タスク偏重のデザインはなぜ生まれるのか?
タスク偏重のデザインはなぜ生まれるのか?
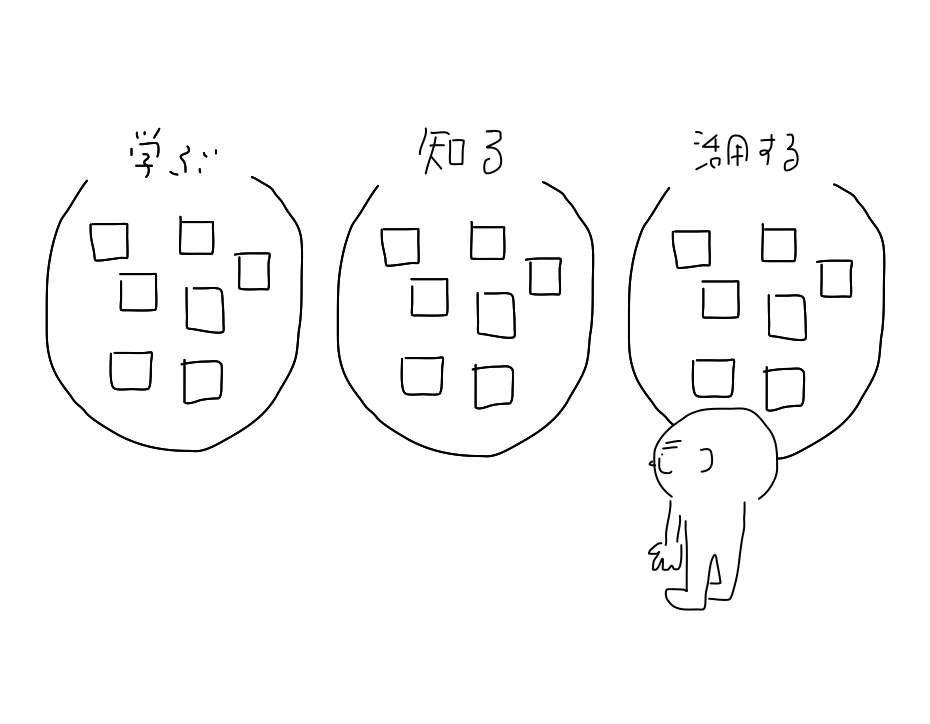
今回の「タスク偏重のデザイン」とは何を指すかというと、ナビゲーションが「学ぶ」「知る」「活用する」などになっているソフトウェアを指します。
こういったナビゲーションがなぜ生まれてしまうのか?をぼんやりと考えてみると以下のようなことが思い浮かびます。
- 要素や機能を動詞でグルーピングし、そのラベルを使ったケース
- ユーザーの行動を時系列でモデリングし、行動名を使ったケース
- ペルソナごとのキャッチフレーズを使ったケース
- 機能を「〇〇学習」「〇〇活用」と仕様書に記述しそのまま使ったケース
1と2と3はUCD、HCD、UXD、JTBDなどの手法が裏目に、4は手法とは関係なくソフトウェア開発の仕様書の書き方が裏目にでたケースとも言えるかもしれません。
1.要素や機能を動詞でグルーピングし、そのラベルを使ったケース

ユーザー視点でデザインするはずなのに、タスク偏重なデザインになってしまうのは、分類の罠にはまっている可能性があります。
デザインプロセスでポストイットを使う人もいますが、情報をまとめる時に、情報の山を分類し、グルーピングをします。
その際に、要素や機能をうまくまとめることができず、苦しくなって「学ぶ」「知る」「活用する」とか動詞のラベルでまとめてしまうのではないかと思います。
これをそのままナビゲーションにしてしまうとどうなるでしょうか?
「学ぶ」「知る」「活用する」と動詞が先に来ると「資料」がどこに入っているのかユーザーはわからなくなります。
また、ユーザーは資料を活用するかどうかは、資料の中身を「知って」「学んで」それから「活用する」はずで、先に決めることはできません。
ユーザーのための手法のはずが、結果としてユーザーにとって無意味なナビゲーションを提示することにつながってしまいます。
ポストイットで物事をまとめる時は、動詞ではなく名詞でまとめることで回避できます。
そこで失敗するとタスク偏重デザインにつながります。
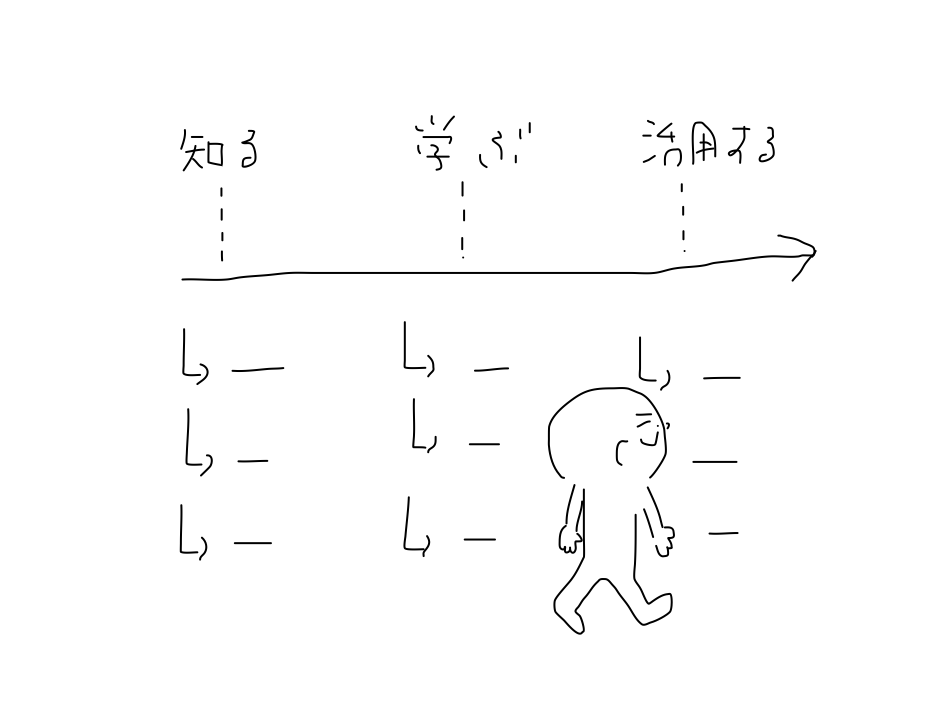
2.ユーザーの行動を時系列でモデリングし、行動名を使ったケース

ユーザーのモデリングという手法があります。その中で、カスタマージャーニーマップや、ユースケース、シークエンス分析、Jobs To Be Done などがあります。
これらは時系列で、ユーザーが行うことを並べます。
行動なので大抵は「〇〇する」といった動詞になります。
この動詞をダイレクトにナビゲーションに用いてしまうと、タスク偏重デザインになります。
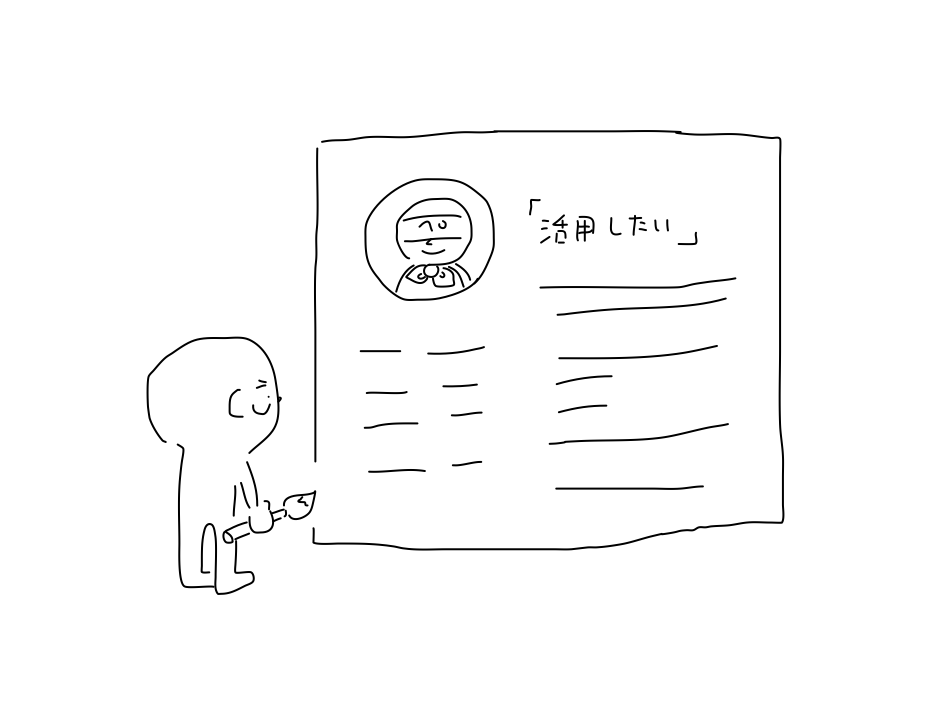
3.ペルソナごとのキャッチフレーズを使ったケース

2の派生とも言えますが、ペルソナなどユーザー像を共有する際に、キャッチフレーズをつけることがあります。
そのキャッチフレーズで
「Aさん:〇〇について学びたい」
「Bさん:〇〇について知りたい」
「Cさん:〇〇を活用したい」
とした場合、そのキャッチフレーズをそのままナビゲーションにしてしまうと、タスク偏重デザインになります。
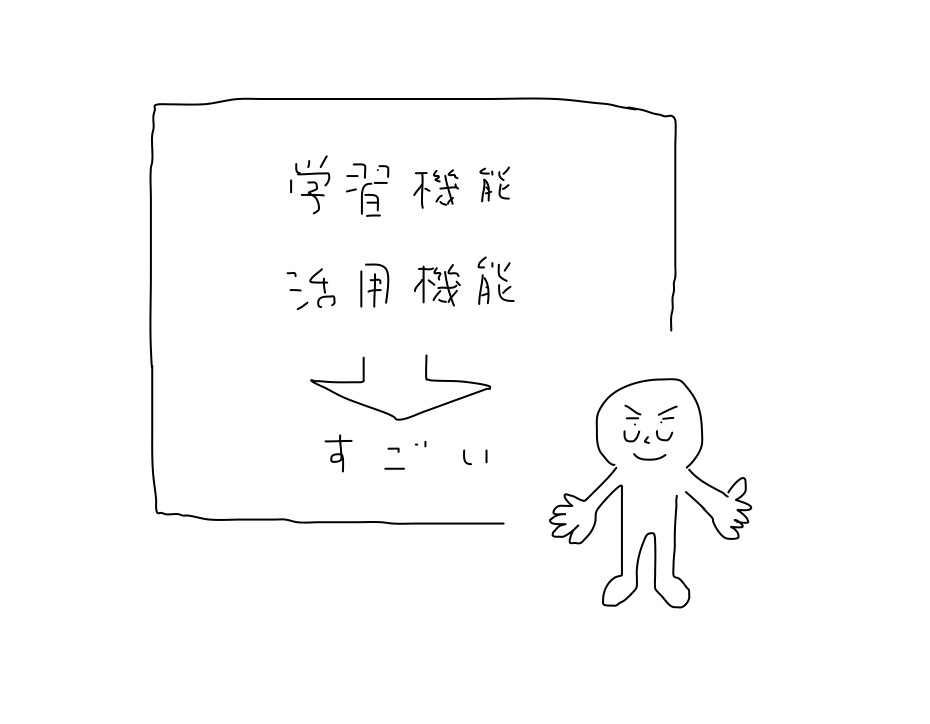
4.機能を「〇〇学習」「〇〇活用」と仕様書に記述しそのまま使ったケース

これは仕様書で記述する際に機能に名前をつける必要がでてきて、「〇〇学習」「〇〇活用」といった名称をつけて、それをナビゲーションにしてしまったパターンです。
機能拡張をしていくと、1のケースの分類の罠に陥ることもあります。「AA学習」「BB学習」という機能をまとめた名称が必要になることもあり、その結果「学習」にしてしまうこともありそうです。
コンテキスト中毒デザイナーは発想の転換をして抜け出すことが必要
タスク偏重のデザインは、ユーザーのタスクを定義したデザイナーが、その後、ダイレクトにソフトウェアに反映させてしまうことで起こっています。
コンテキスト中毒デザイナーにとっては、デザインの根拠がユーザーのコンテキストにあるので、その根拠をより強く主張するためには、よりコンテキストを限定しなければいけない。
出来上がったデザインは、ユーザーが最初から全ての目的や手段などを決めてからでないと使えないものになってしまいます。
ユーザーに近づこうとしたがゆえに、コンテキスト中毒に陥ったデザイナーは、名詞をユーザーの前に並べることを怖がることがあります。
これを並べてもわからないのでは?と。
しかし、抽象度の高い動詞でまとめようとすると結局は、GUIである以上「見る」になります。
現実には、ユーザーからしたら、「常に見てるし」「むしろ何が見れるか知りたい」「見てから決めたい」となりますのでこれは無意味です。
また、多くの場合、動詞にしたとしても直後に名詞をユーザーに提示するでしょう。「学ぶ」のあとには、学ぶための「資料」を一覧するというように。
タスク偏重のデザインはユーザーに近づこうとする際の過程で陥りがちですが、抜け出すことができないわけではありません。
抜け出すためには発想の転換をすればいいのです。
「ユーザーはやりながらいろいろ考えて決めていく」という、もう一歩リアルなコンテキストを直視することで、この落とし穴から抜け出すことができるでしょう。