The Art of User-Interface Design
- デザインリサーチでゴールやタスクを把握
- オブジェクトとアクションに分けモデリング
- デザインパターンを使いながらメイキング

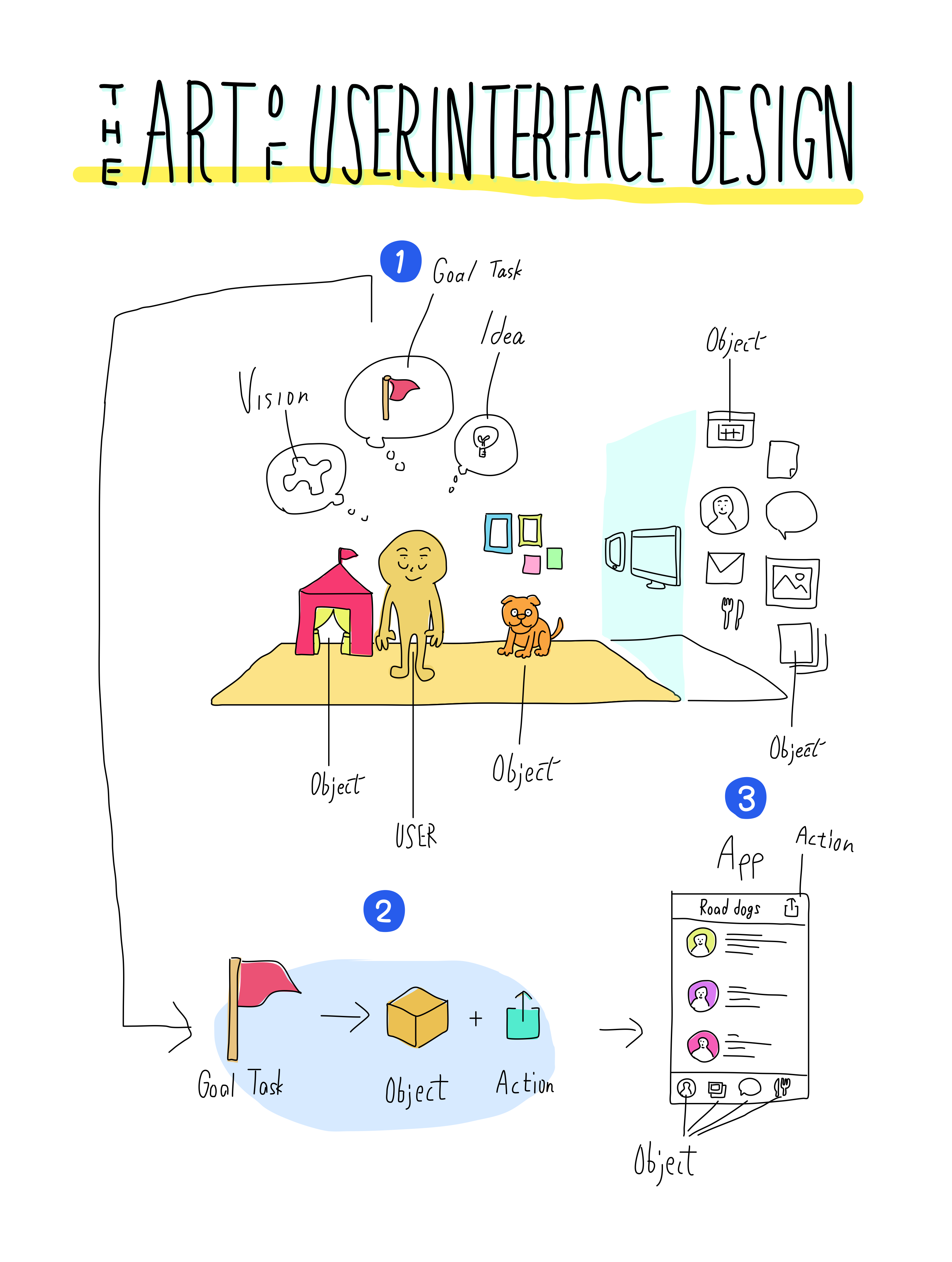
1.人間の周囲に犬やテントといったオブジェクトがある。ディスプレイ内にもメール、写真、予定のようなオブジェクトがある。人間はゴールやタスク、ビジョンやアイデアを思い浮かべる。
2.人間が思い浮かべたゴールやタスクはオブジェクトとアクションに分けられる。
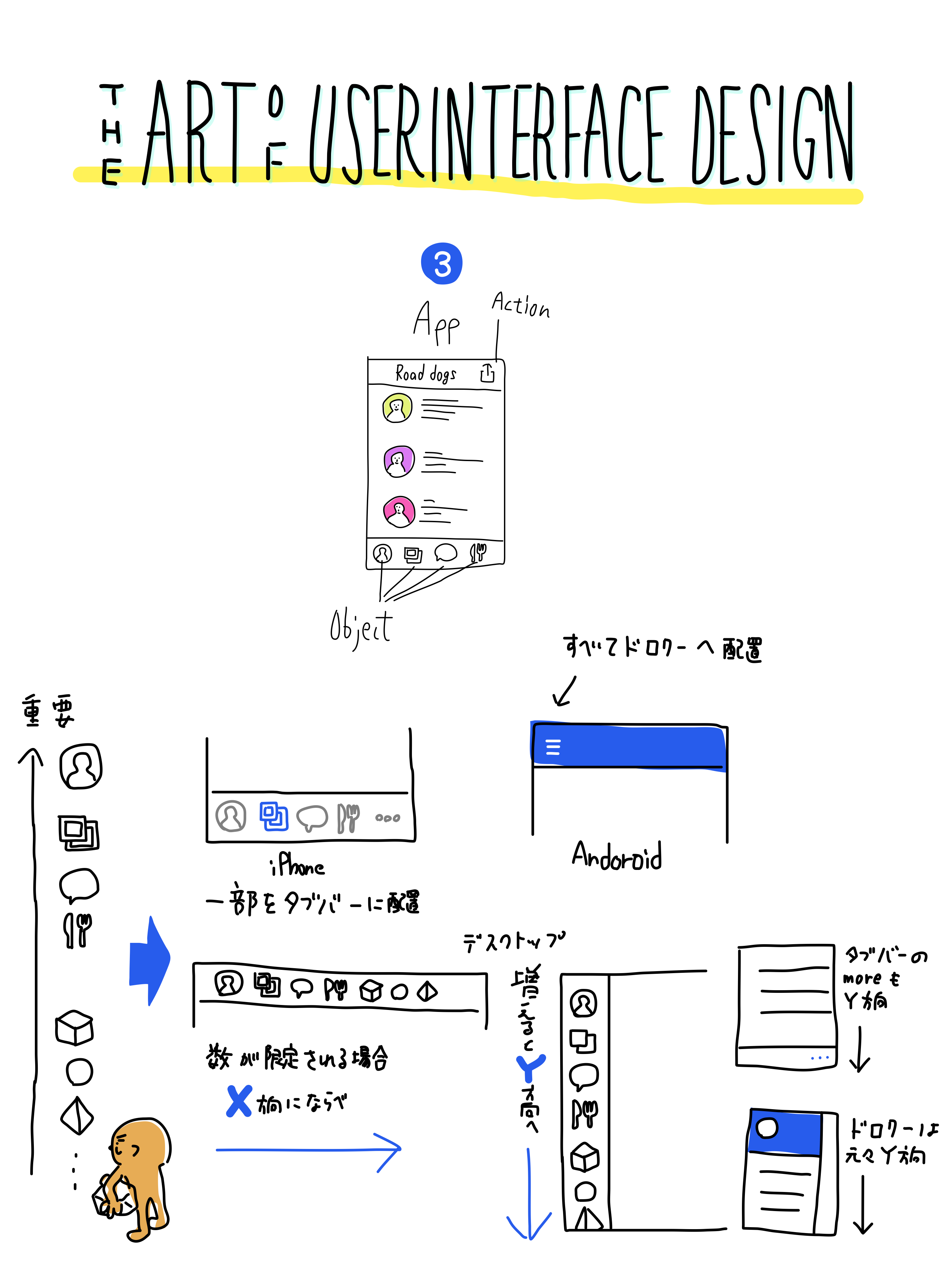
3.オブジェクトはアプリの最上位のナビゲーションへ、アクションはアクションボタンなどで表現される。
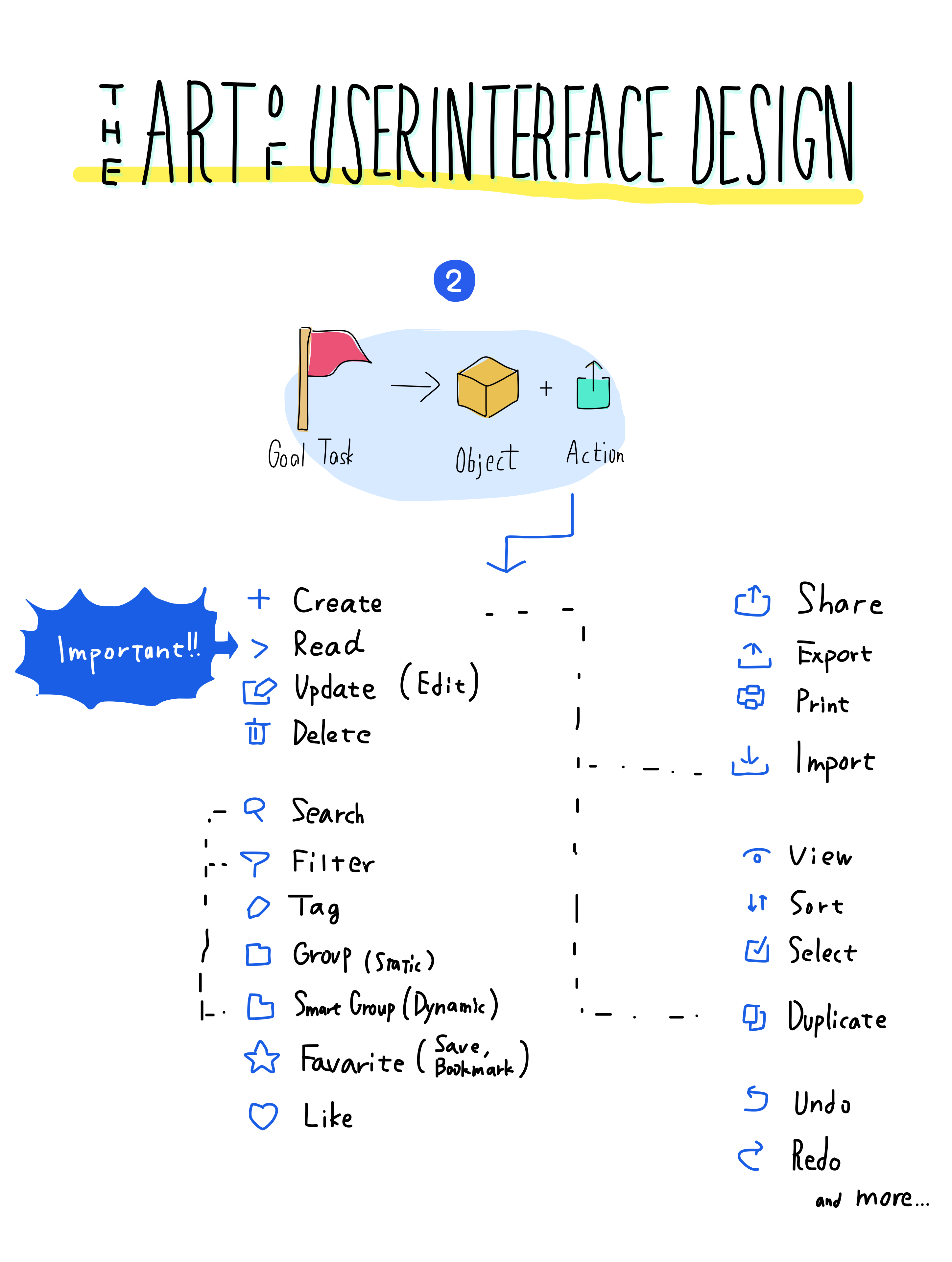
2のアクションは色々。
- Create
- Read(特に重要)
- Update(Edit)
- Delete
- Search
- Filter
- Tag
- Group(Static)
- Smart Group (Dynamic)
- Favorite(Save,Bookmark)
- Like
- Share
- Export
- Import
- View
- Sort
- Select
- Duplicate
- Undo
- Redo
などがある。このうちSearch と Filter とSmart Group は検索系と言う意味で近い。Create、Import、Duplicate は新規作成系と言う意味で近い。

わかりやすいアクションから、グループに追加のような別のオブジェクトに関連づけるもの、スマートグループのように保存された検索条件の現時点の実行結果をあたかもオブジェクトに見せるものなどもあり。

3番のデザインパターンによるメイキング。オブジェクトのオーソドックスな配置例。メインナビゲーションにはメインのオブジェクトを配置する。タブバー、ドロワーなどは色々だが、項目数が限定されていればX方向に、増えるならY方向に並べる。(タブバーはX方向だが項目数が多く表示しきれない場合に表示される more の中はY方向へ並べられる。ドロワーは元々Y方向へ並べるが、メニューを開かないと何の項目も見えない問題がある。)