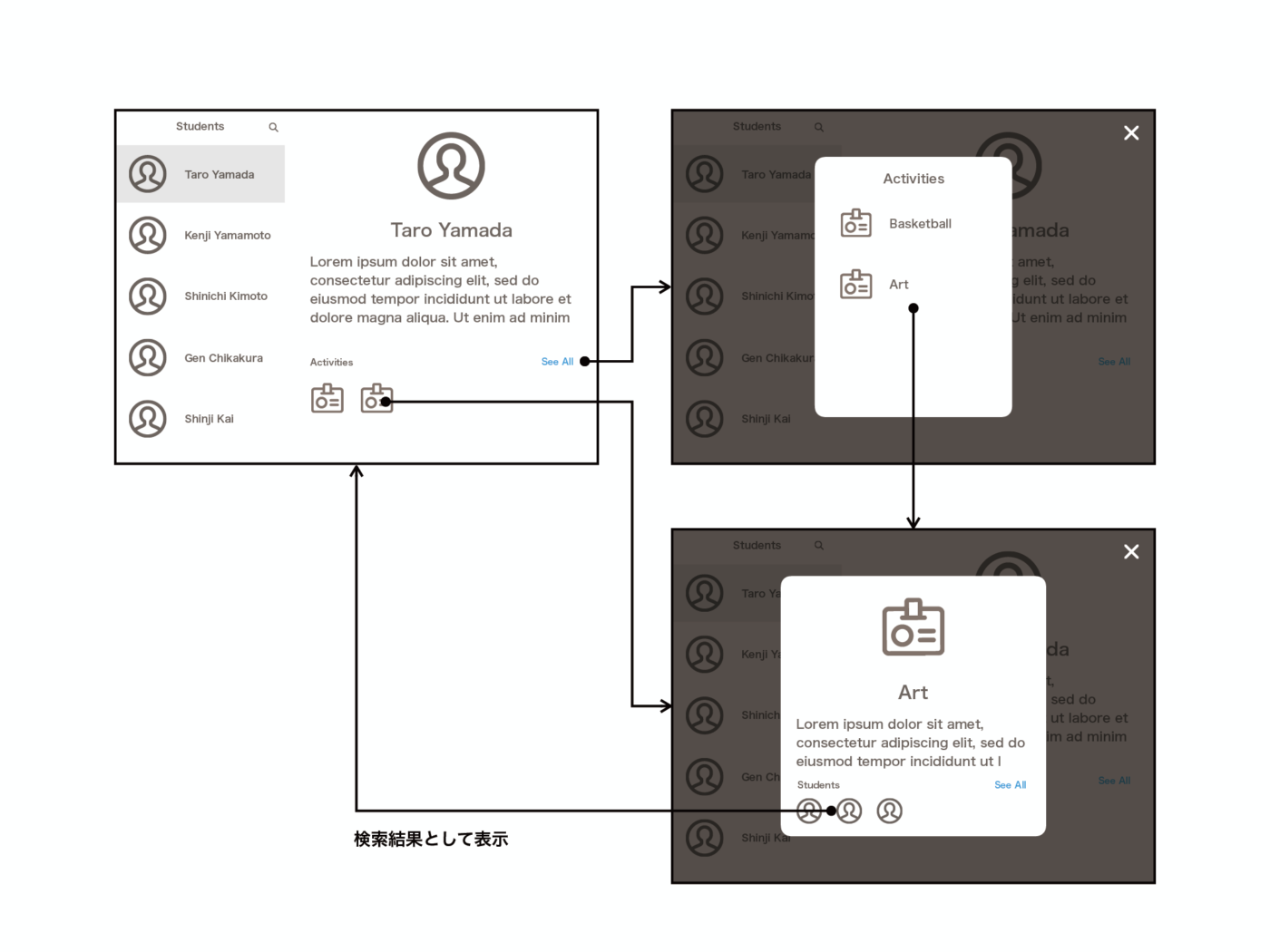
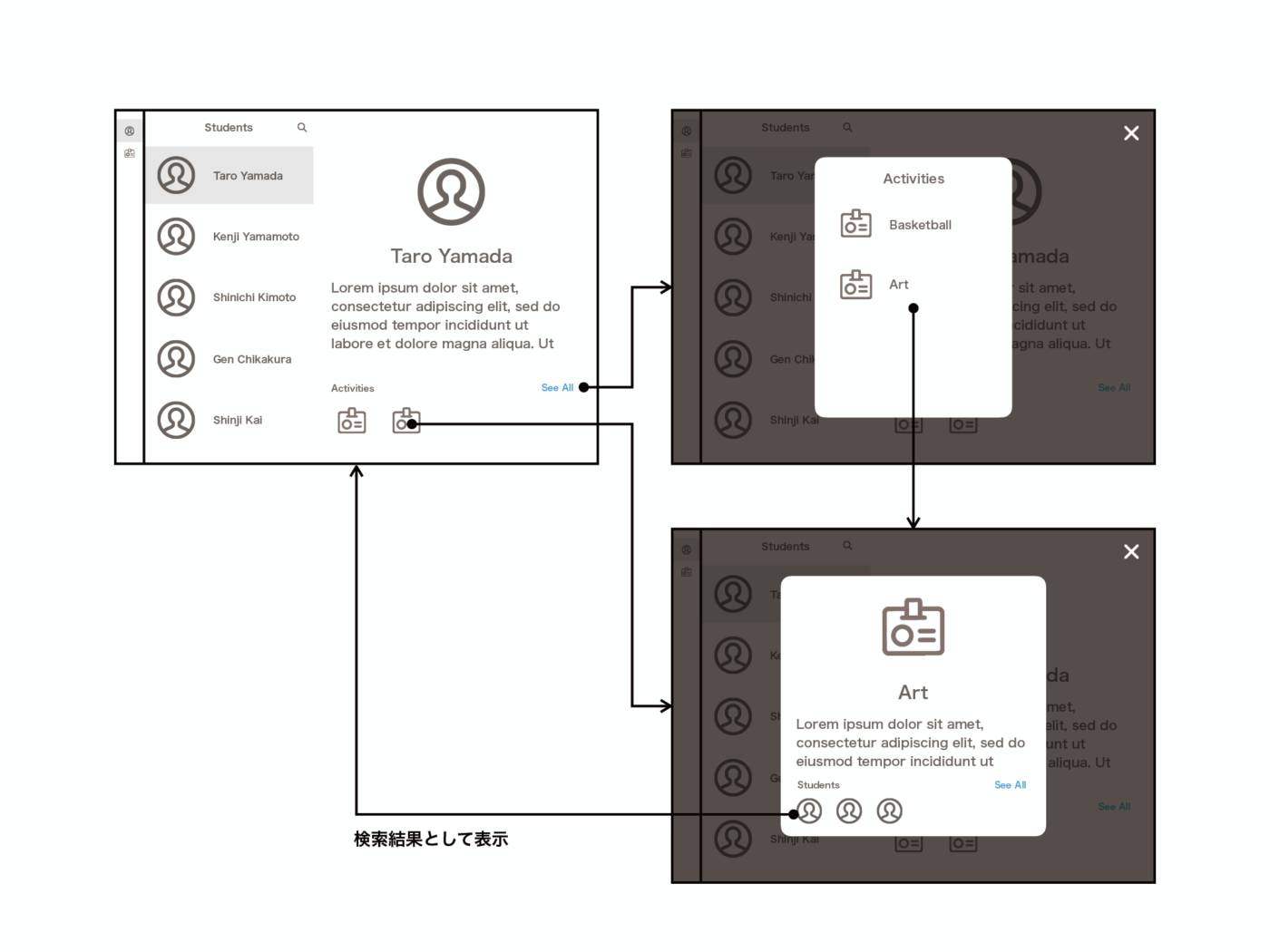
2ペインの場合はどうでしょうか。「クラブ活動」がメインオブジェクトではない場合、モーダルウィンドウで表示することができるかもしれません。

参照先がシングルだけなら1回ですが、コレクションも参照する場合は2回表示する必要があります。(モーダルウィンドウを2回重ねるのか、モーダルウィンドウ内に「戻る」をつけるのかのバリエーションはあるかもしれませんがやっていることは同じです。また、「戻る」と「ウィンドウを閉じる」を併用する場合は両者の違いがわかりにくくなってくるでしょう)
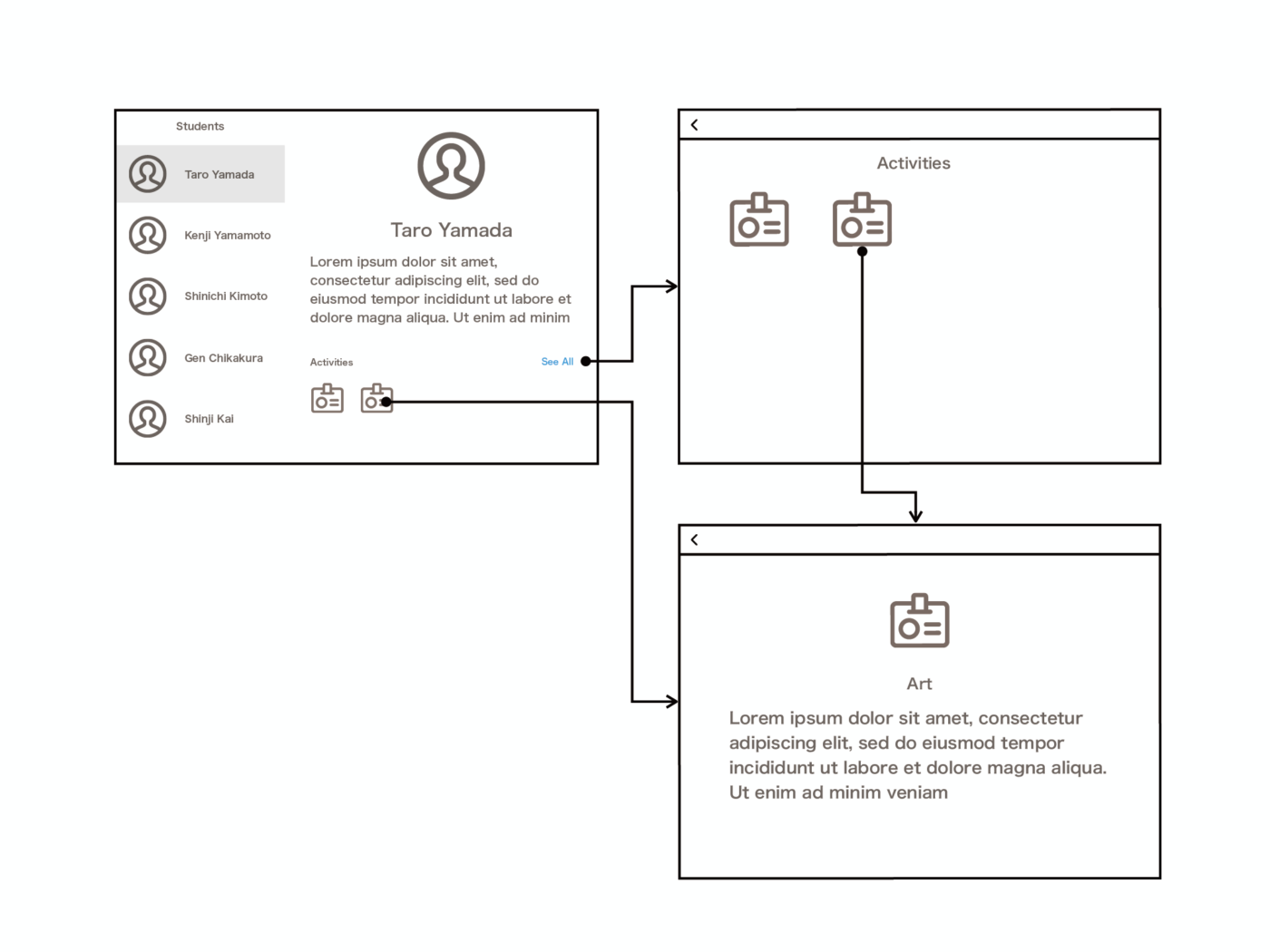
このパターンは実質はコレクションとシングルを1画面ずつ表示し「戻る」を用いる場合と同じです。モーダルウィンドウを全画面にすると以下のようになります。

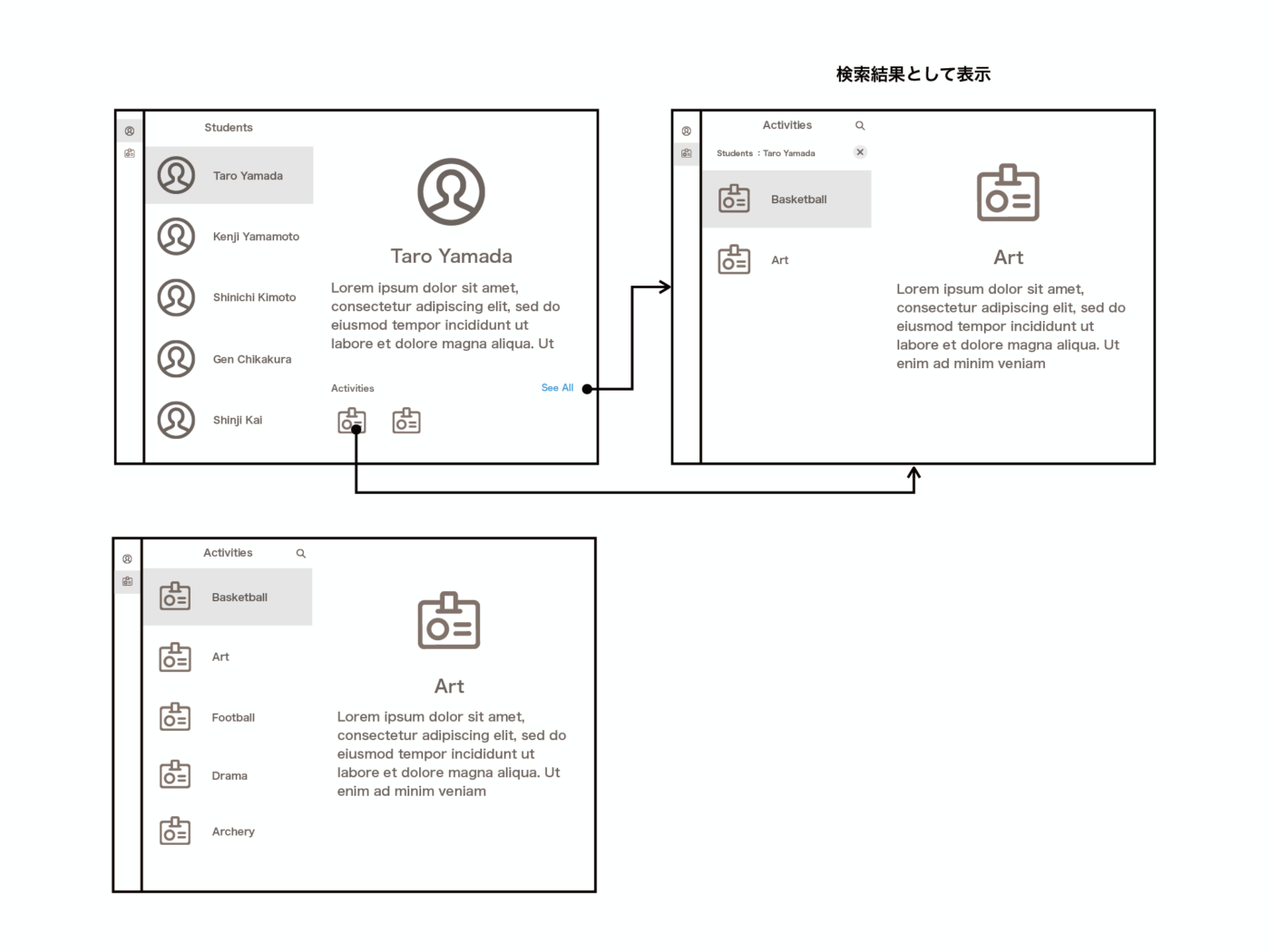
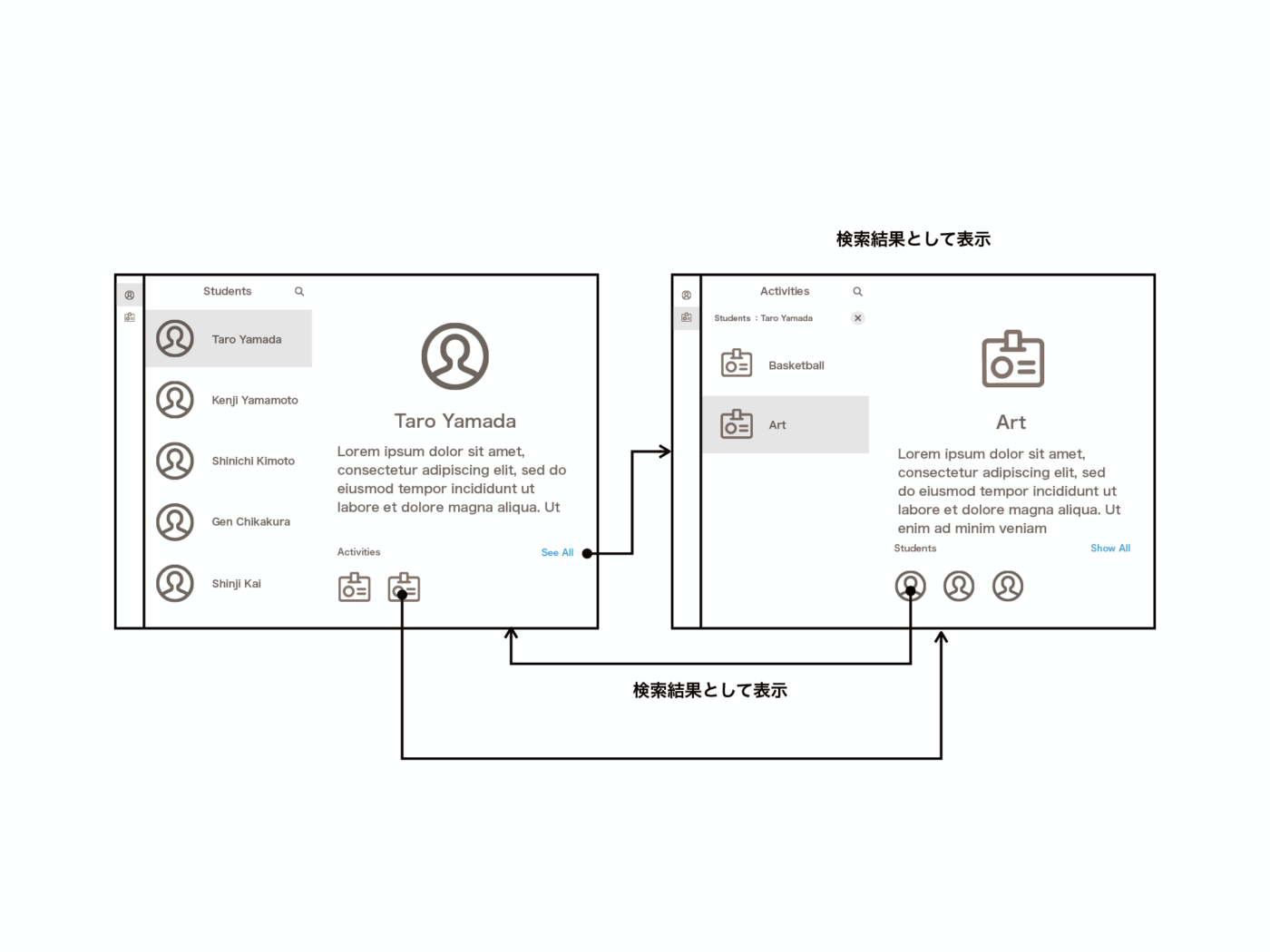
では2ペインのレイアウトの場合も、先ほどと同じようにメインナビゲーションをつけ両方のクラスを配置するとどうなるでしょうか。その場合、以下のようなレイアウトになります。

モーダルウィンドウではなく検索結果として表示しています。ただし「クラブ活動」の方に詳細検索が必要になってきました。整合性をとるために片方に詳細検索がついているという状態なので、(もともと詳細検索がある場合ならばいいですが)ややちぐはぐな印象になっています。
メインナビゲーションを設けた場合も、参照の際は検索結果ではなくモーダルウィンドウ(や画面遷移)を使うことも組み合わせとしてはあるかもしれません。

このあたりから1画面をペインで区分けしてすべての情報を表示することの限界が見えてきます。
5.再帰する複数のクラス

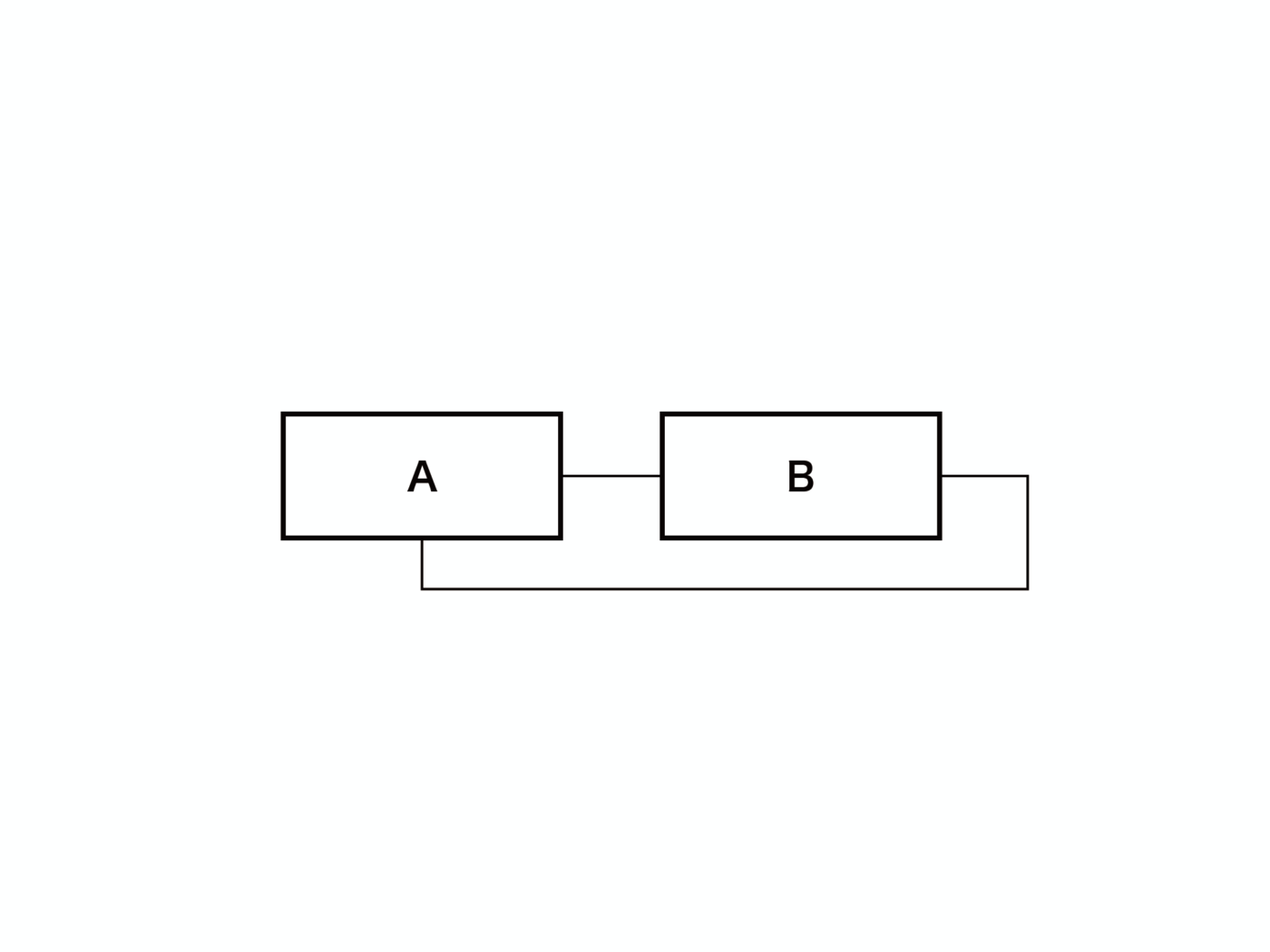
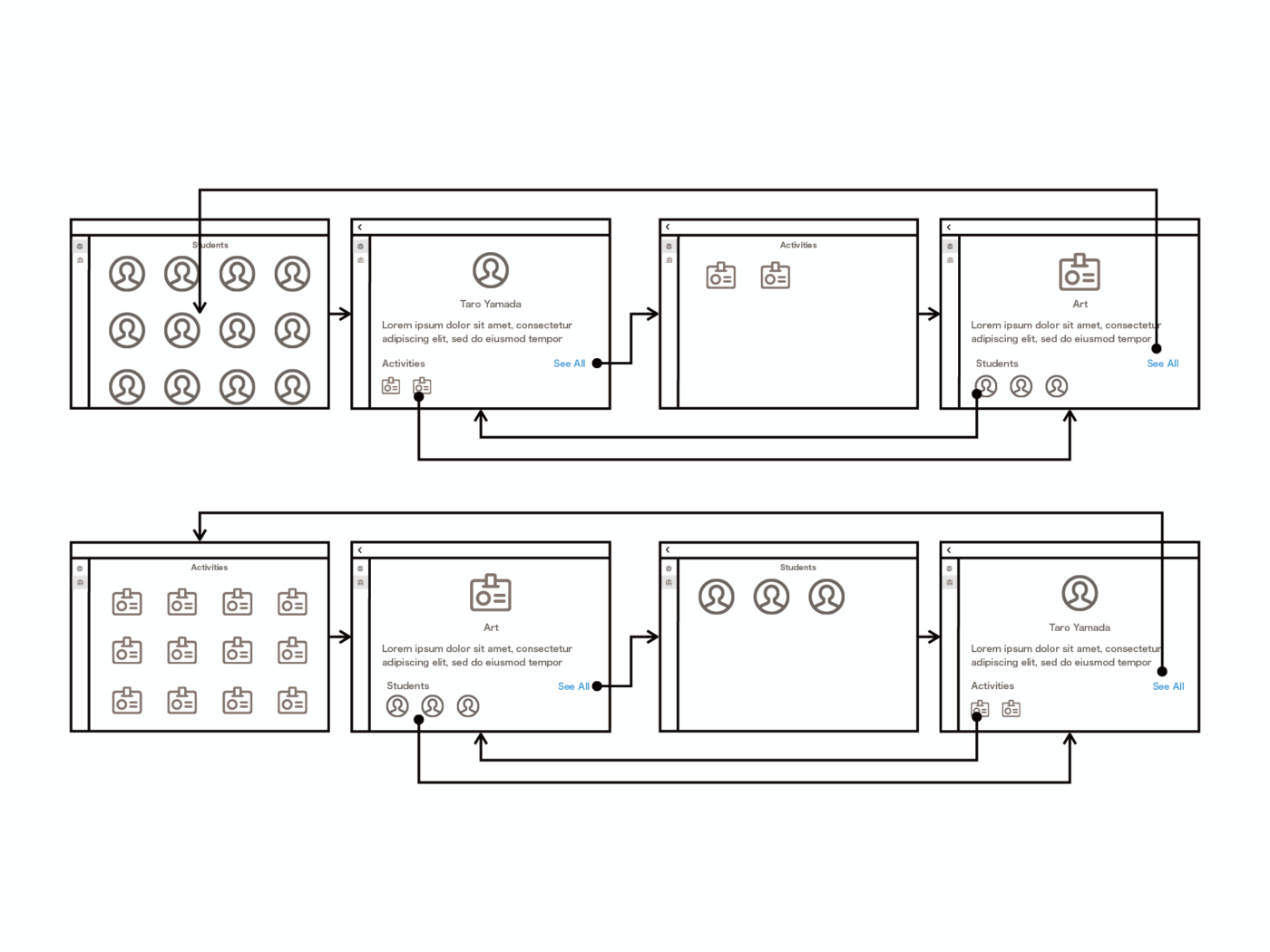
最後は、再帰する複数のクラスです。AとBは互いに参照しあうという場合です。

このレイアウトは自己再帰の場合でも問題なかったので、今回も問題ありません。
仮に両方のクラスをメインオブジェクトとして扱うならば、メインナビゲーションを配置します。

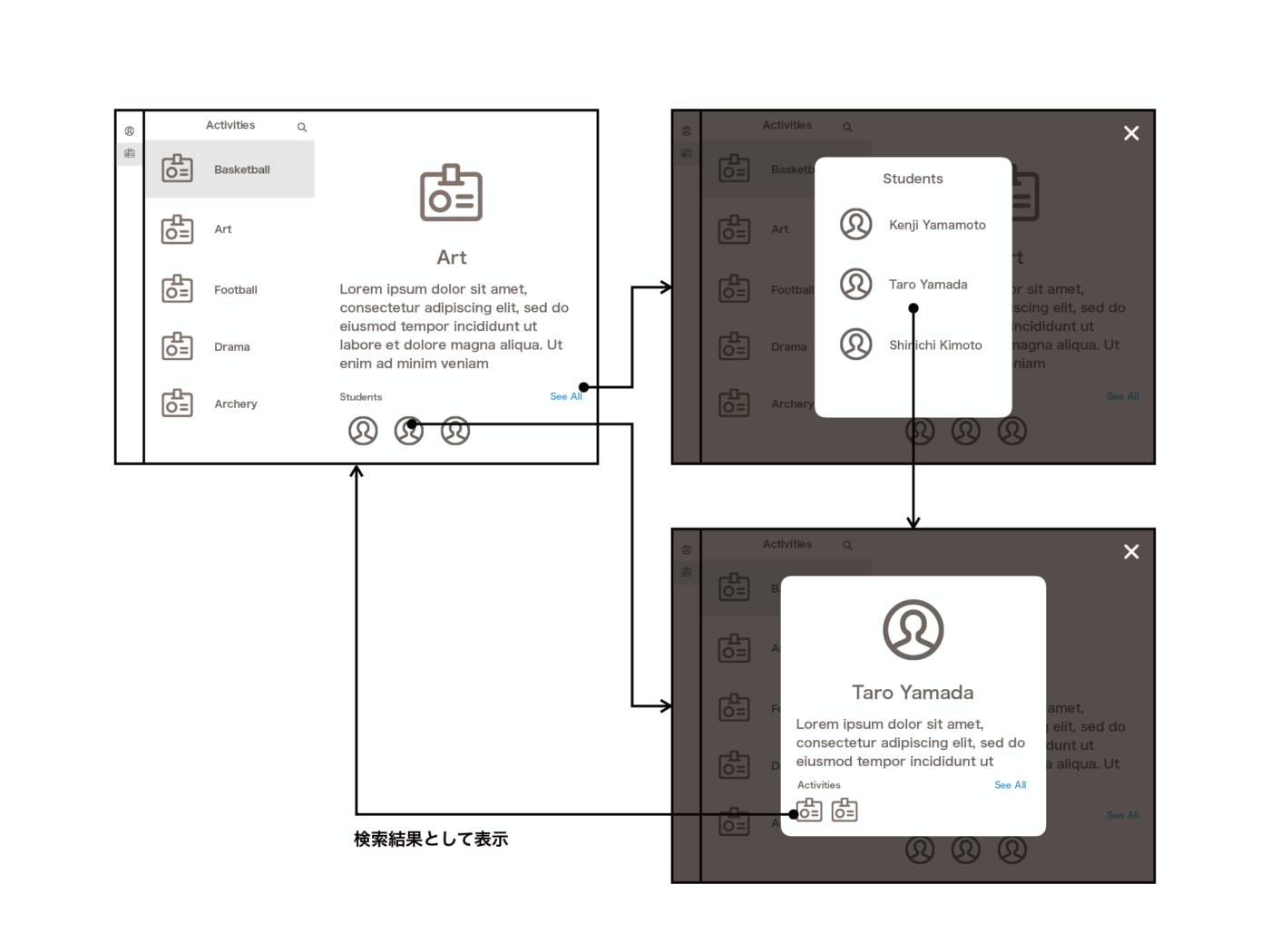
2ペインのタイプはどうでしょうか。モーダルウィンドウとして表示する場合は以下のようになるでしょう。

検索結果として表示するので「生徒」には詳細検索が必要になります。相互に参照するといっても、この場合は常に「生徒」単位で表示されます。
ではどちらもメインオブジェクトとして扱うとするとどうなるでしょうか。以下のようになります。


メインナビゲーションを設けて各クラスを配置します。シングルの場合は検索結果を参照せず、モーダルウィンドウでさらに重ねることも考えられますが、再帰型では延々と続く可能性があるので、そこまでする場合は、「戻る」ボタンを用意するタイプを検討するのだと思います。
仮にそうしたとしても、同じクラスでありながら2ペインのレイアウトと、全画面のシングルとコレクションのレイアウトが混在することになり、だんだんと複雑化します。
シングルであっても、コレクションであっても互いに検索結果を表示すると割り切れば以下のようなレイアウトも考えられます。

ということで、クラス間に再帰する関連があると2ペインで完結することが難しくなってくることがわかります。
また、再帰しなくても関連によって参照する先がコレクションであったりシングルであったりする場合も2回モーダルウィンドウを重ねるなど追い込まれていき、検索結果として表示する場合も、詳細検索が受け皿として必要になってきます。
近年ではレスポンシブという方向から、モバイルを拡張する形でデスクトップのレイアウトが決められることも多いでしょう。そのためモバイルで一般的となっているシングルとコレクションを全画面で表示するパターンがデスクトップでも使われています。
しかし、仮にモバイルとレイアウトを共通化する必要がなかったとしても、関連や参照先が多く不確実な場合は、シングルとコレクションを1画面づつ用意して連ねるレイアウトから検討していくとおさまりがつきやすくなるでしょう。
(今回は単純化しましたが、2ペインといっても中に入るものは様々です。今回の例ではメインナビゲーションをペインと数えていませんが、ラベルをつけ幅を広くすればペインになる場合もあると思います。また、コレクションの左側にフィルタリングのためのコントロール群を1ペイン使い配置したり、Finderのサイドバーのようにショートカット、ランチャー的なペインを設ける場合もあります。)